DEMO
Prueba el demo de esta app en: https://sin-programar-instag.glideapp.io/
HERRAMIENTAS UTILIZADAS
En este tutorial utilizamos:
Glide - https://www.glideapps.com/
Google Sheets - https://www.google.com/sheets/about/
Google Drive - https://www.google.com/drive/
PRE-REQUISITOS
Manejo de Google Drive.
Manejo de Google Sheets (manejo básico de fórmulas).
ACTIVIDADES PRELIMINARES
1. Crea un archivo de Google Sheets. Este archivo servirá como base de datos para tu aplicación.

2. Asigna un nombre a tu archivo.

3. En el archivo que creaste, crea una hoja para los datos correspondientes a las publicaciones y otra para los datos de los usuarios de la aplicación.

PUBLICACIONES
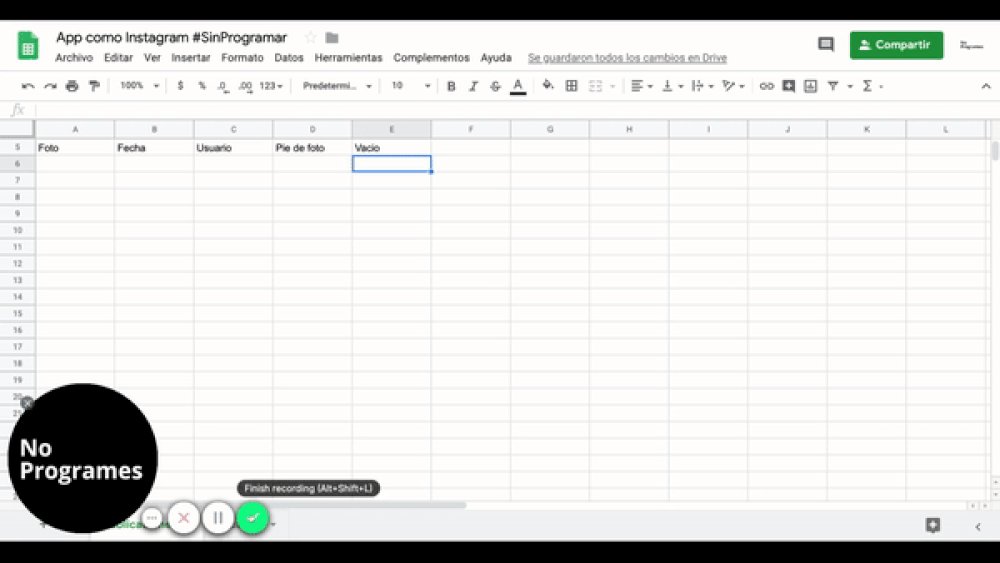
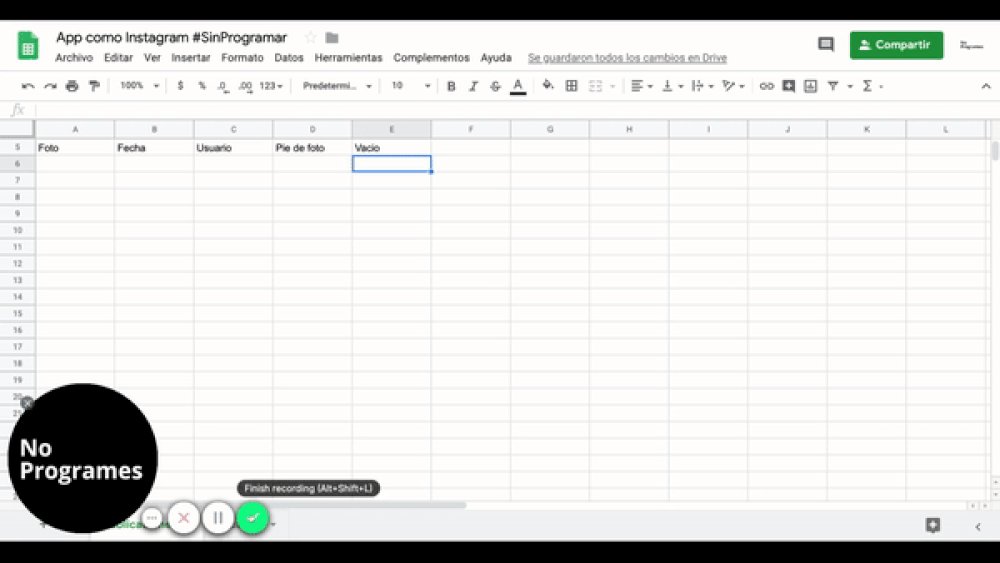
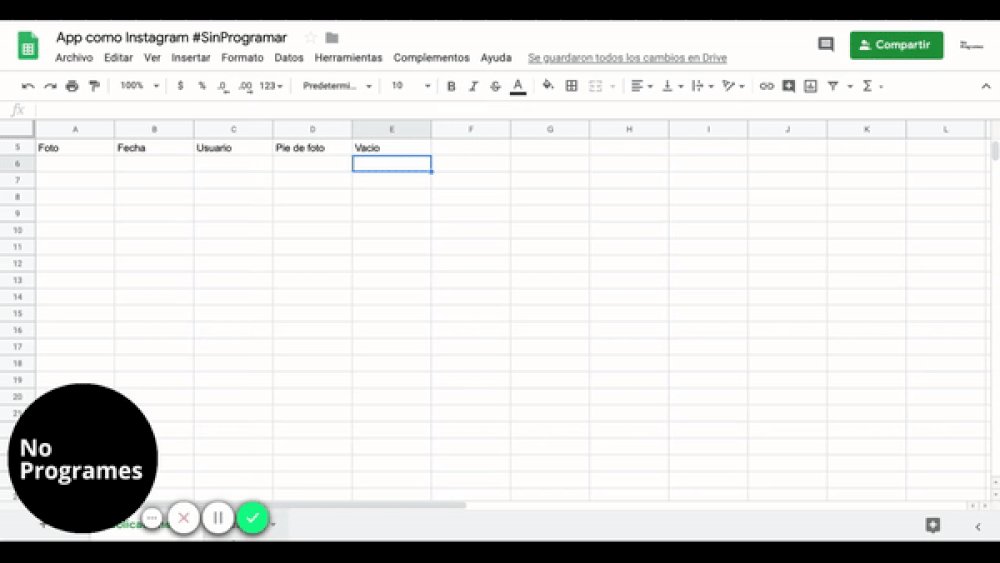
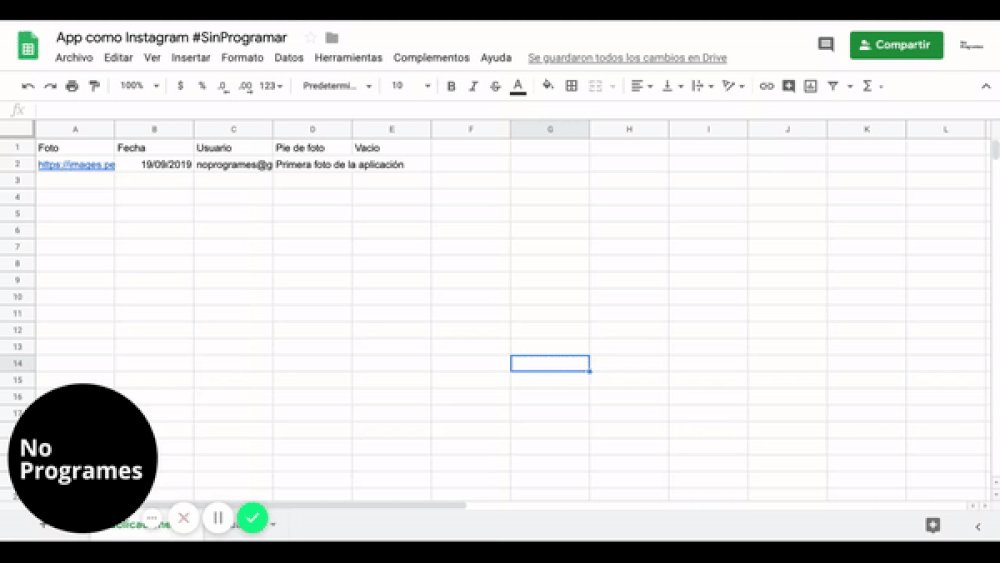
4. Crea las siguientes columnas:
Foto: La URL que corresponderá a cada foto una vez subida.
Fecha: La fecha en la que se sube la foto.
Usuario: El usuario que sube la foto.
Pie de foto: La descripción o comentarios sobre la foto realizados por el usuario al momento de subirla.
Vacío: Campo vacío (más adelante queda claro para qué utilizamos este campo).

5. Para facilitar la construcción de la aplicación, coloca datos para al menos una fila.

Más adelante haremos más ajustes en esta hoja de cálculo.
USUARIOS
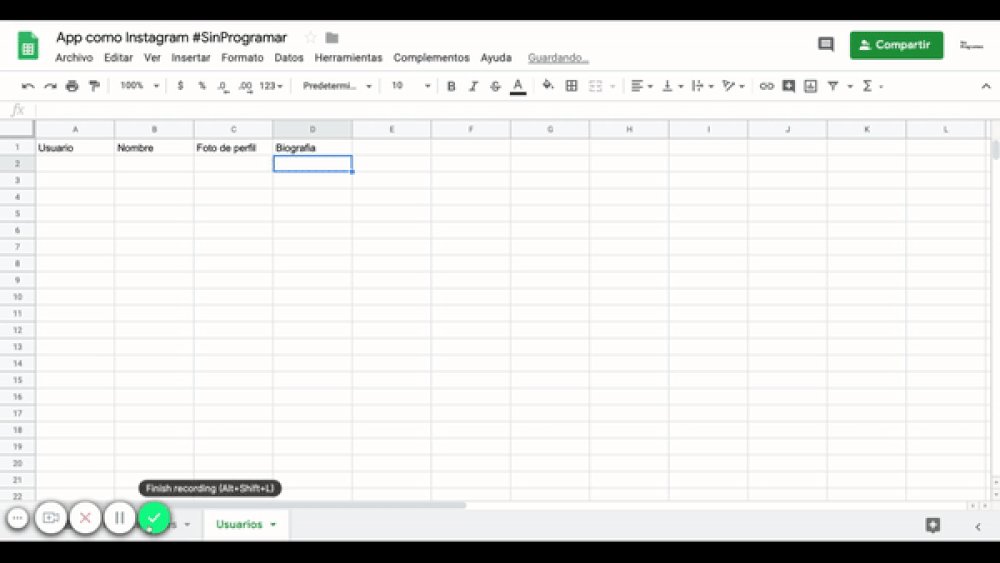
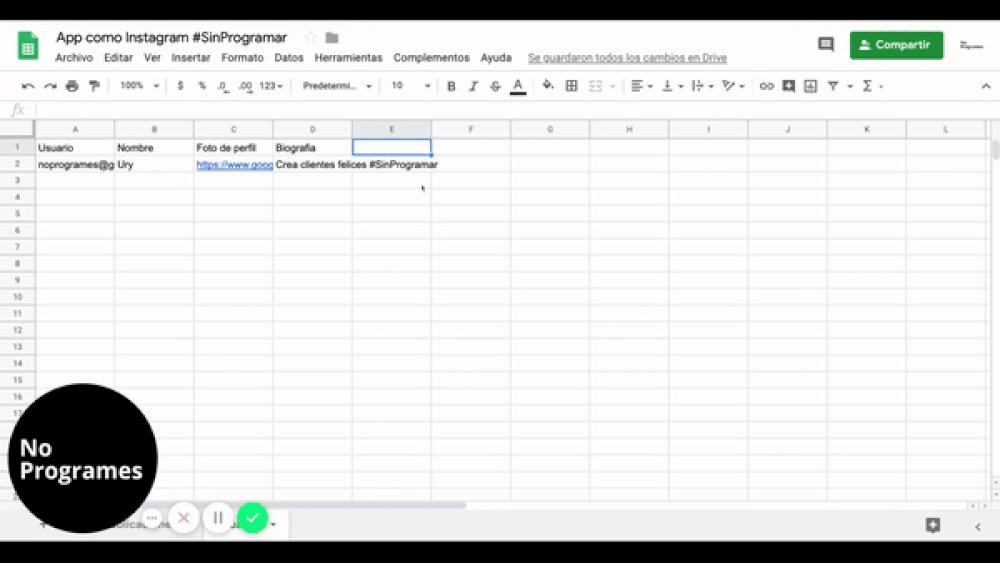
6. Crea las siguientes columnas:
Usuario: Email correspondiente a la cuenta del usuario.
Nombre: Nombre del usuario.
Foto de perfil: URL a la foto de perfil que suba el usuario.
Biografía: Biografía del usuario.

7. Para facilitar la construcción de la aplicación, coloca datos para al menos una fila.

CONSTRUYAMOS LA APP
Al interactuar con Glide puedes experimentar con todas las funcionalidades y opciones que ofrece.
Para el objetivo de este tutorial, aquí te compartiremos exclusivamente el paso a paso correspondiente a la aplicación que hemos creado de ejemplo.
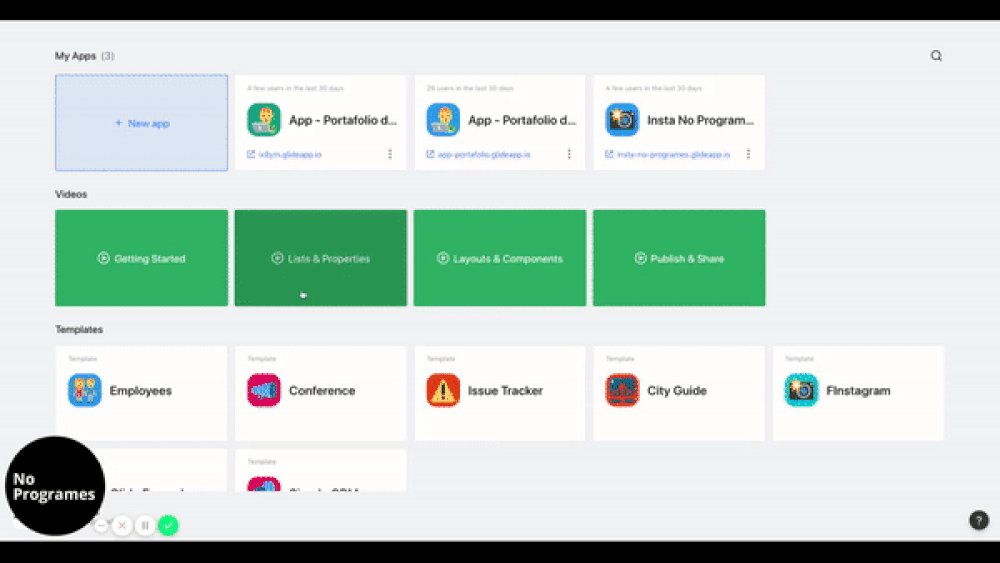
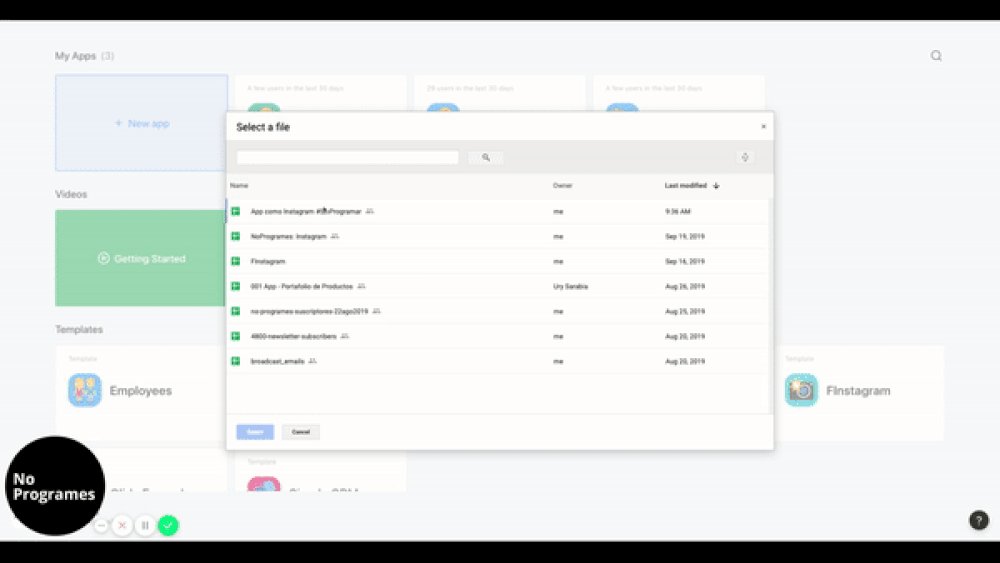
8. Ingresa a tu cuenta de Glide y da clic en “New app”. Luego selecciona el archivo de Google Sheets que creaste para esta app.

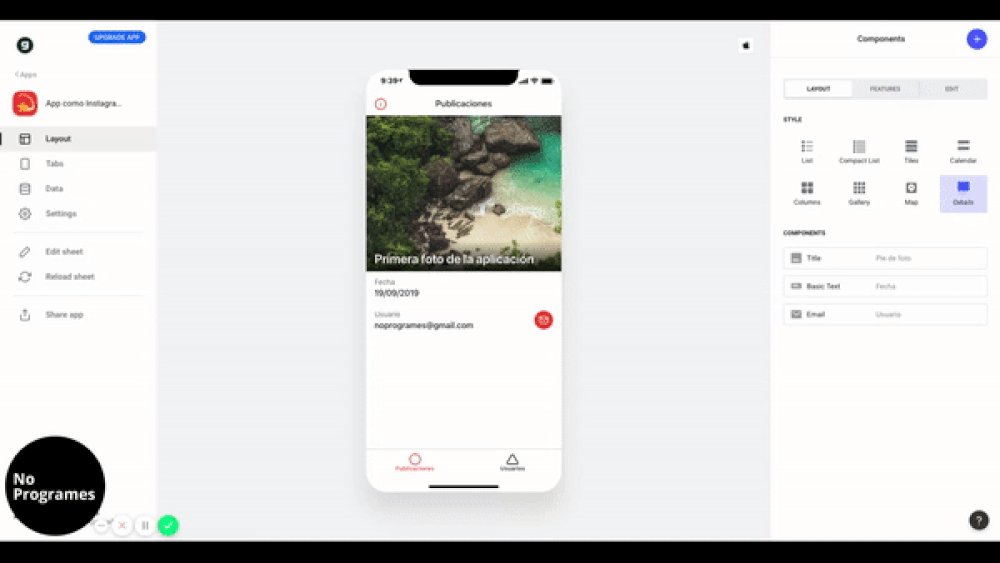
VISUALIZACIÓN DE PUBLICACIONES
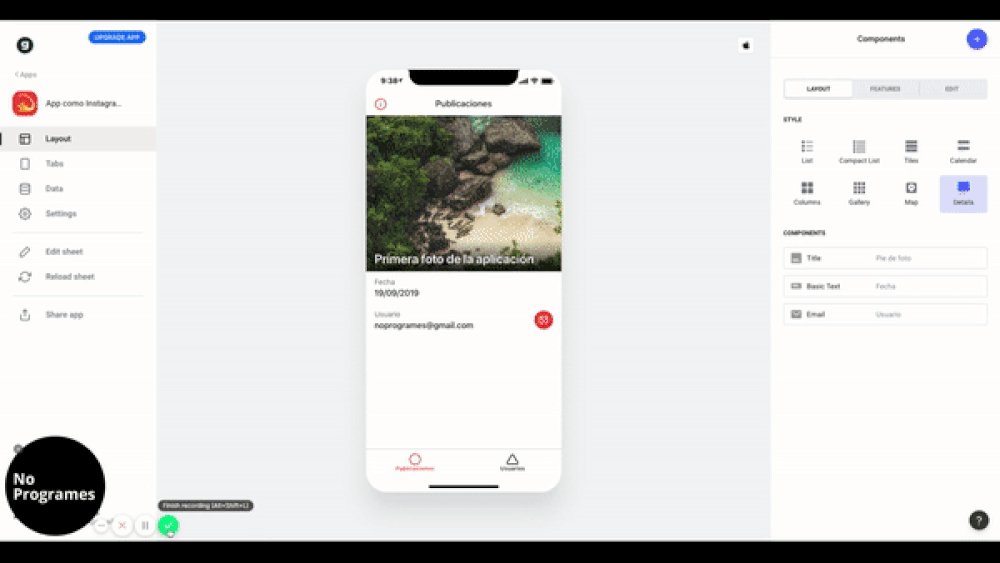
En primer lugar vamos a organizar la manera como se visualizarán las publicaciones.
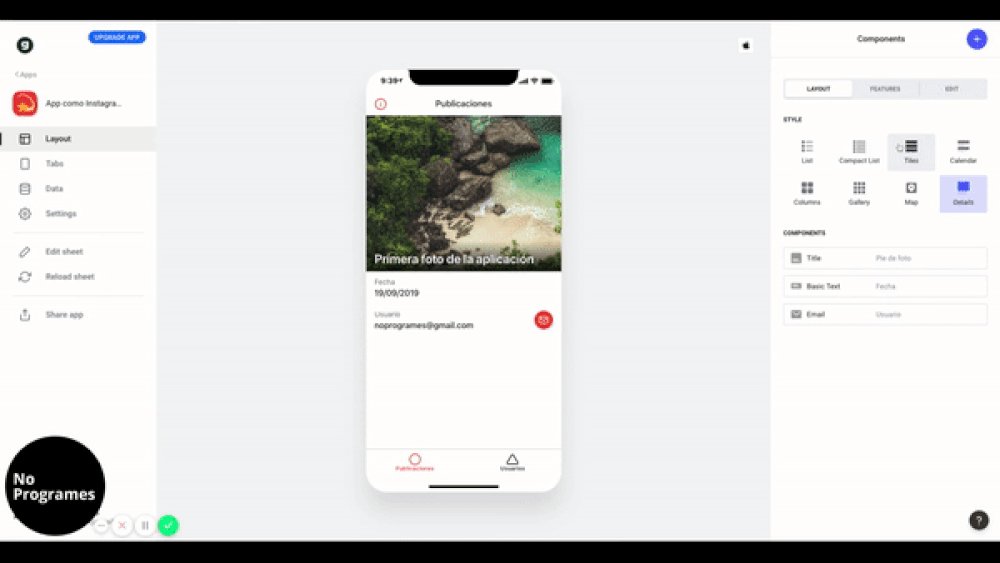
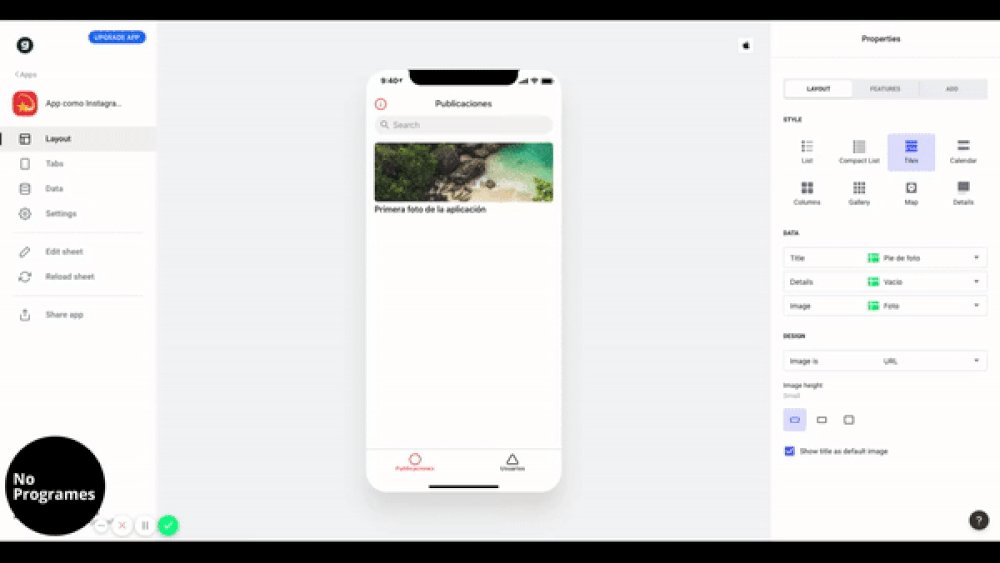
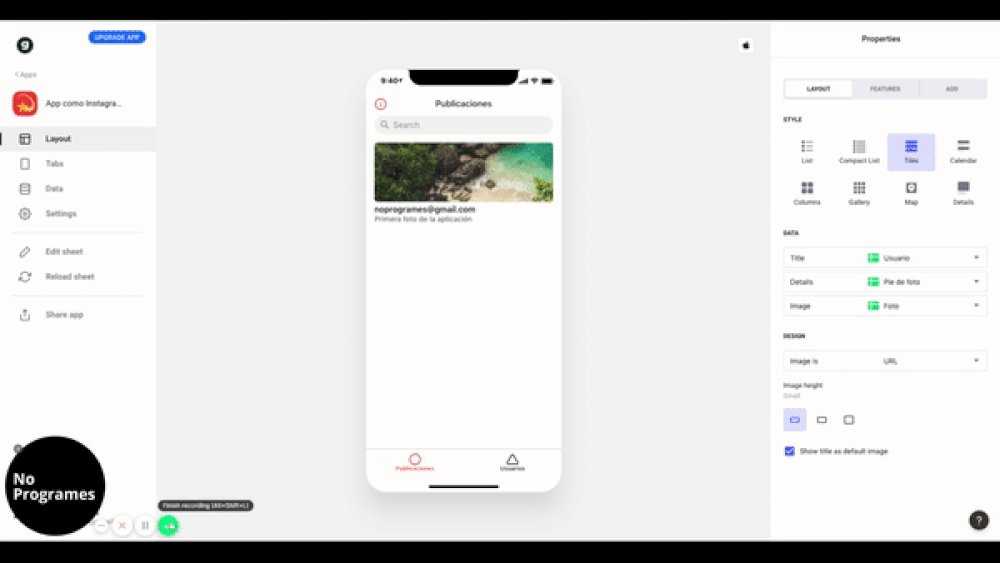
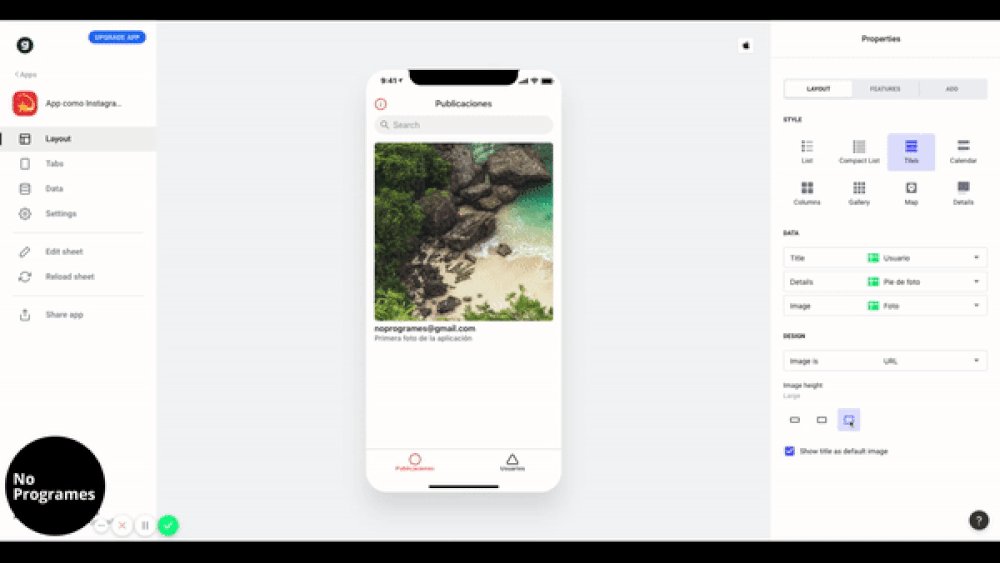
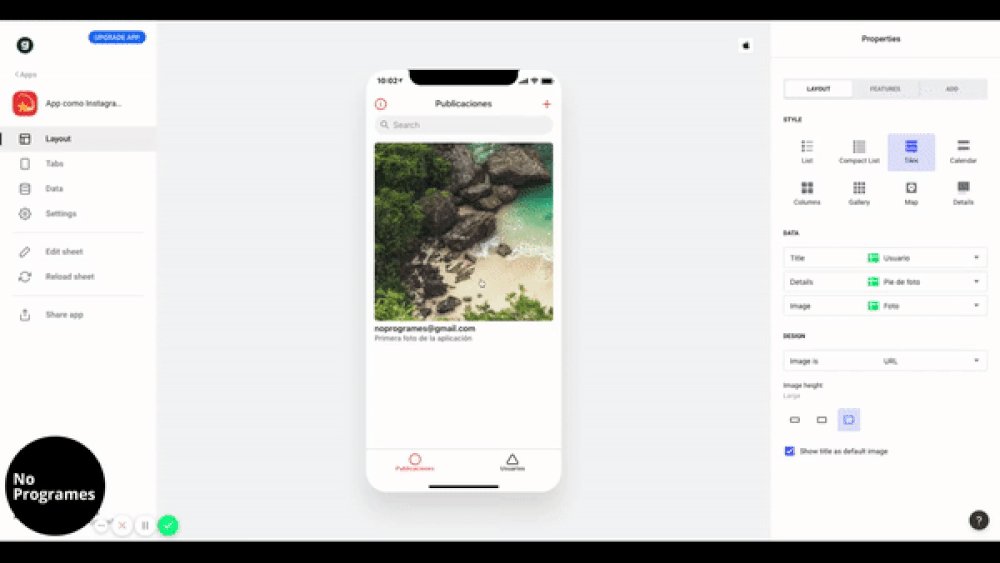
9. En la sección “Style” del menú del lado derecho, escogeremos “Tiles” para cambiar la forma de visualización de los datos y así poder acomodarlos de manera más conveniente para nuestra aplicación.

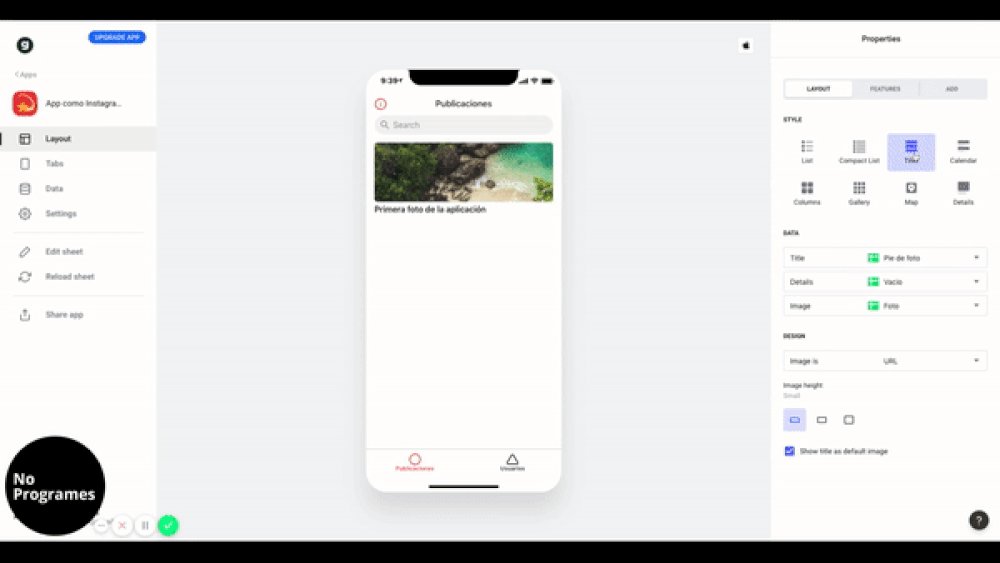
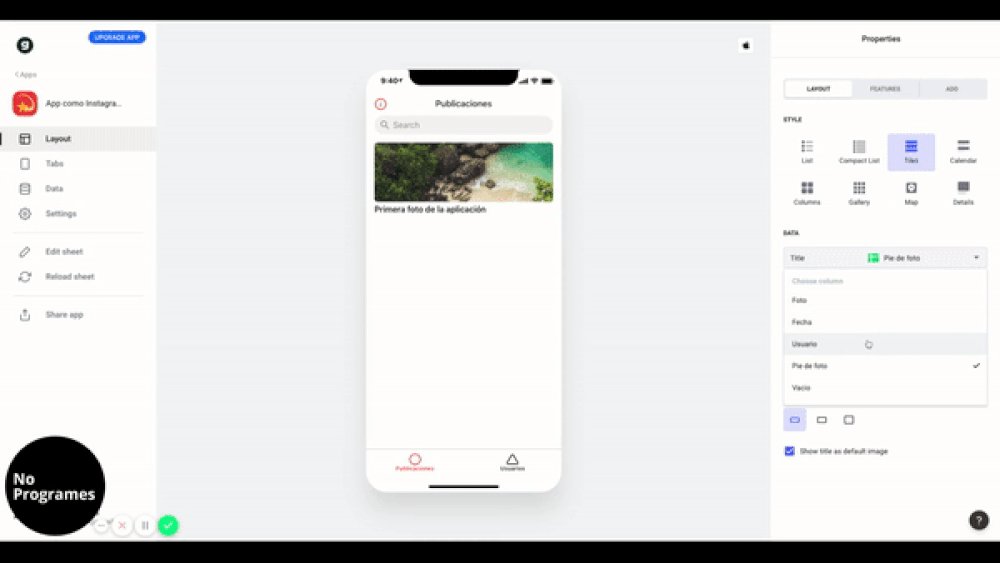
10. A continuación, configuraremos los datos que queremos mostrar, de acuerdo a la información contenida en nuestra hoja de cálculo “Publicaciones”.
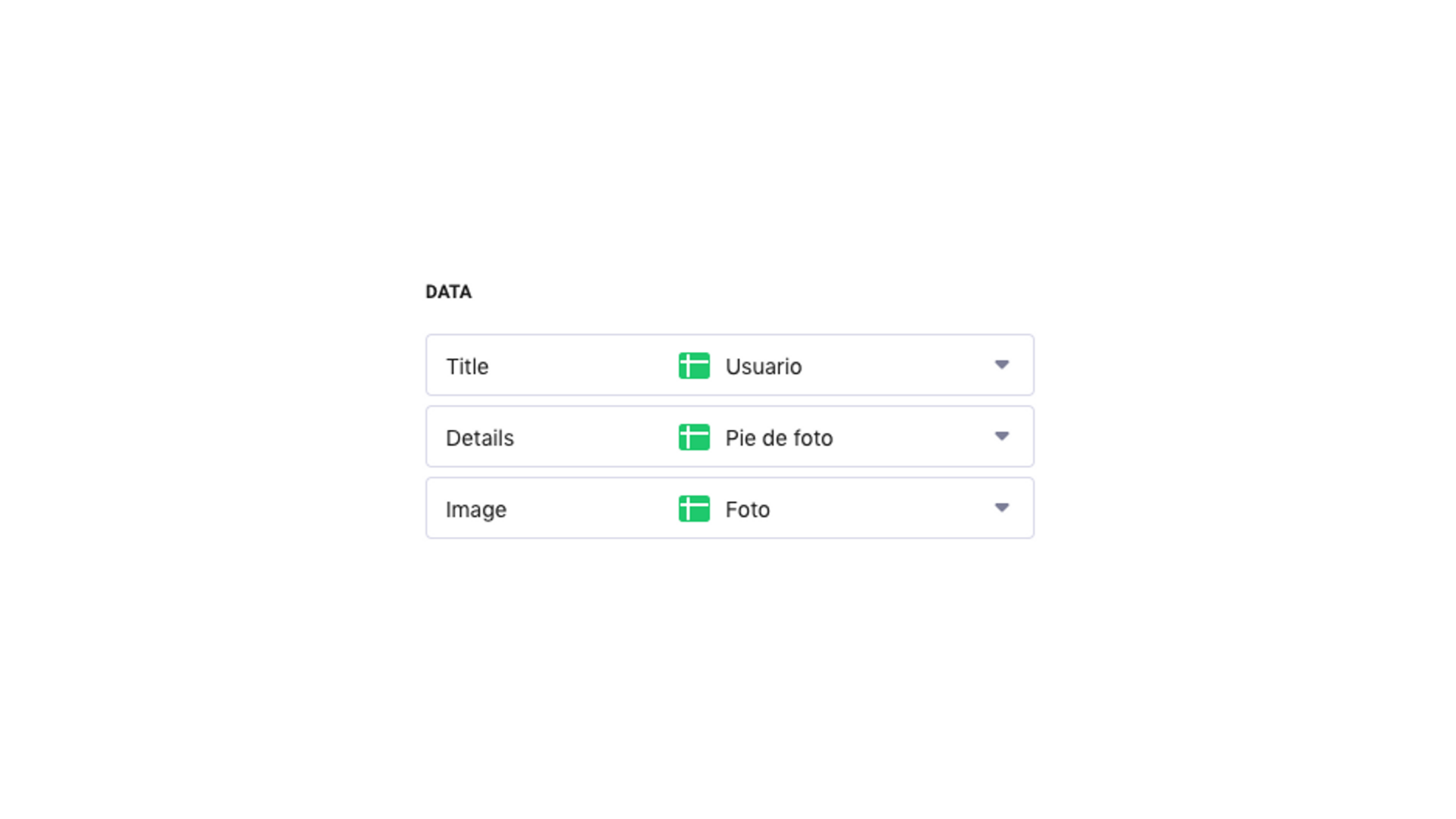
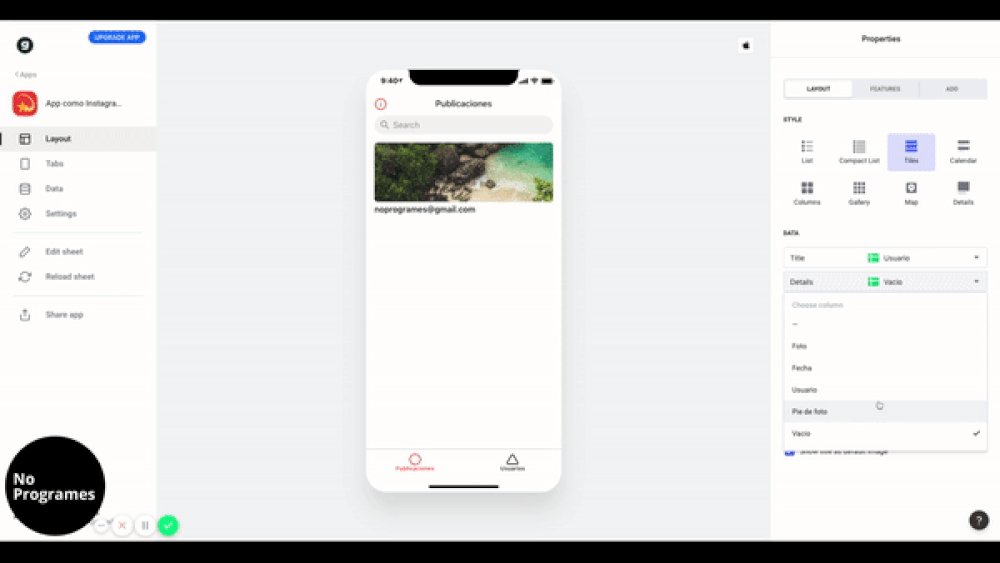
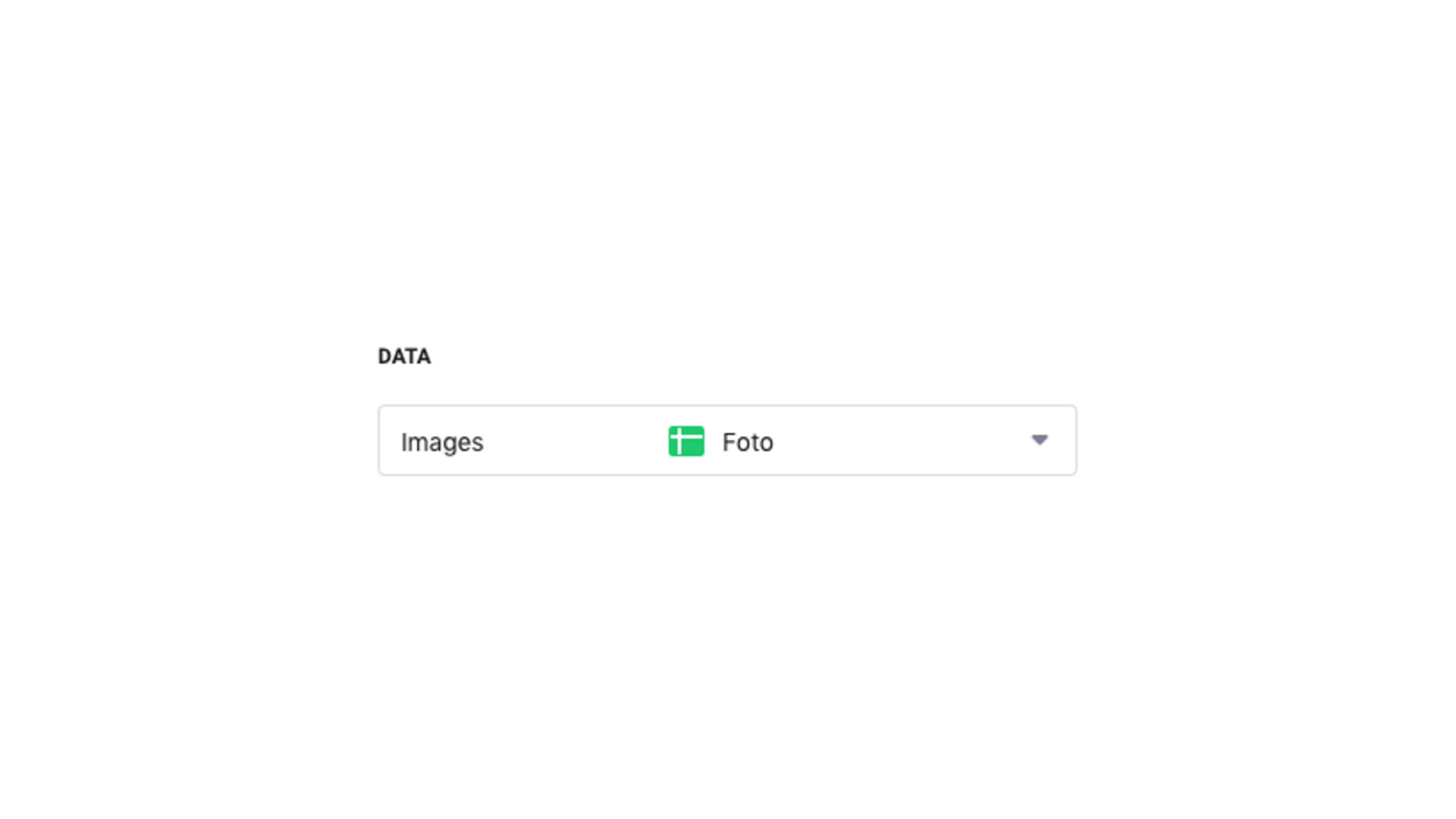
En la sección “Data” del menú del lado derecho de la pantalla, escogeremos lo siguiente:

En la sección “Data” del menú del lado derecho de la pantalla, escogeremos lo siguiente:

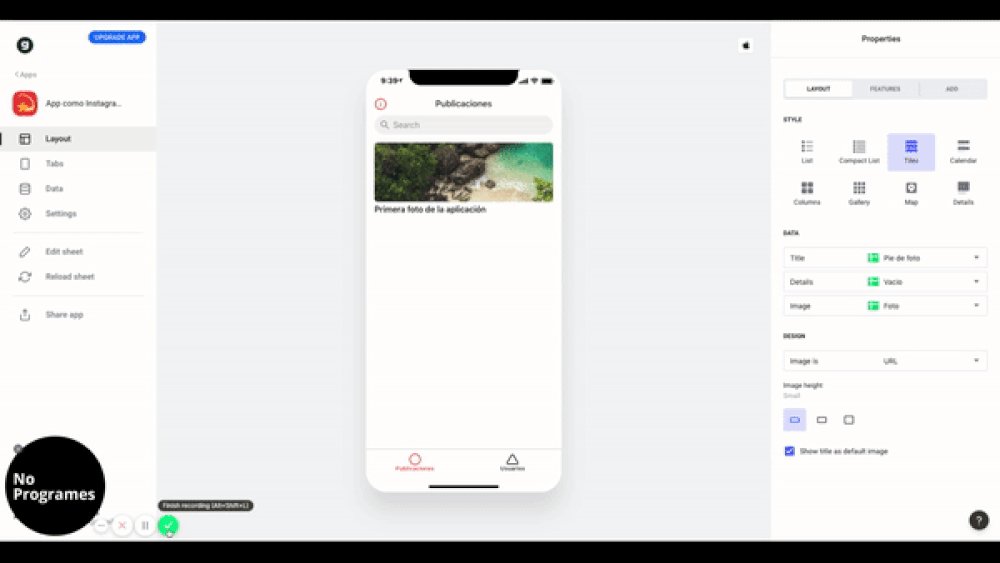
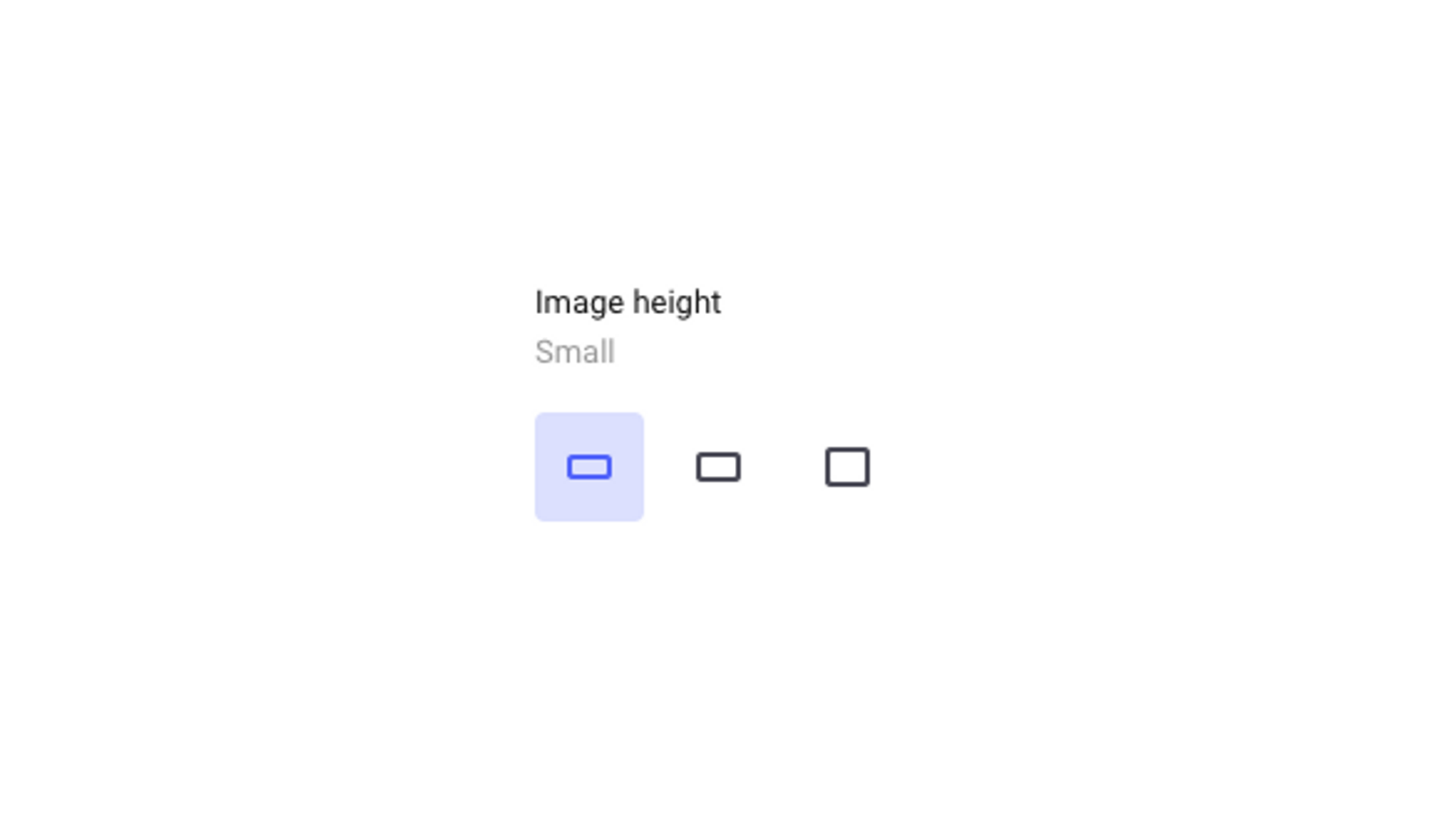
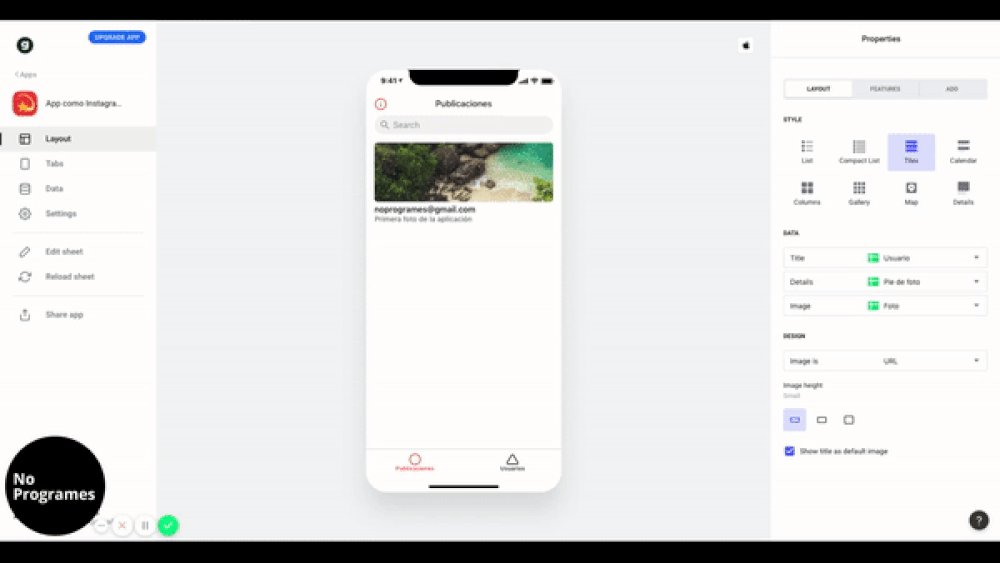
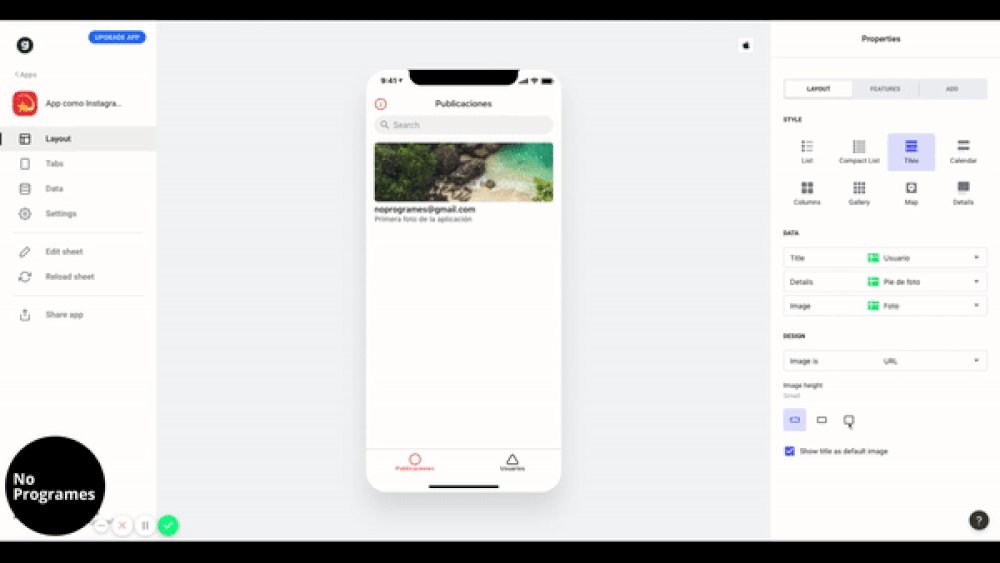
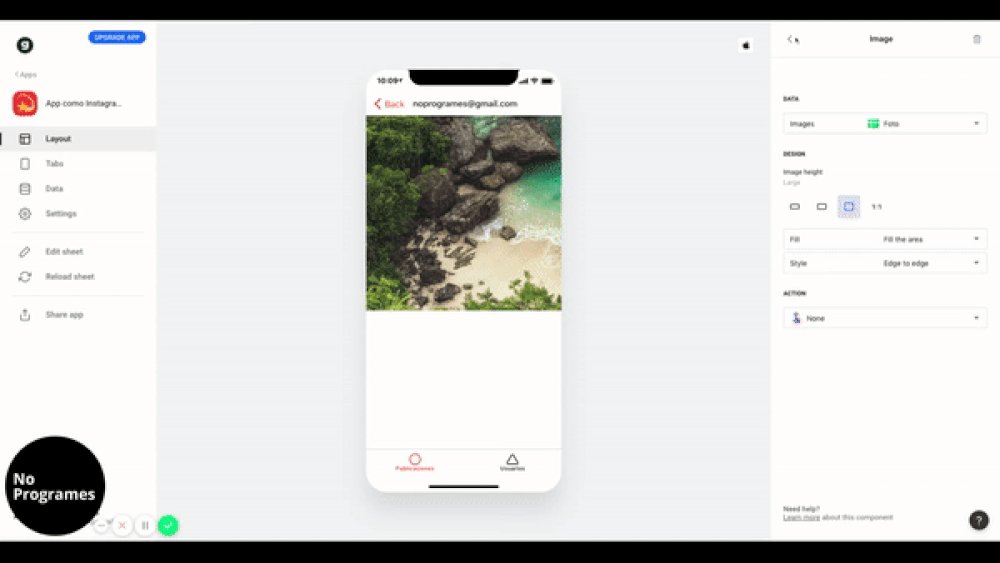
11. Para que la imagen se vea como un cuadrado, ocupando todo el ancho de la pantalla, seleccionamos el cuadrado en la sección “Image height”.


Ahora podemos ver que cada foto aparecerá junto al usuario que la publicó y el pie de foto correspondiente.
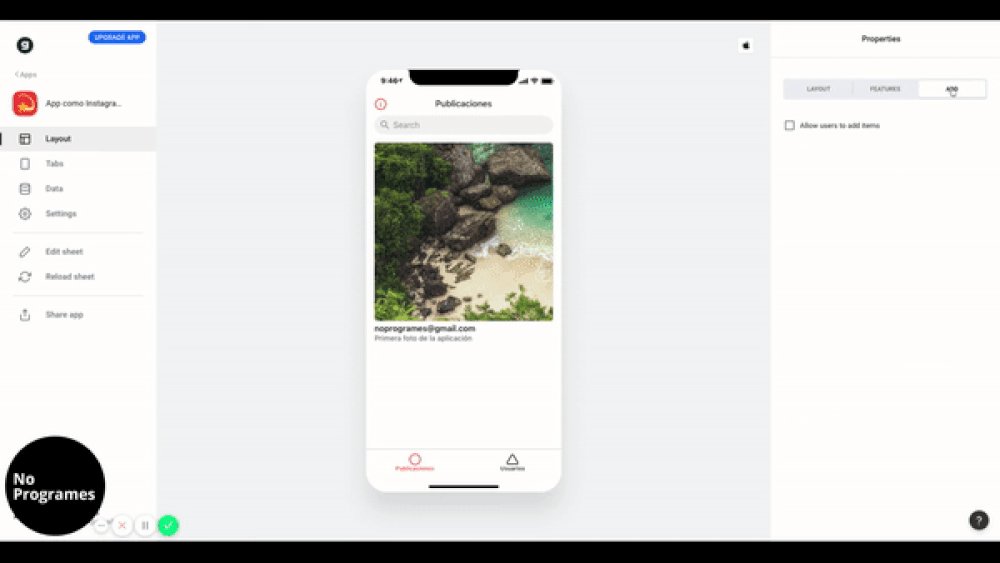
12. A través de esta misma pantalla los usuarios de la aplicación podrán subir sus publicaciones. Para hacerlo posible, da clic en el botón “Add” situado al lado derecho y luego activa la casilla “Allow users to add items”.

CREACIÓN DE PUBLICACIONES
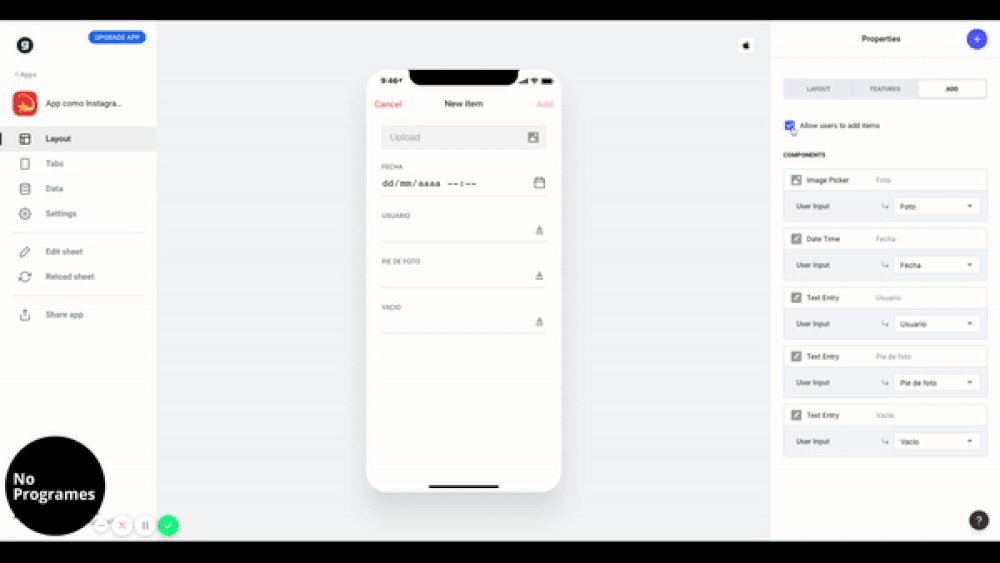
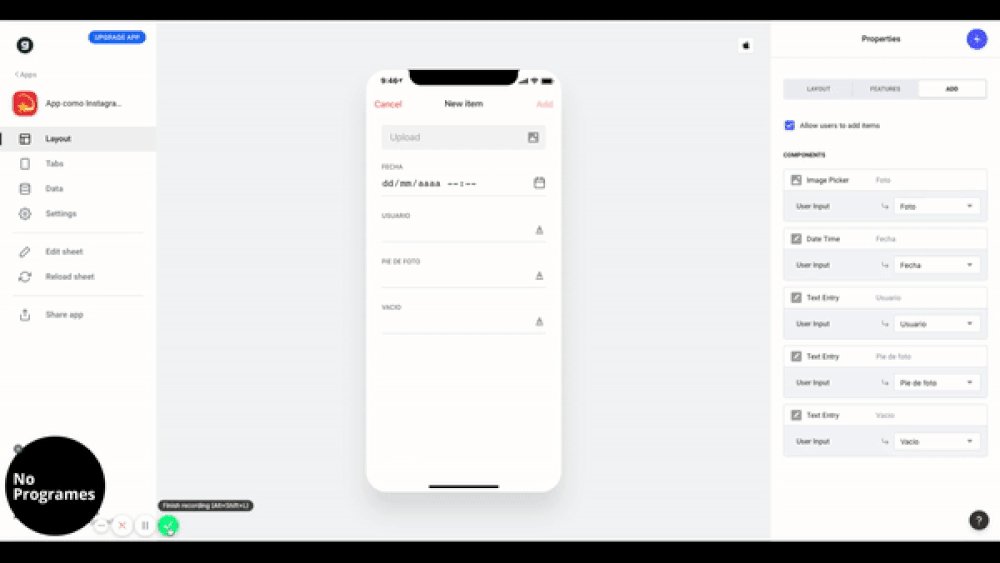
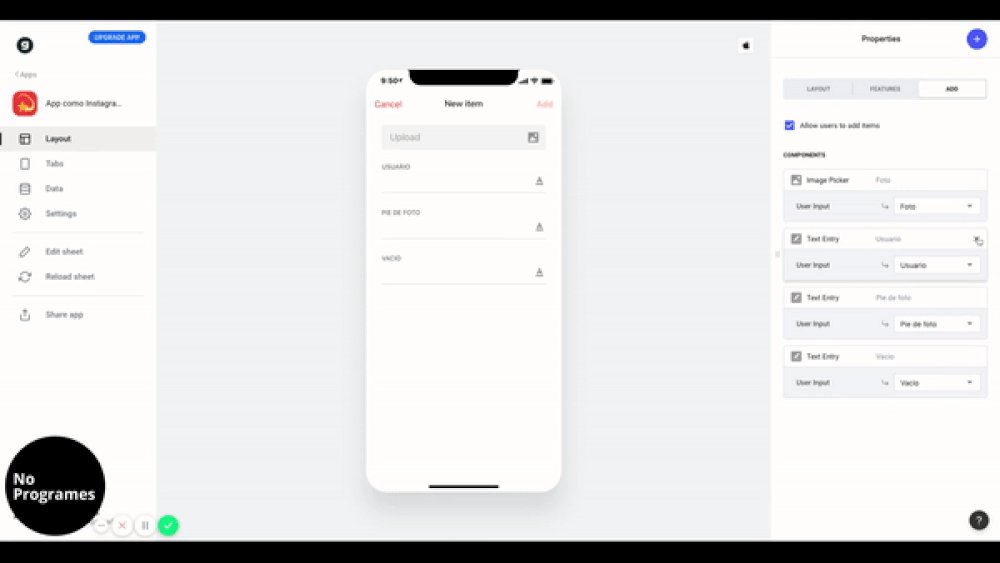
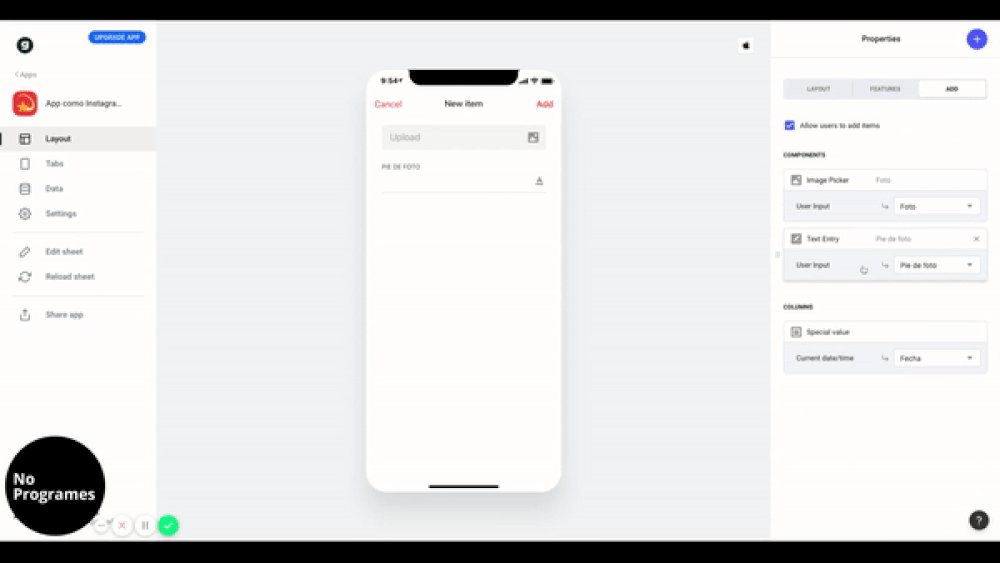
A continuación, vamos a configurar la interfaz que verán los usuarios al subir sus fotos. Esto se hace a través de las opciones que aparecieron en el menú del lado derecho.
13. Para facilitar la experiencia del usuario al hacer publicaciones, sólo le pediremos que cargue la foto y que escriba el pie de foto. La fecha en que se sube la foto y el usuario que la está subiendo son datos que deben registrarse automáticamente en la hoja de cálculo.
Esto lo hacemos de la siguiente manera.
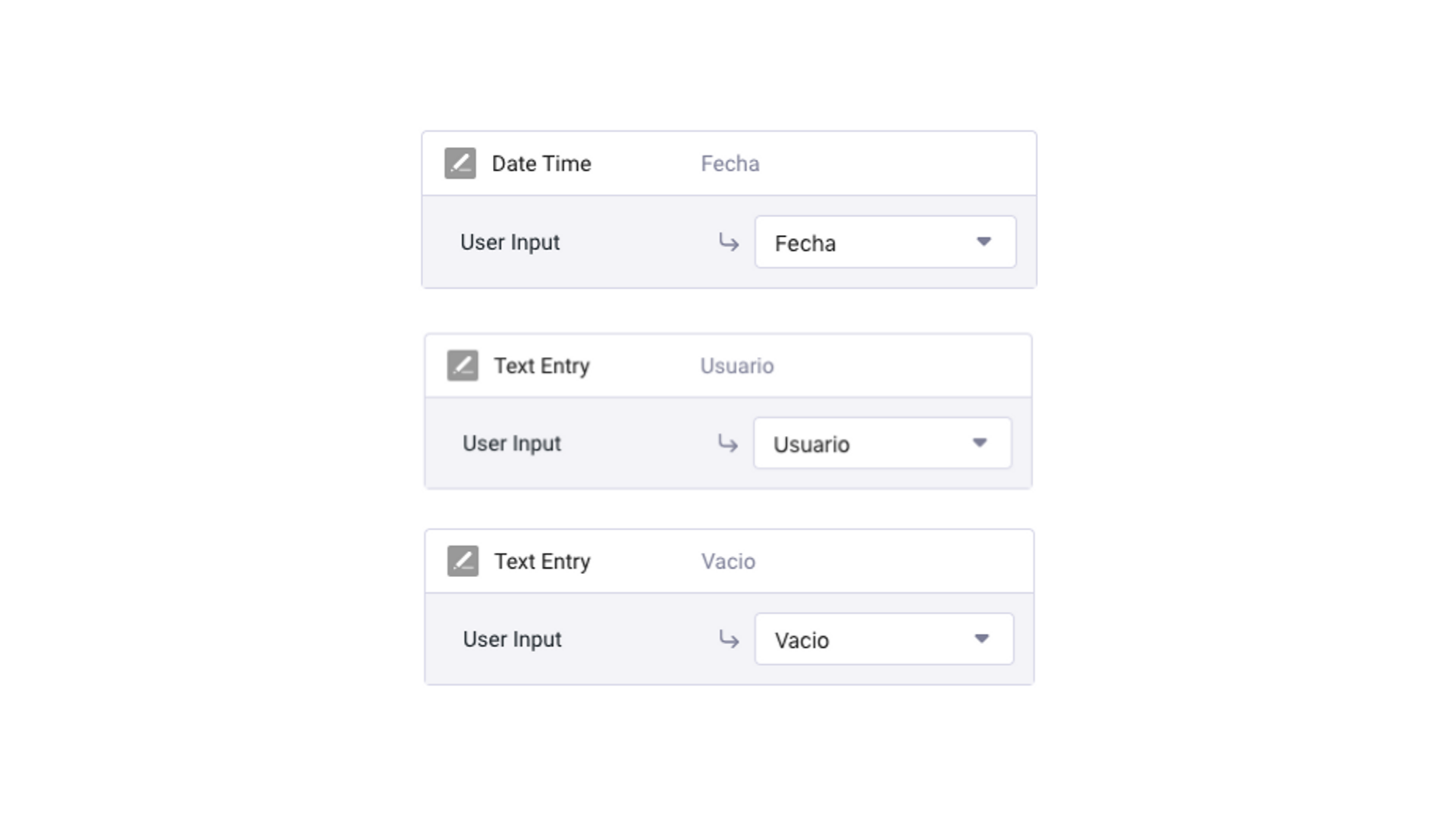
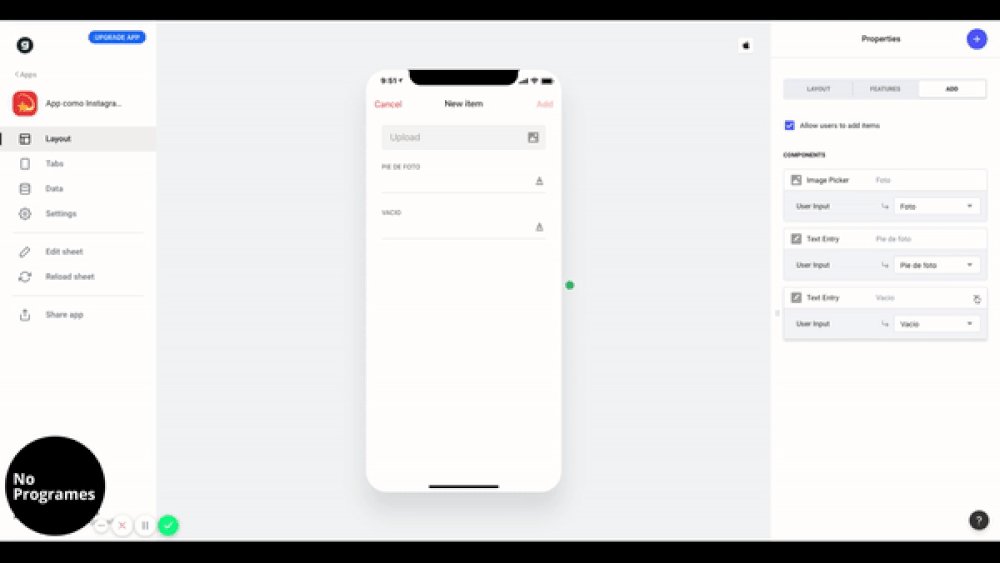
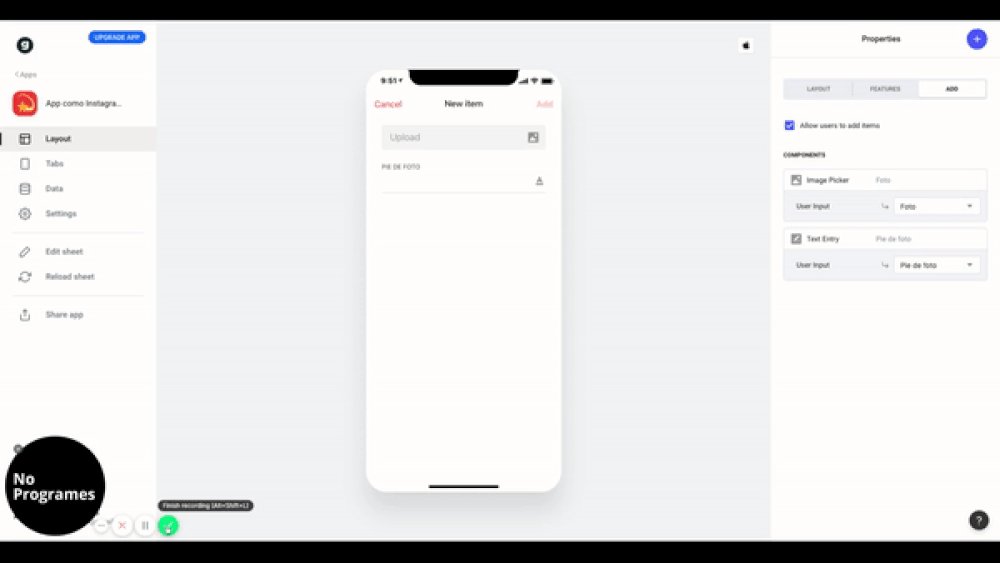
13.1. Elimina los siguientes campos:


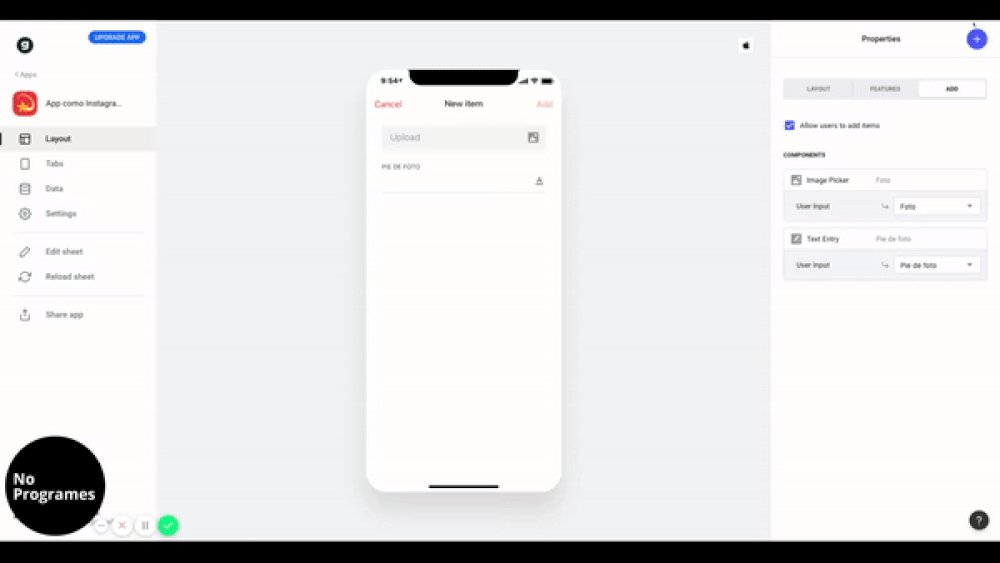
Ahora nos ha quedado lo que verá el usuario en el momento de hacer una publicación.
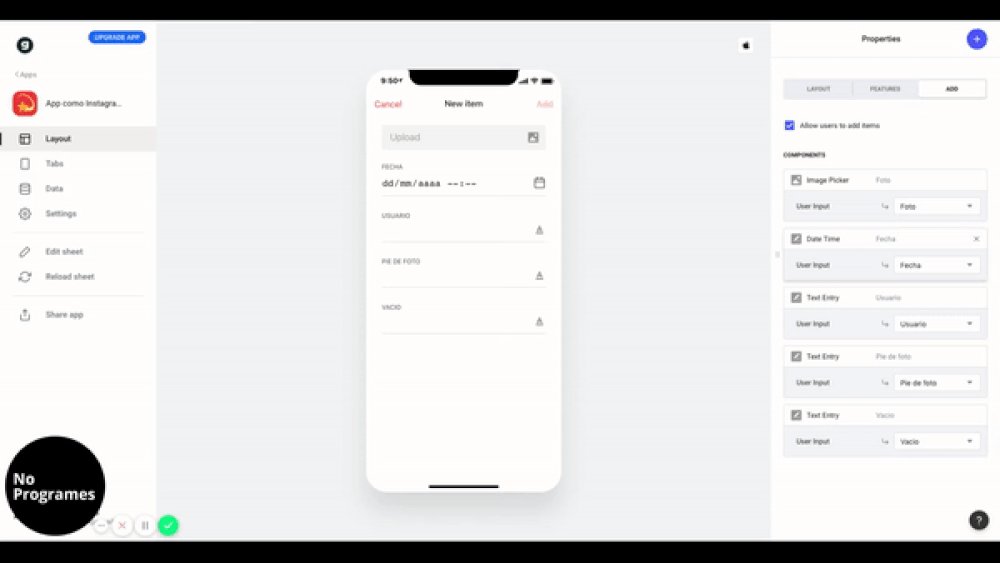
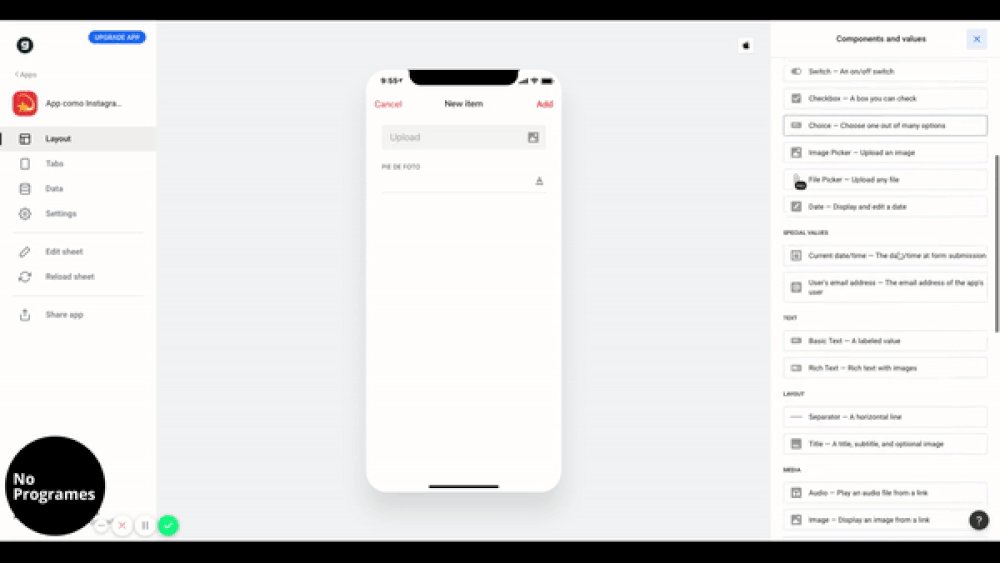
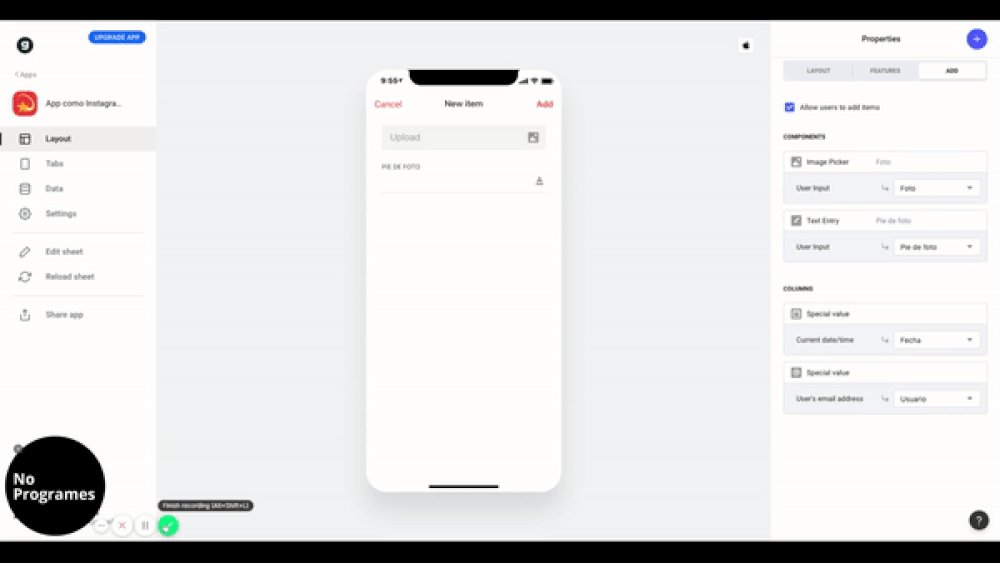
13.2. Para que la aplicación registre automáticamente la fecha y el usuario correspondientes a cada aplicación, da clic en el signo “+” que está en la esquina superior derecha y baja hasta “Special Values”. Luego selecciona “Current date/time” y “User´s email address”.

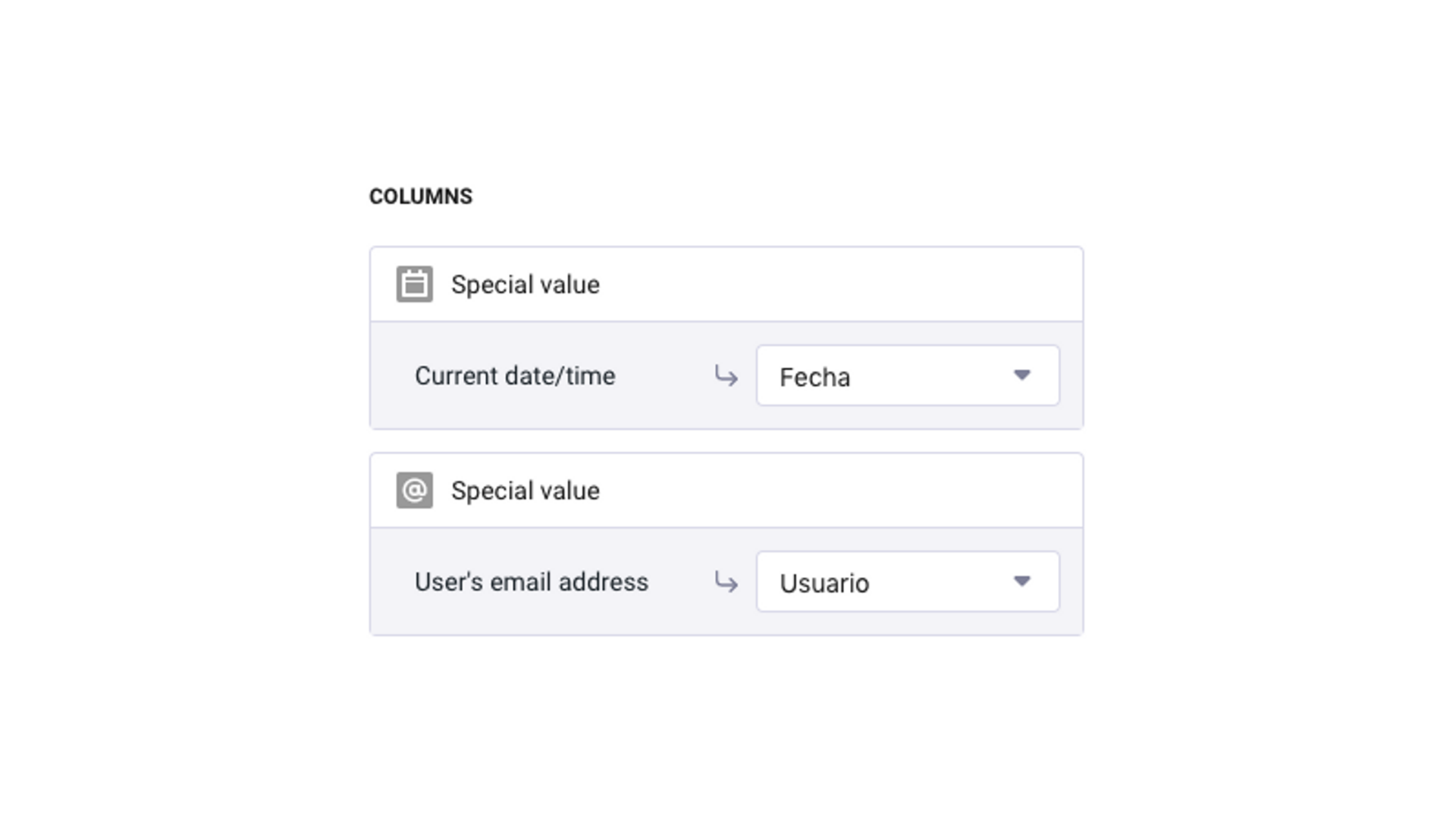
Como podemos ver, los datos correspondientes a “Current date/time” serán registrados en la columna “Fecha” de nuestra hoja de cálculo “Publicaciones”. Y los datos correspondientes a “User´s email address” serán almacenados en la columna “Usuario” de la misma hoja de cálculo.

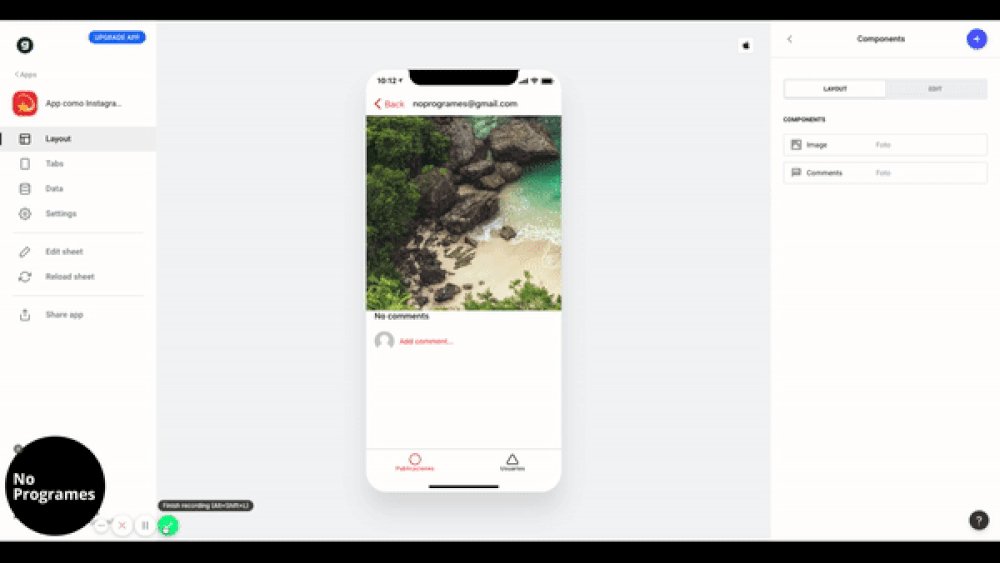
DETALLE DE PUBLICACIONES
Al ver una publicación, un usuario seguramente va a querer hacer un comentario y/o saber más acerca del autor de la publicación.
Es momento entonces de configurar lo que debe suceder al hacer tap sobre una publicación.
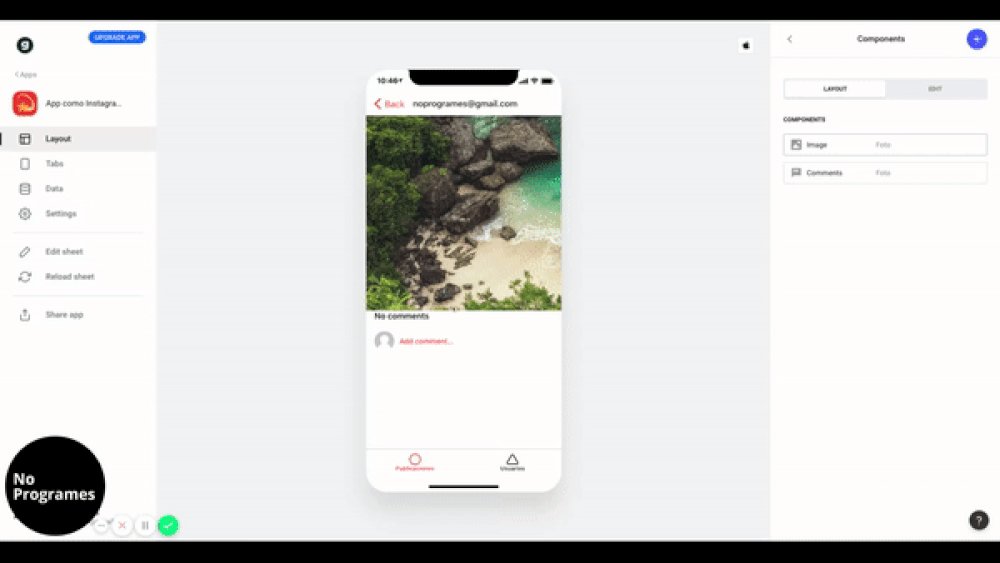
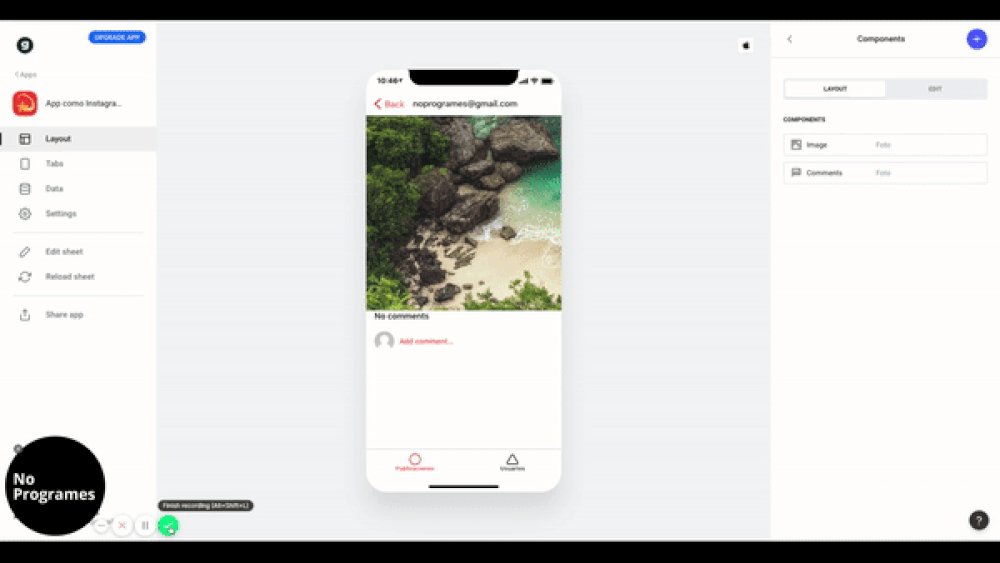
Para comenzar, da clic sobre la imagen para que visualices lo que por defecto está configurado.

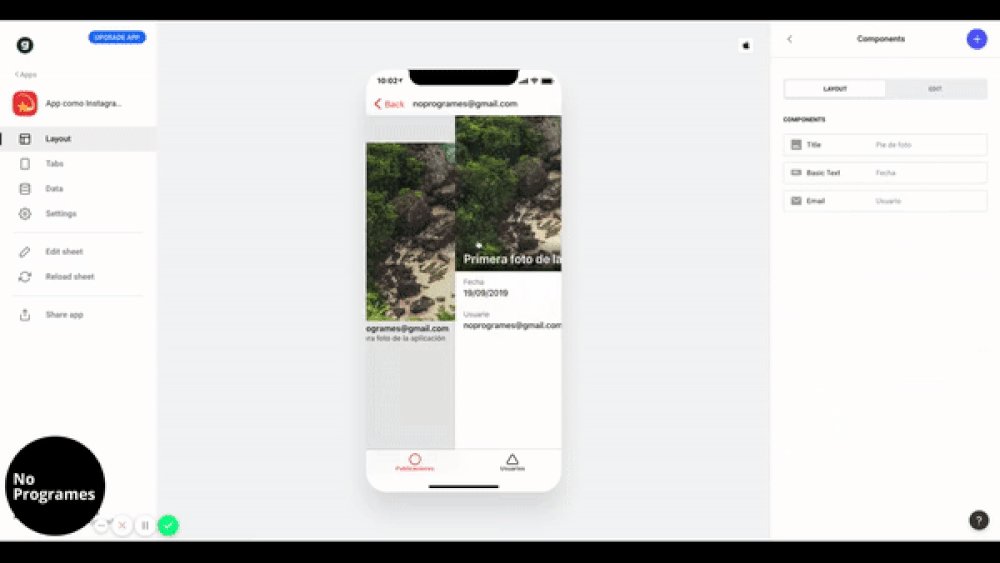
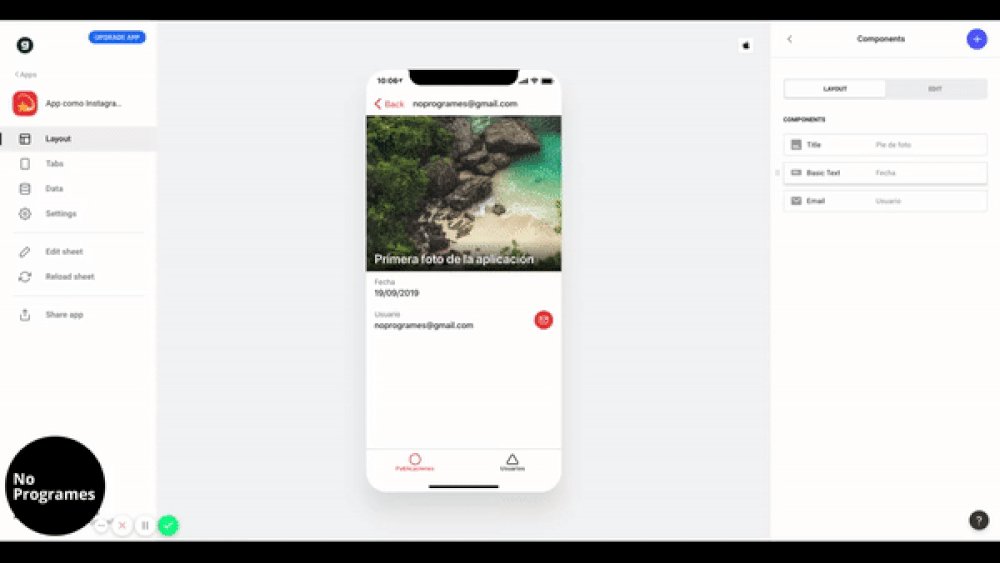
14. Elimina todo lo que está por defecto, vamos a personalizar esta interfaz de acuerdo a lo que queremos mostrar.

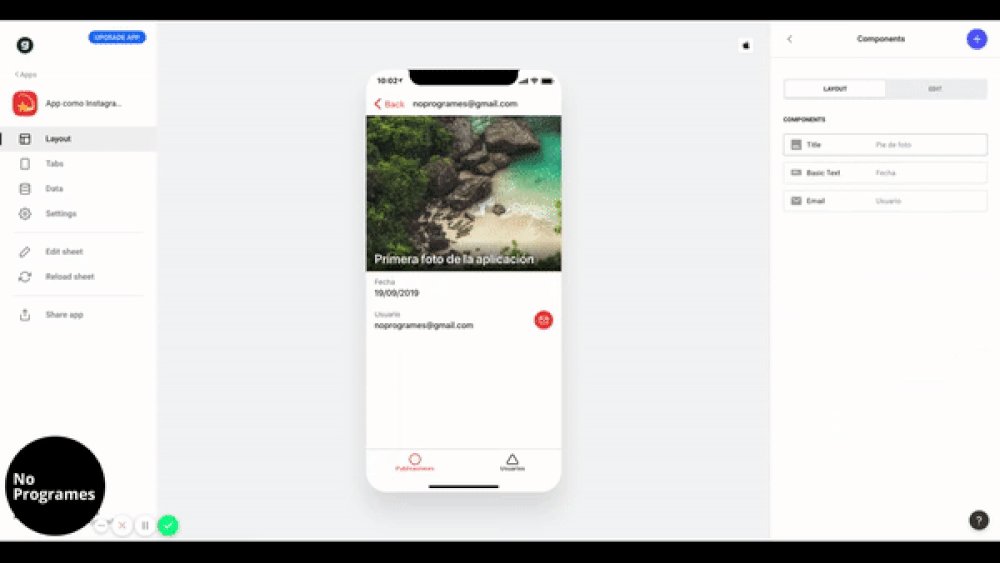
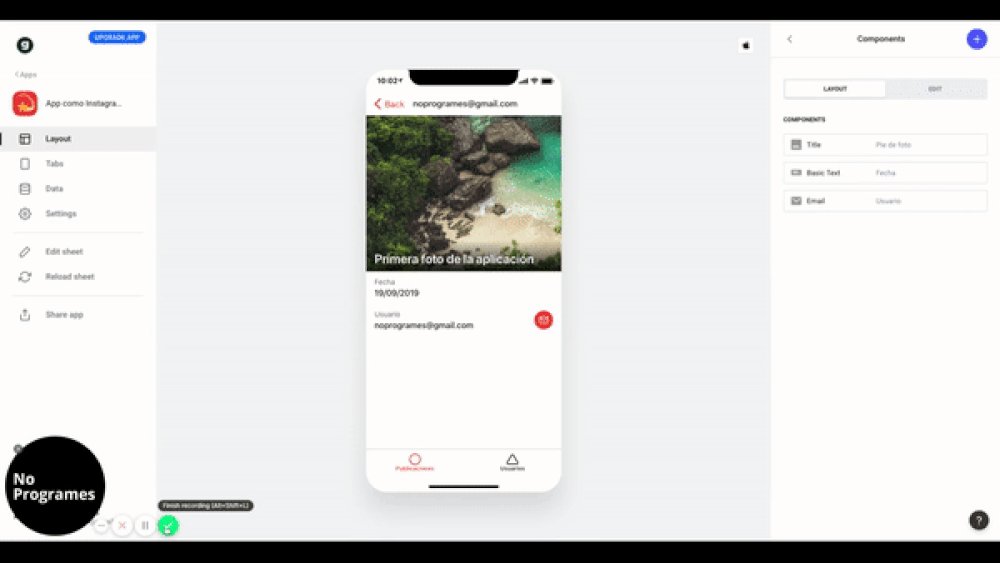
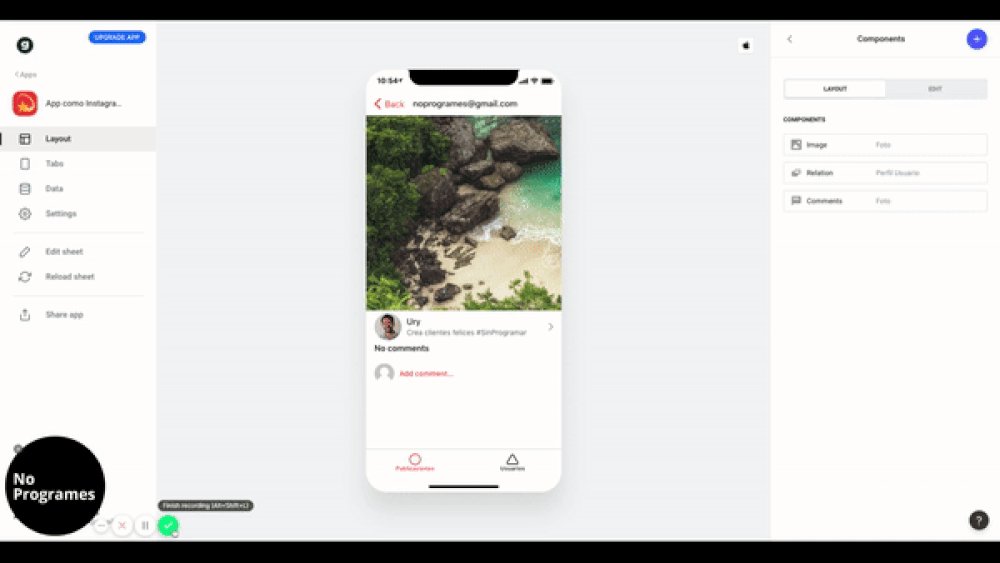
15. En primera instancia, queremos que se vea la imagen y que aparezca la opción de hacer comentarios.
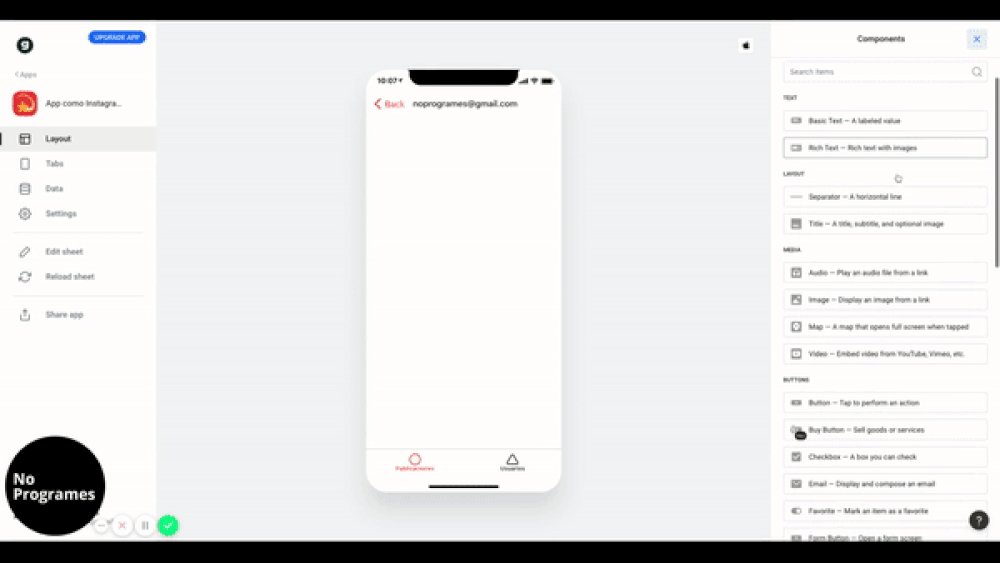
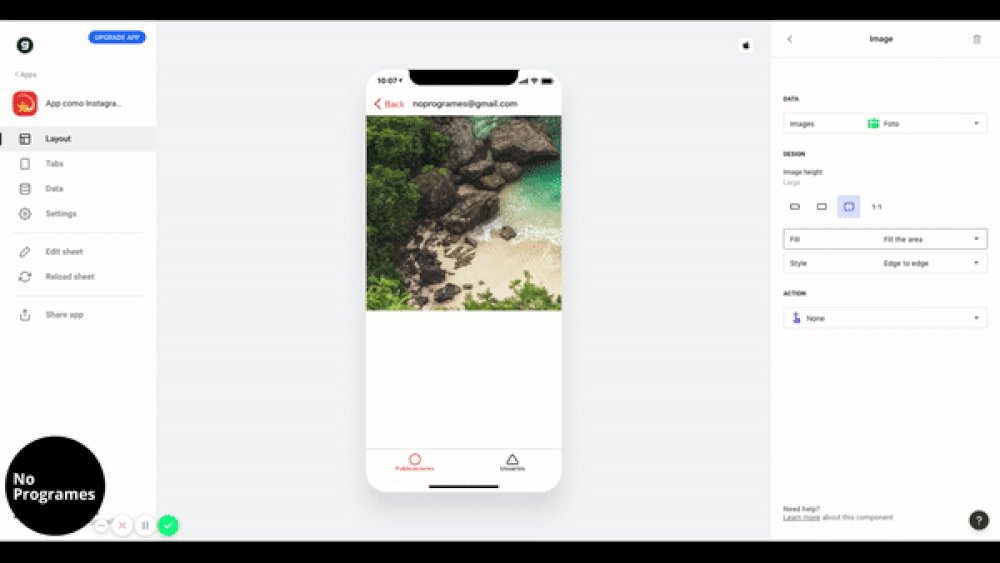
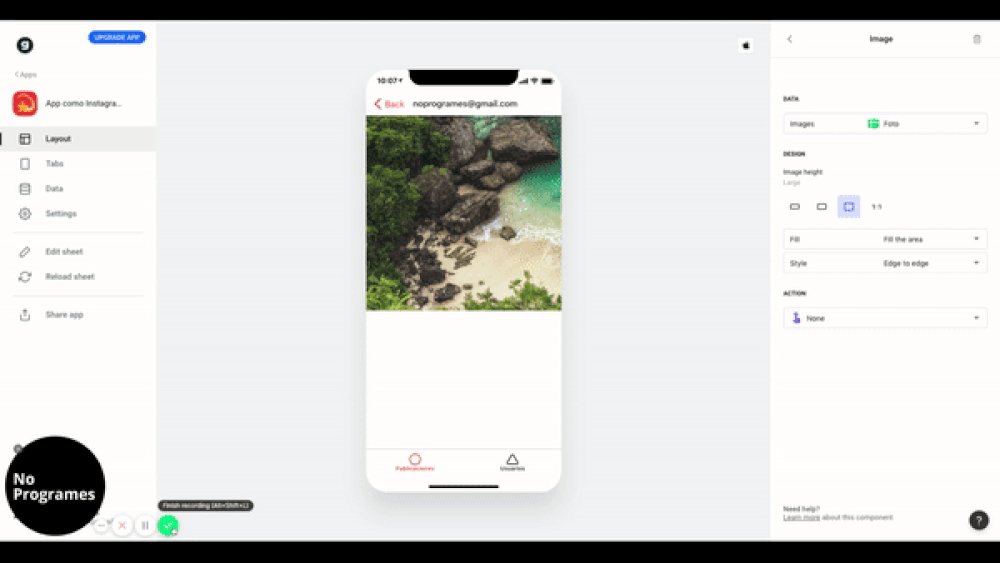
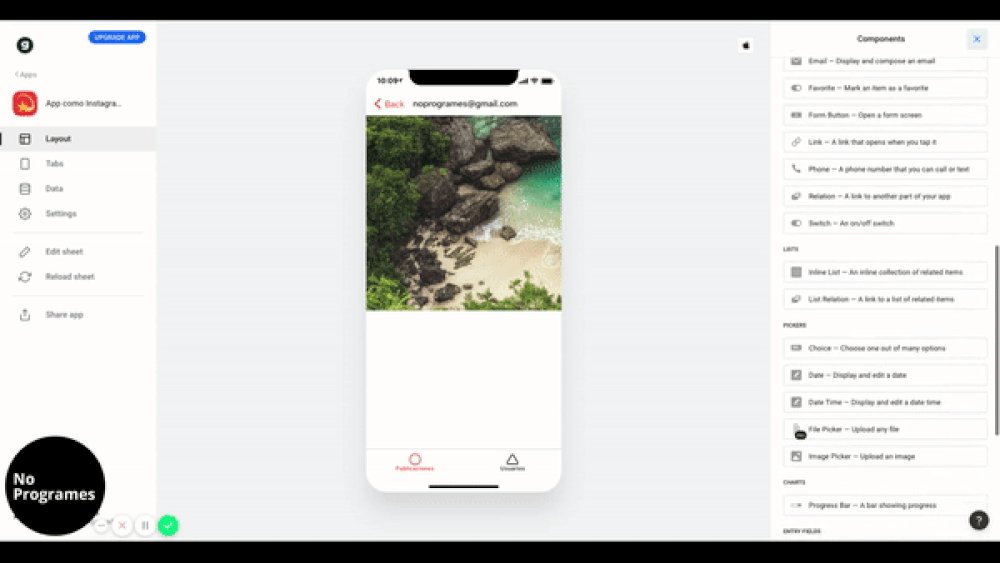
15.1. Da clic en el signo “+” que está en la esquina superior derecha, luego baja hasta “Media” y elige “Image”.

Por defecto, la imagen que se va a mostrar corresponde a lo que esté almacenado en la columna “Foto” de nuestra hoja de cálculo “Publicaciones”. Déjalo así.

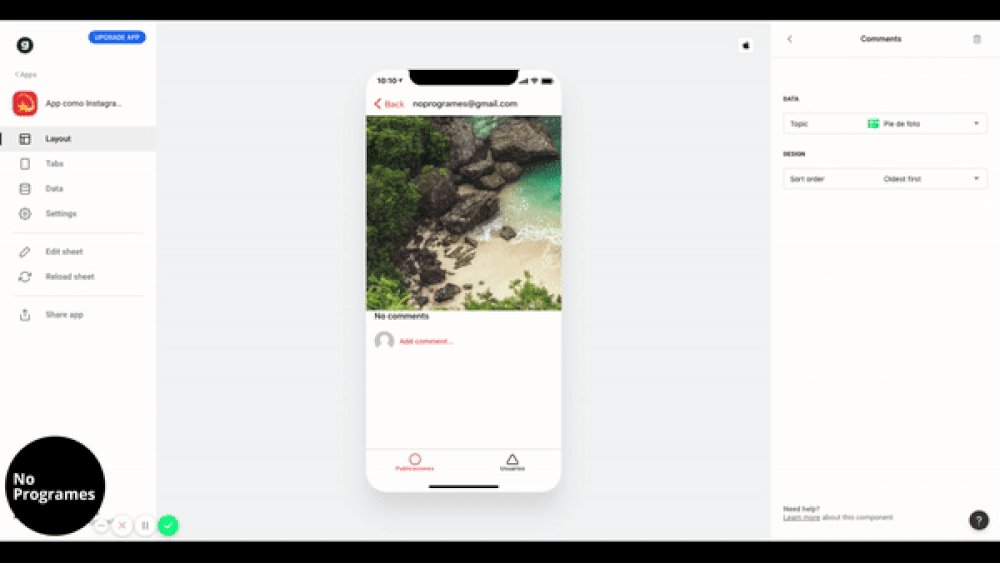
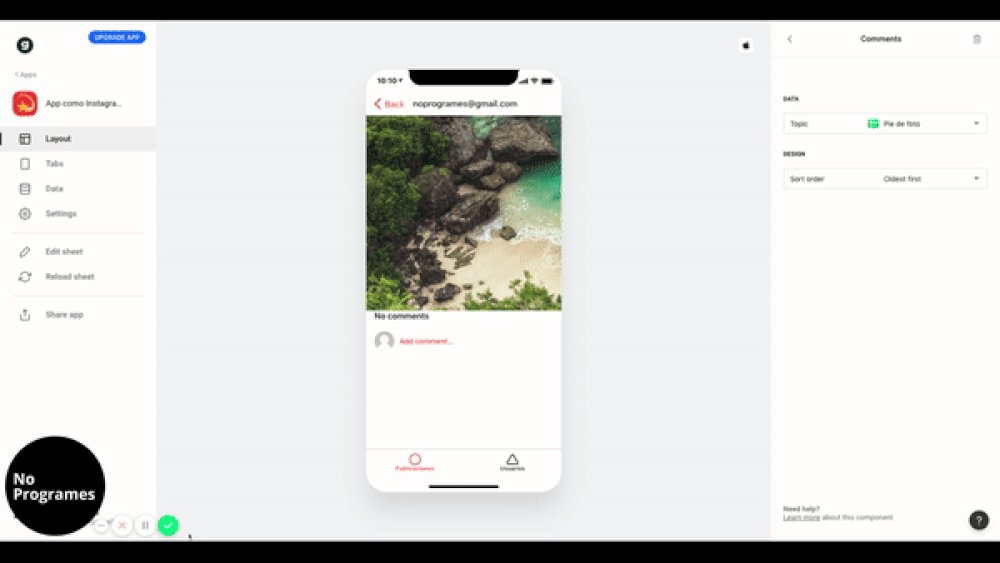
15.2. Repite el paso anterior, pero esta vez baja hasta “Entry Fields” y elige “Comments”.

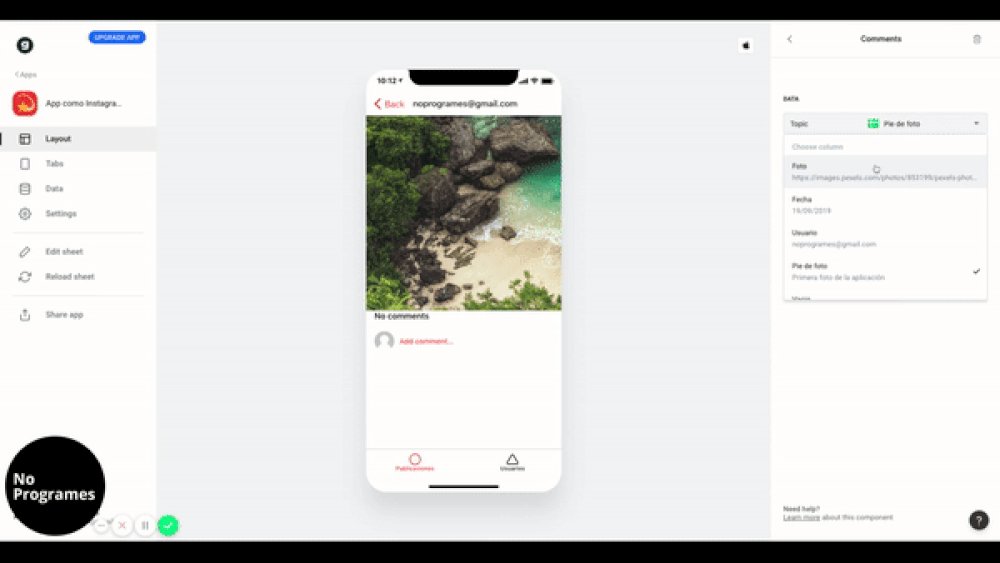
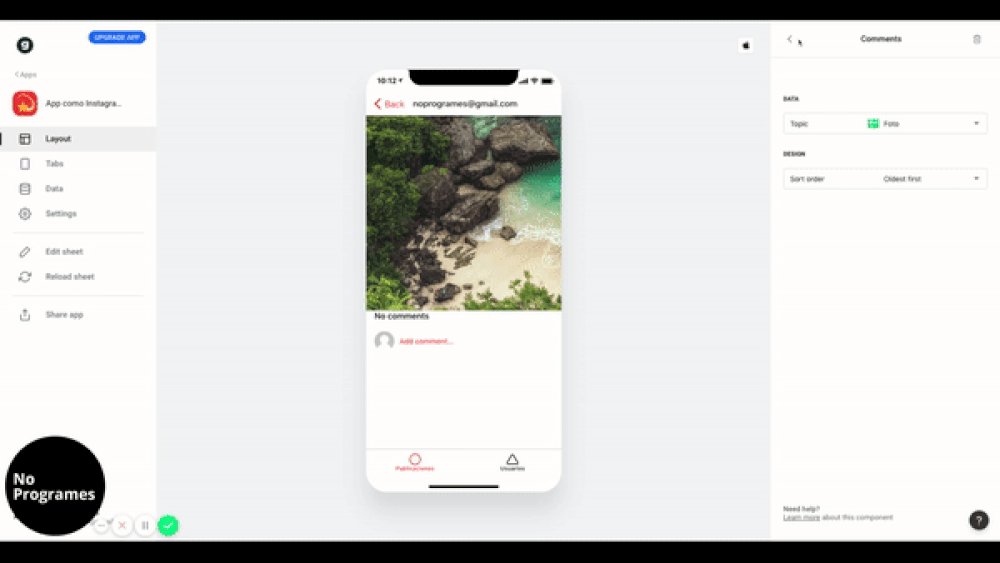
15.2.1. Da clic sobre “Topic” y elige “Foto”.

¡Nuestra aplicación va tomando forma!
REFERENCIA AL AUTOR DE LA PUBLICACIÓN
Queremos que debajo de la publicación aparezca el autor y que podamos dar clic para conocer más sobre él y ver sus otras publicaciones.
Como los datos correspondientes a las publicaciones están en una hoja de cálculo (Publicaciones) y los datos de los autores están en otra hoja de cálculo (Usuarios), debemos crear una relación entre ambas hojas de cálculo.
Esto lo hacemos de la siguiente manera.
CREAR COLUMNAS DE RELACIÓN EN LAS HOJAS DE CÁLCULO
HOJA DE CÁLCULO “PUBLICACIONES”
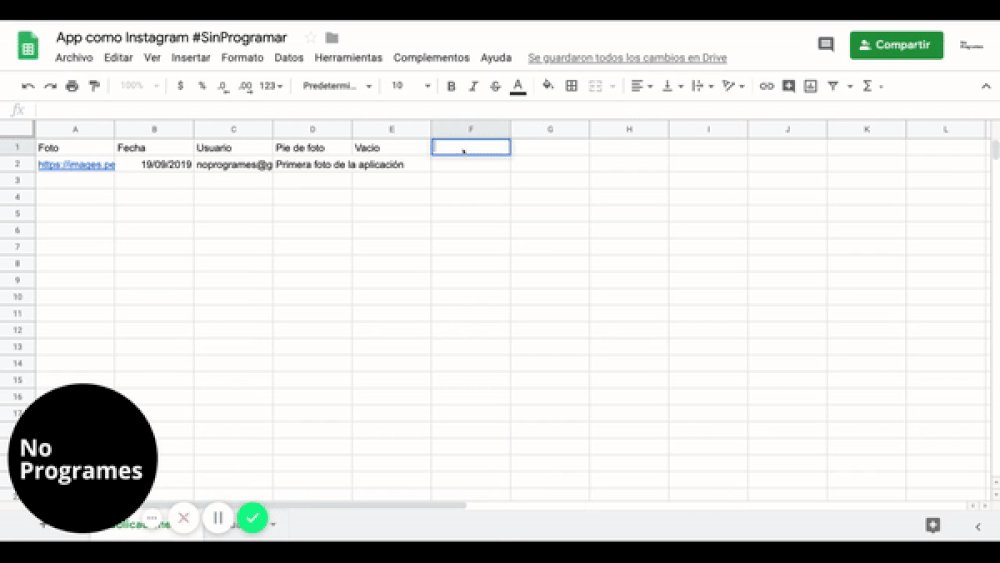
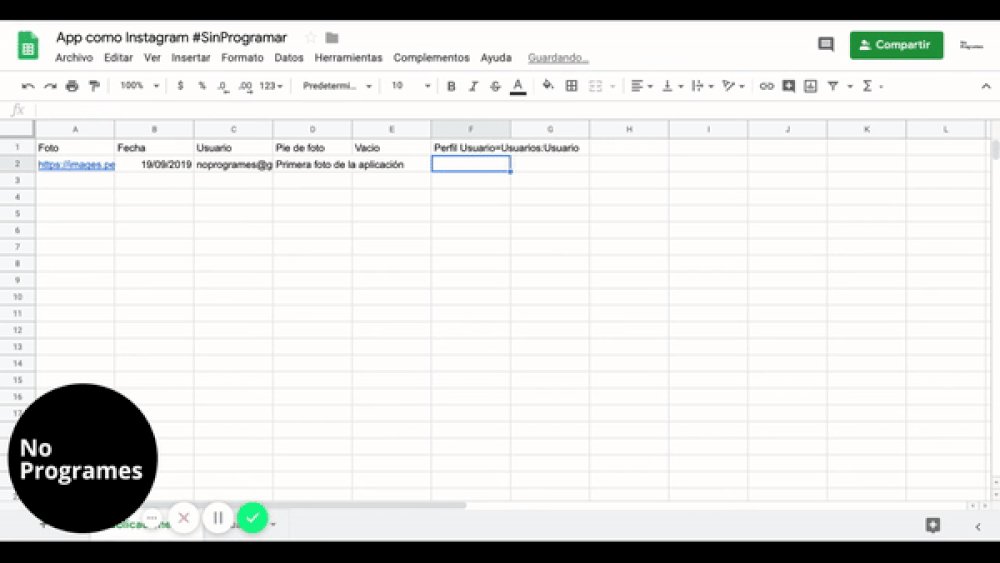
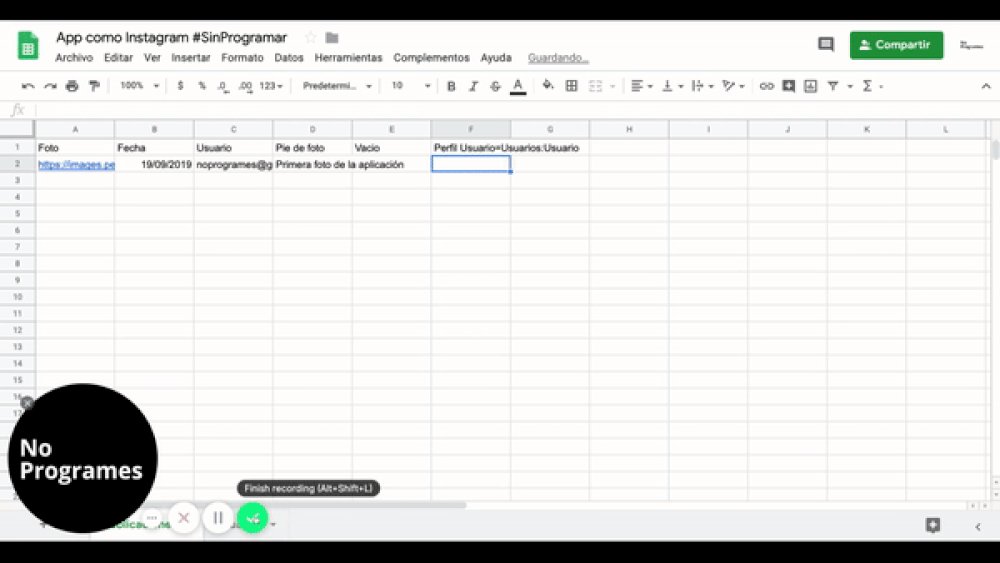
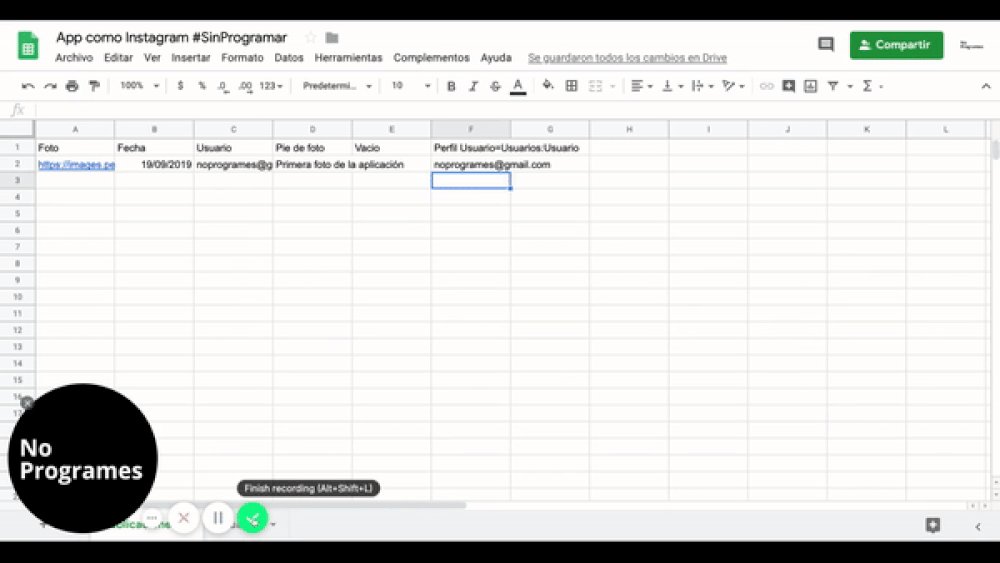
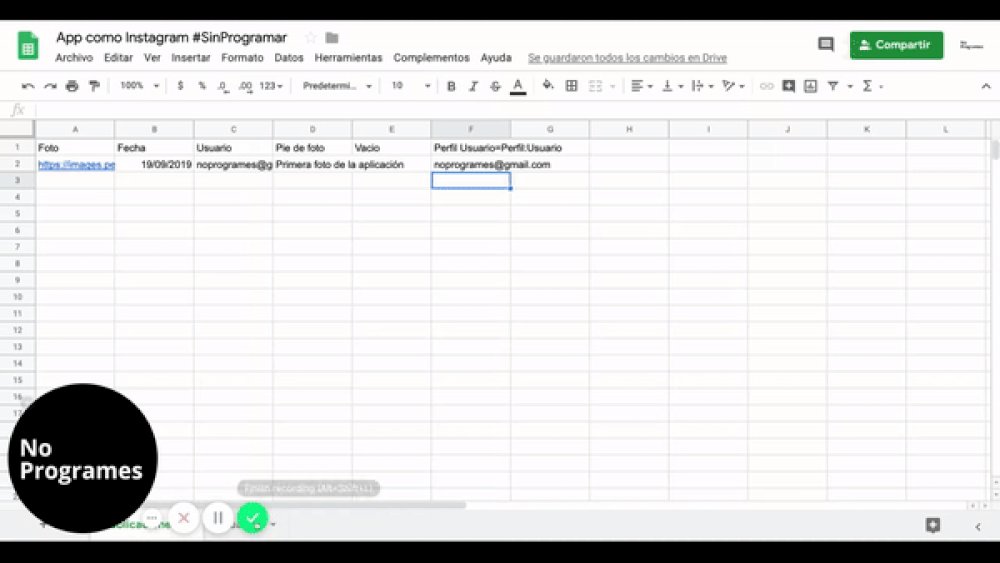
16. Crea una nueva columna y en el título de la columna coloca: “Perfil Usuario=Usuarios:Usuario”. Esta es la manera de decirle a Glide que existe una relación entre las hojas de cálculo.

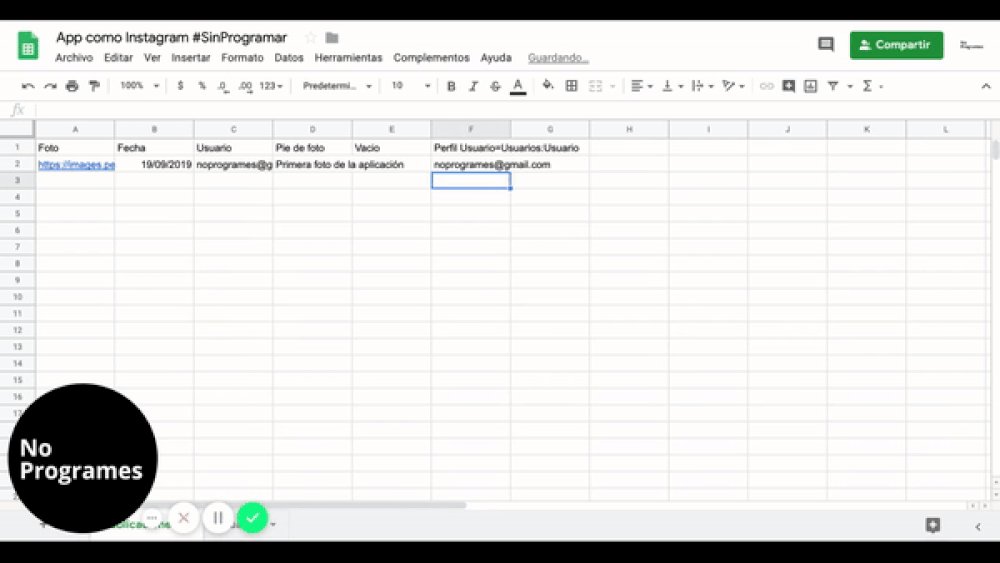
16.1. La información que irá en la columna “Perfil Usuario=Usuarios:Usuario” es la misma de la columna “Usuario”.
Así que para que la columna “Perfil Usuario=Usuarios:Usuario” se complete automáticamente, insertaremos la fórmula “={C2:C}” en la primera fila de dicha columna.

HOJA DE CÁLCULO “USUARIOS”
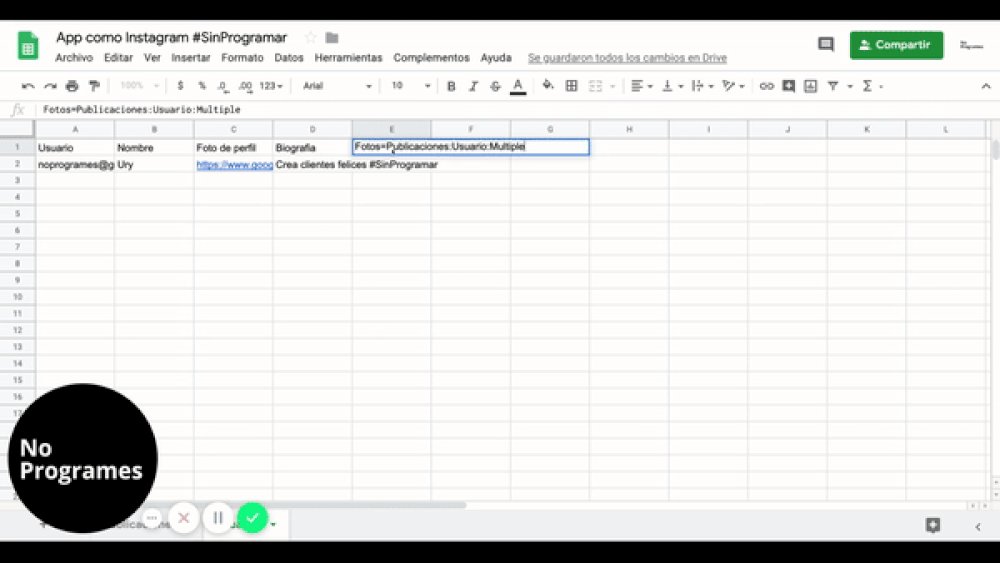
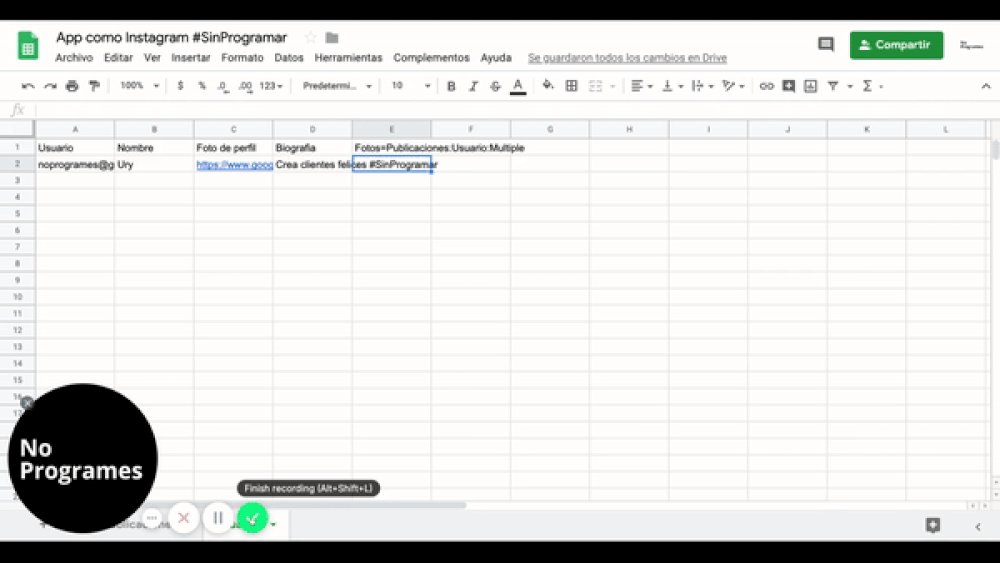
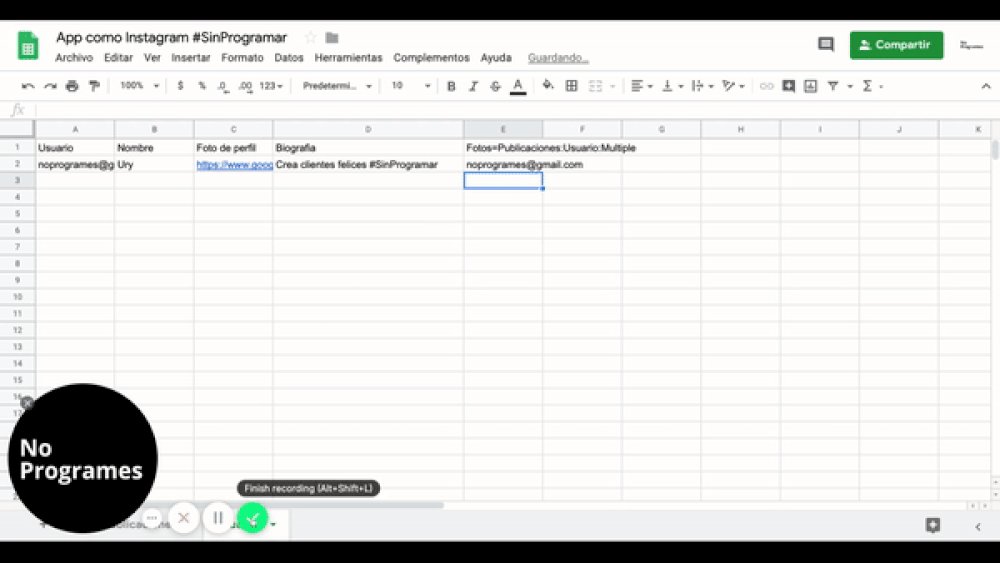
17. Crea una nueva columna y en el título de la columna coloca: “Fotos=Publicaciones:Usuario:Multiple”.

17.1. La información que irá en la columna “Fotos=Publicaciones:Usuario:Multiple” es la misma de la columna “Usuario”.
Así que para que la columna “Fotos=Publicaciones:Usuario:Multiple” se complete automáticamente, insertaremos la fórmula “={A2:A}” en la primera fila de dicha columna.

CREAR REFERENCIA AL AUTOR DE CADA PUBLICACIÓN
Es hora de regresar a Glide.
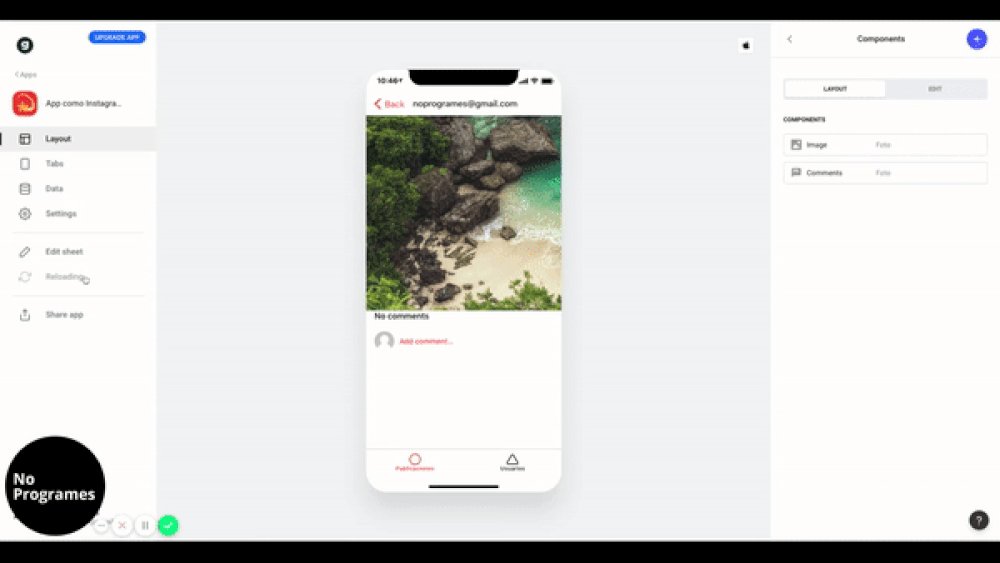
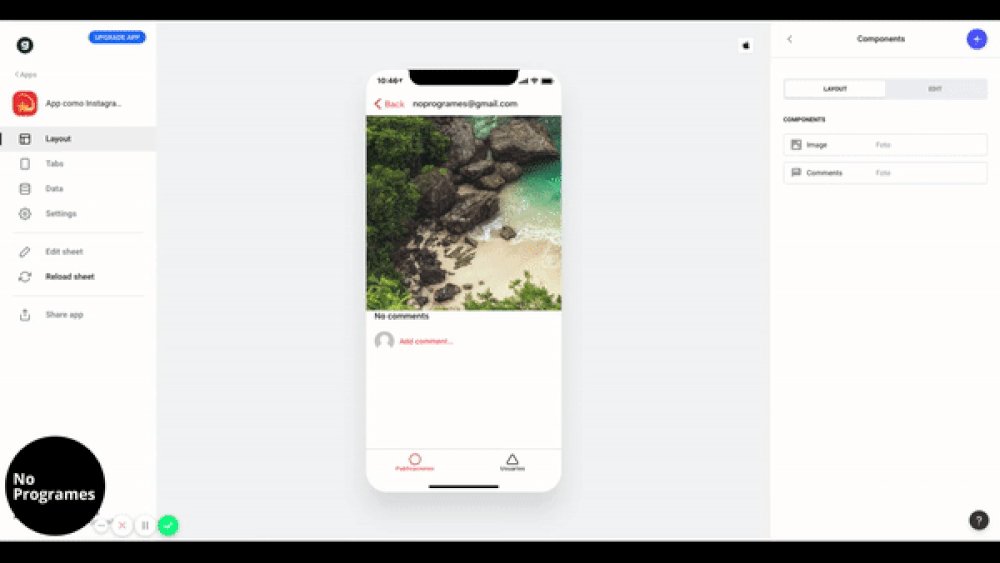
18. Como hicimos cambios en la hoja de cálculo es necesario refrescar para que Glide tome en cuenta los nuevos cambios. Para hacerlo, da clic en “Reload sheet”.

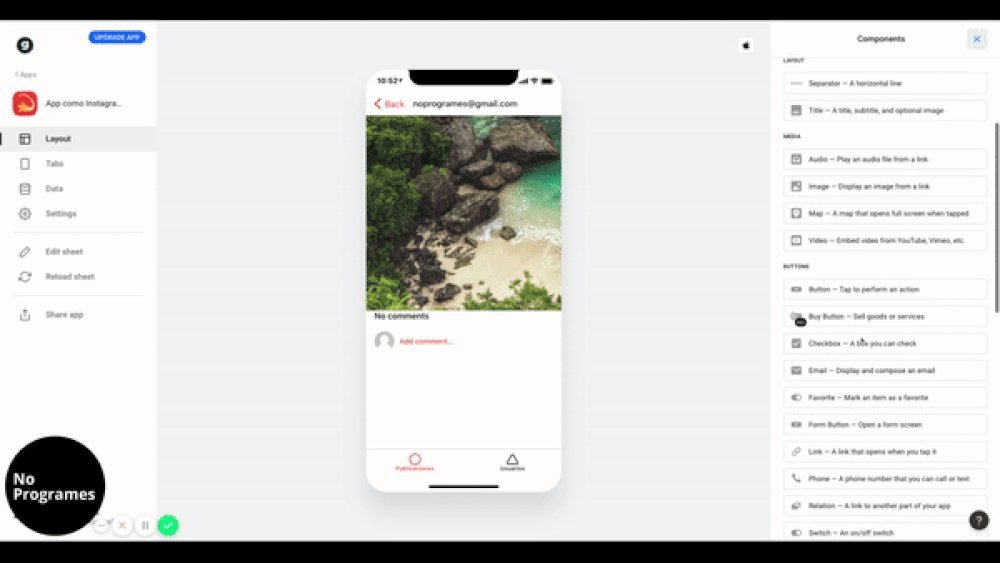
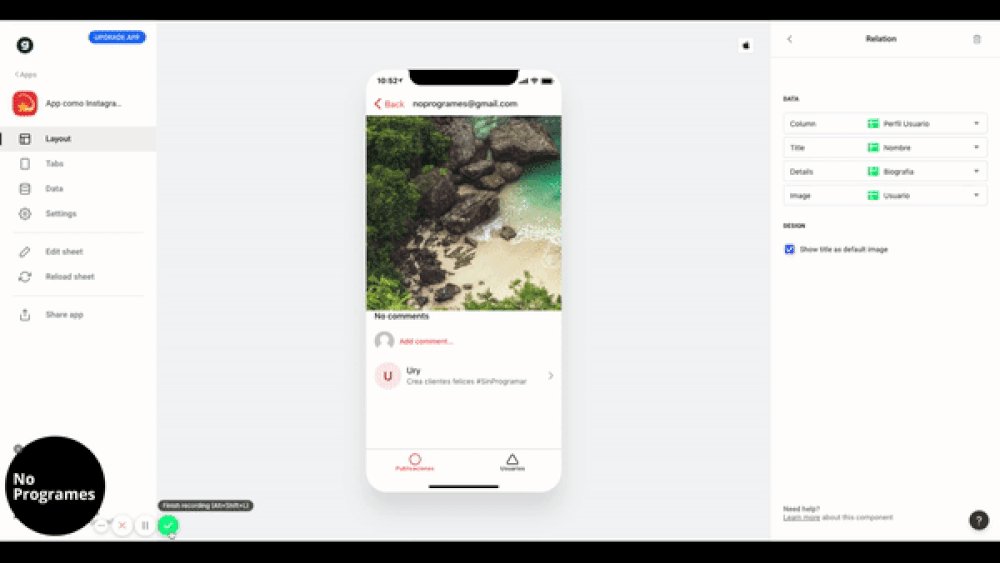
19. Da clic en el signo “+” que está en la esquina superior derecha, luego baja hasta “Buttons” y elige “Relation”.

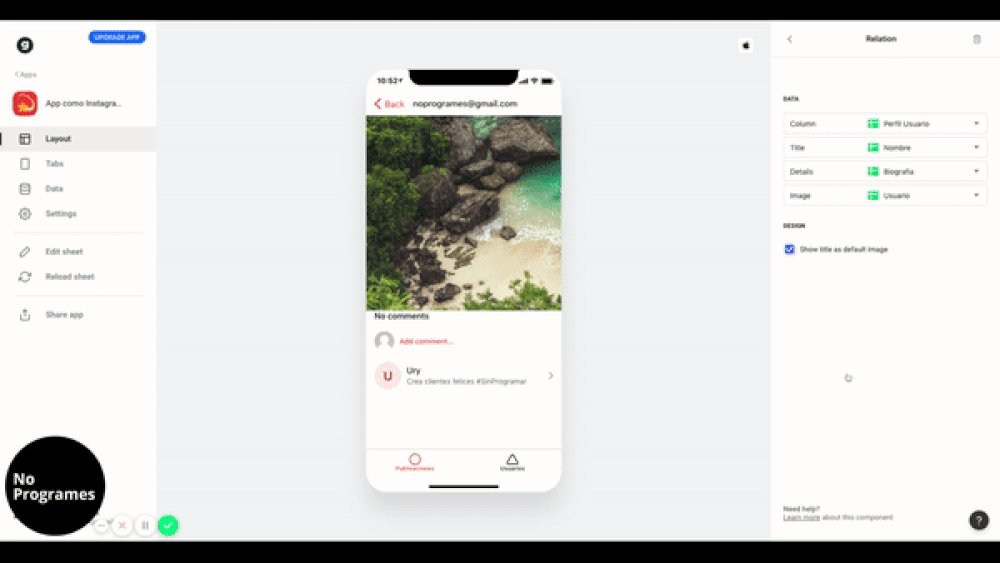
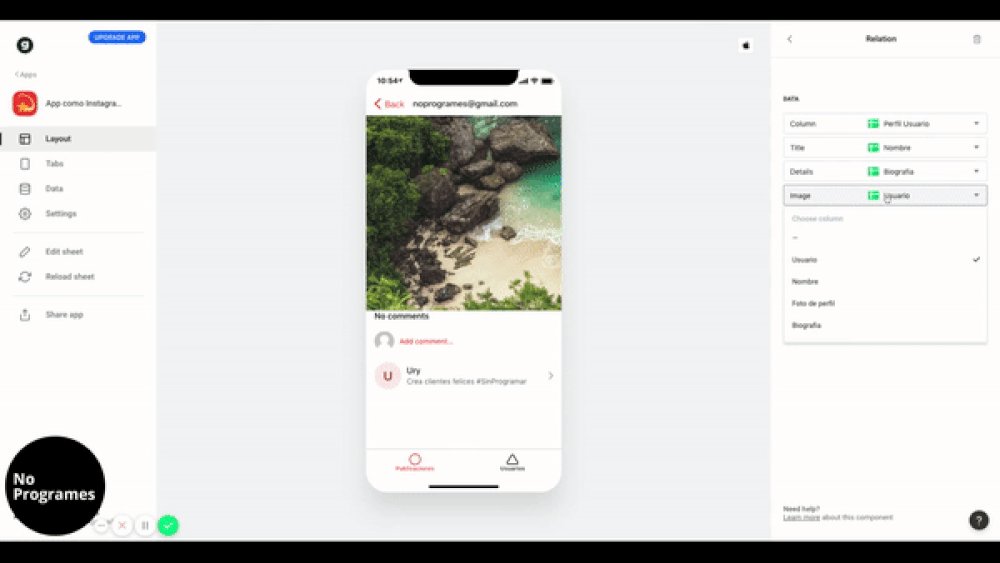
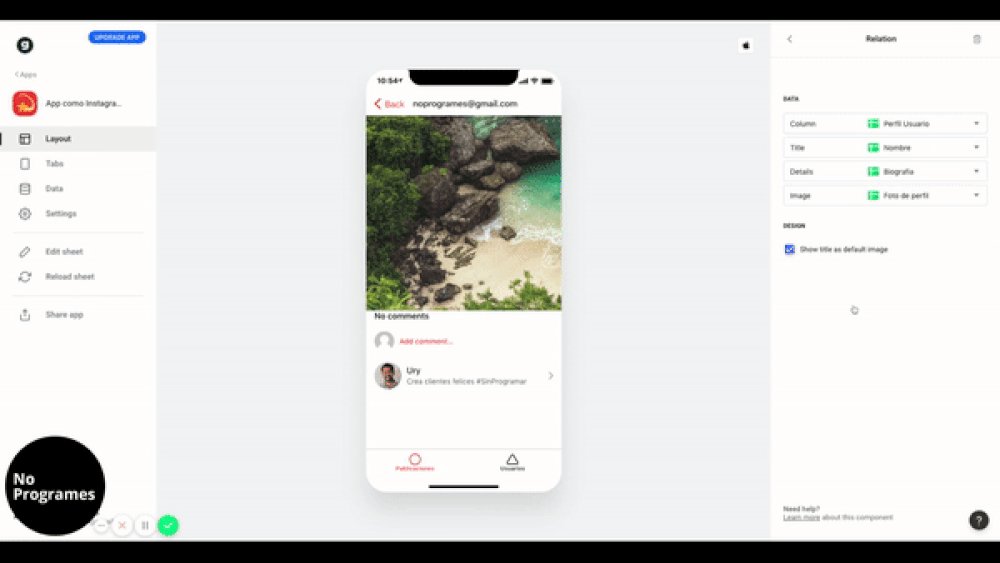
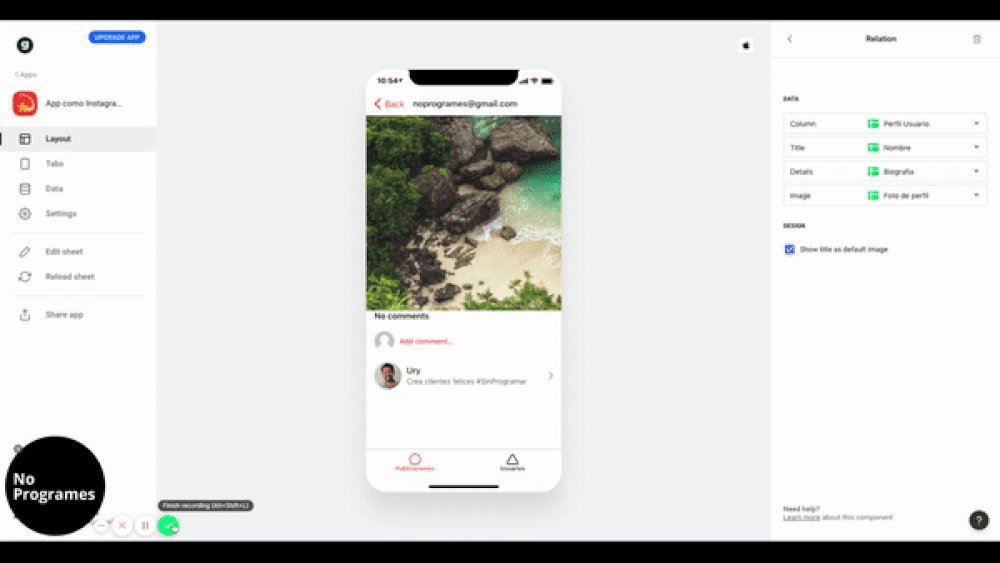
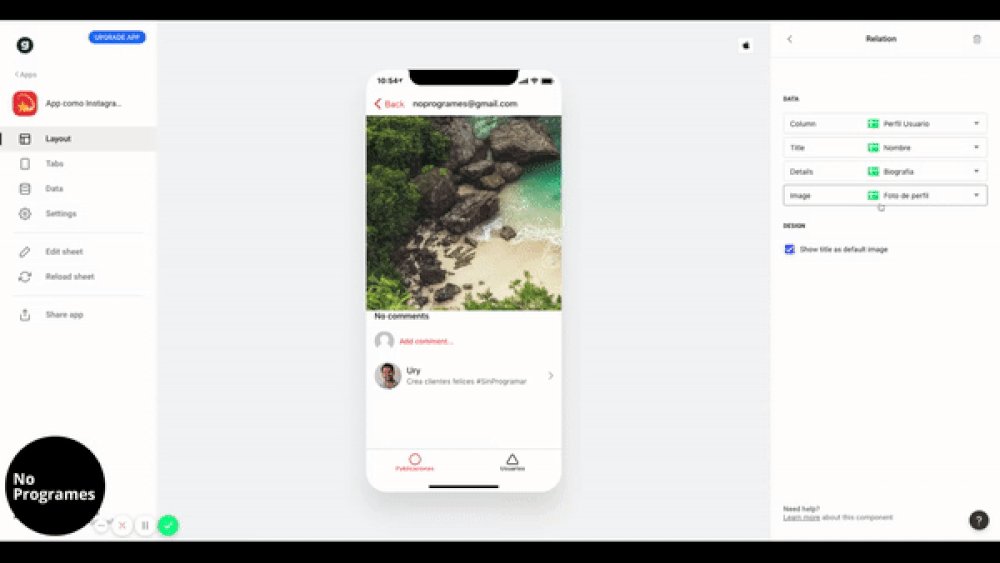
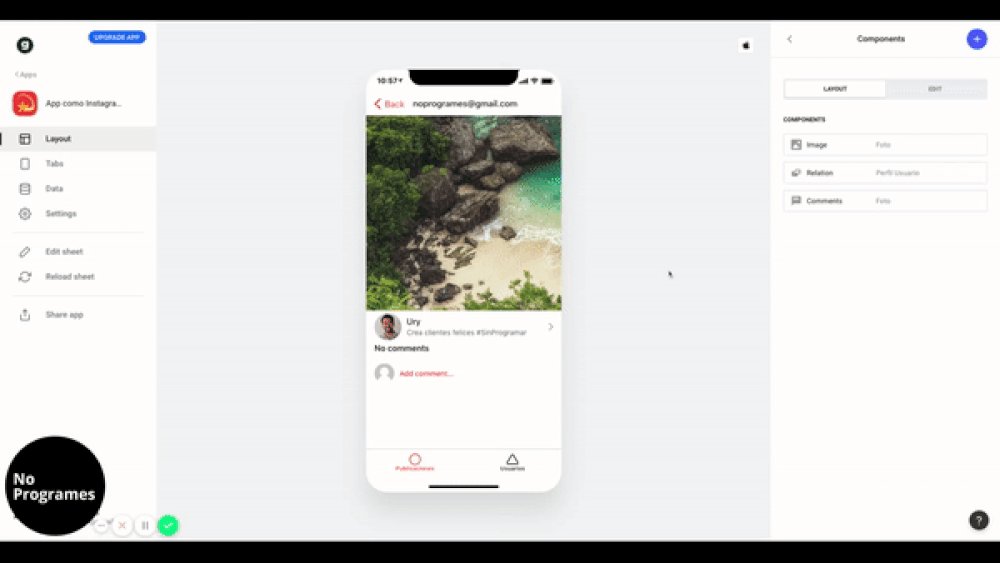
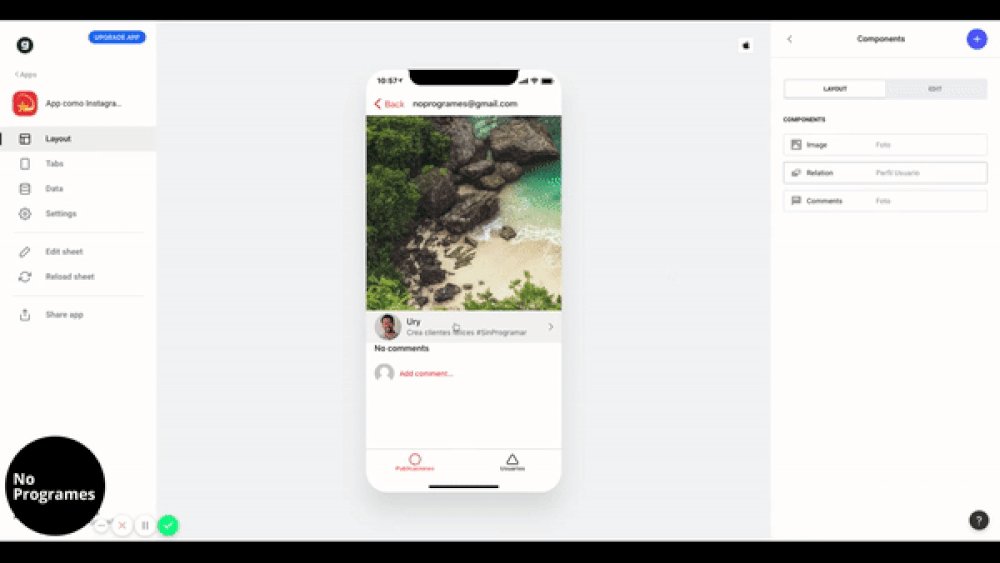
20. Ahora da clic en “Image” y elige “Foto de perfil”, para que se vea la foto de perfil del autor de la publicación.

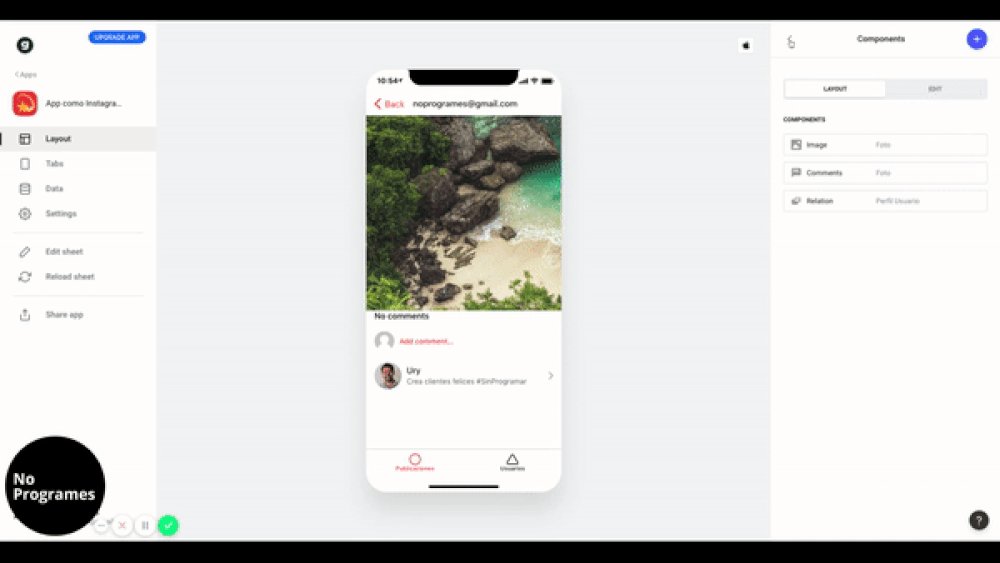
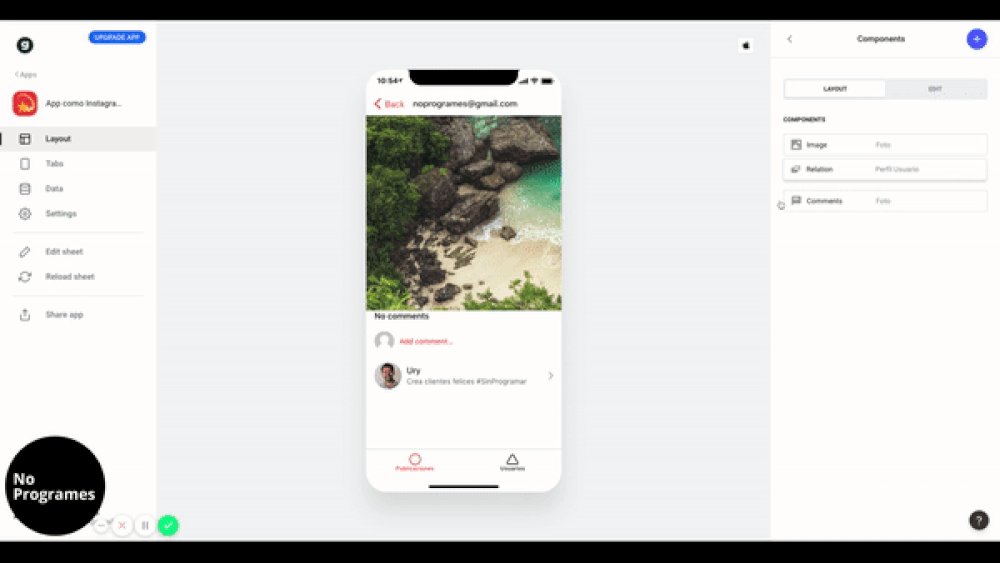
Ahora coloquemos la información del usuario justo debajo de la imagen y encima de los comentarios. Para ofrecer a los usuarios una estructura más organizada y una mejor experiencia.

Se parece a Instagram?
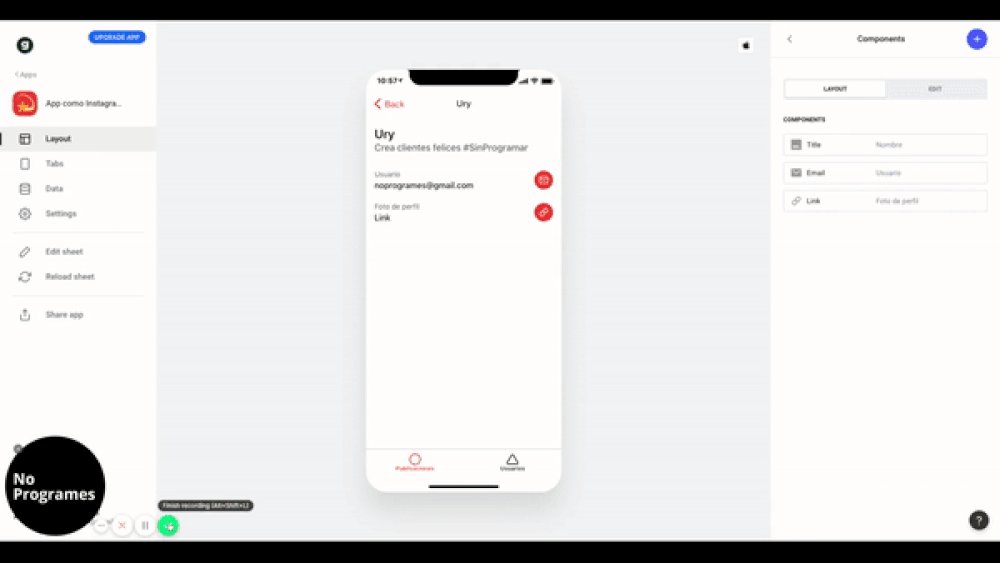
INFORMACIÓN DEL USUARIO EN LA APLICACIÓN
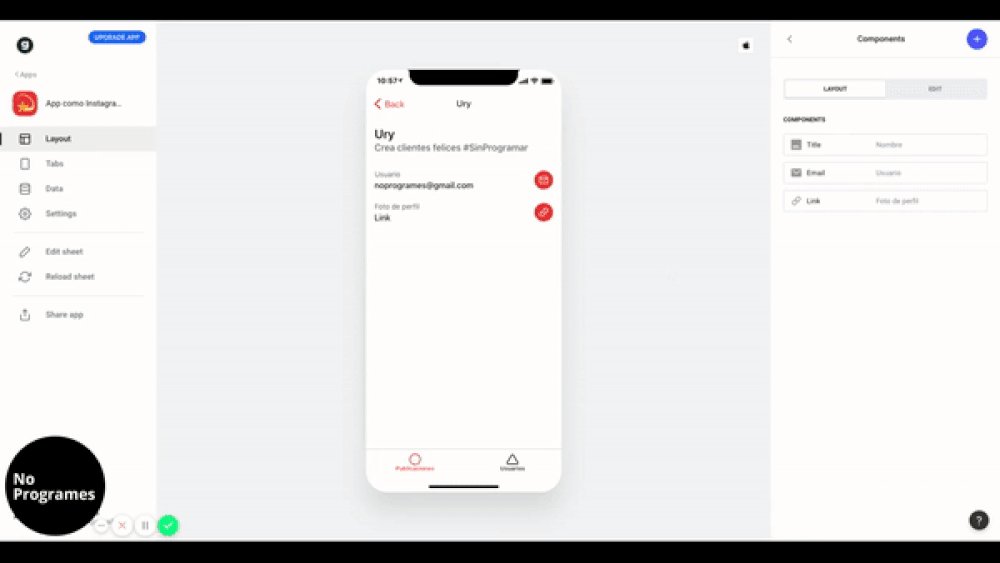
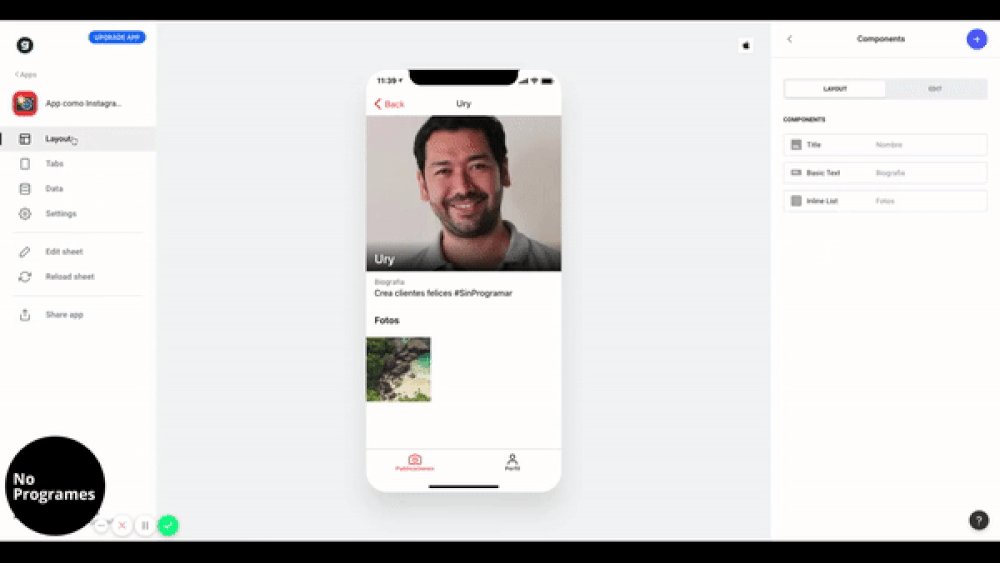
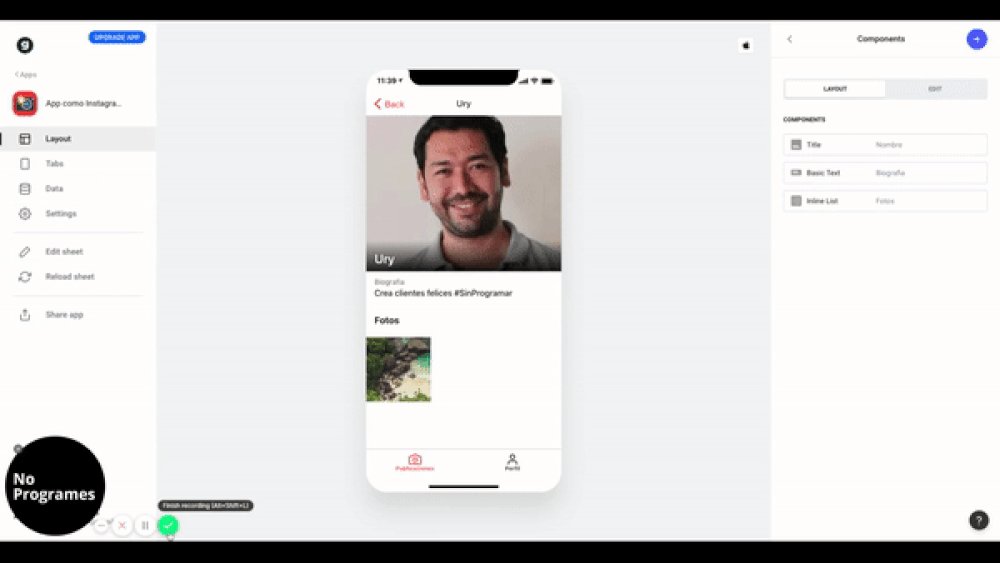
Al dar clic sobre el autor de a publicación o al dar clic en “Usuarios” en el menú de la parte inferior de la aplicación, llegarás a la interfaz que muestra la información del usuario.

Vamos a organizarla.
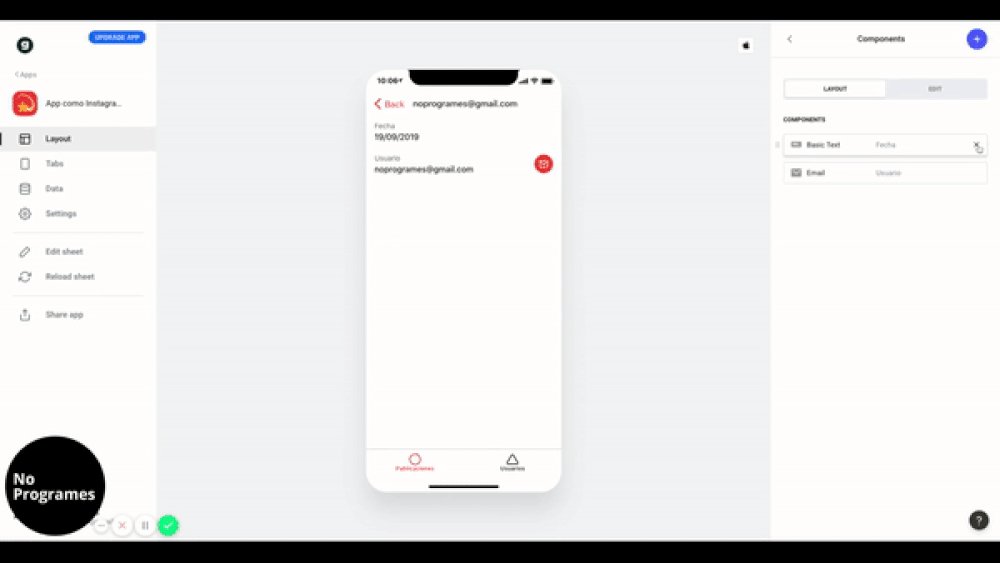
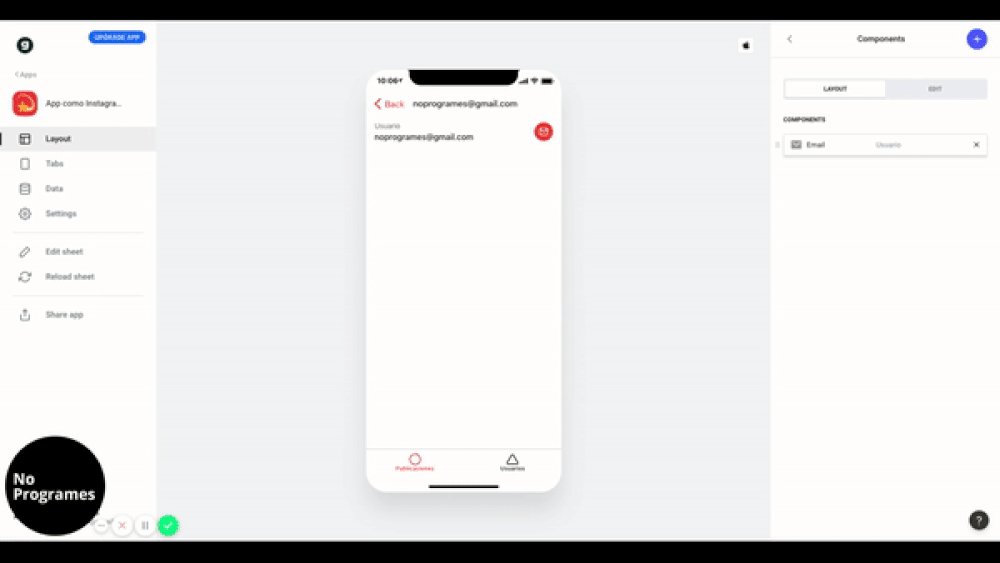
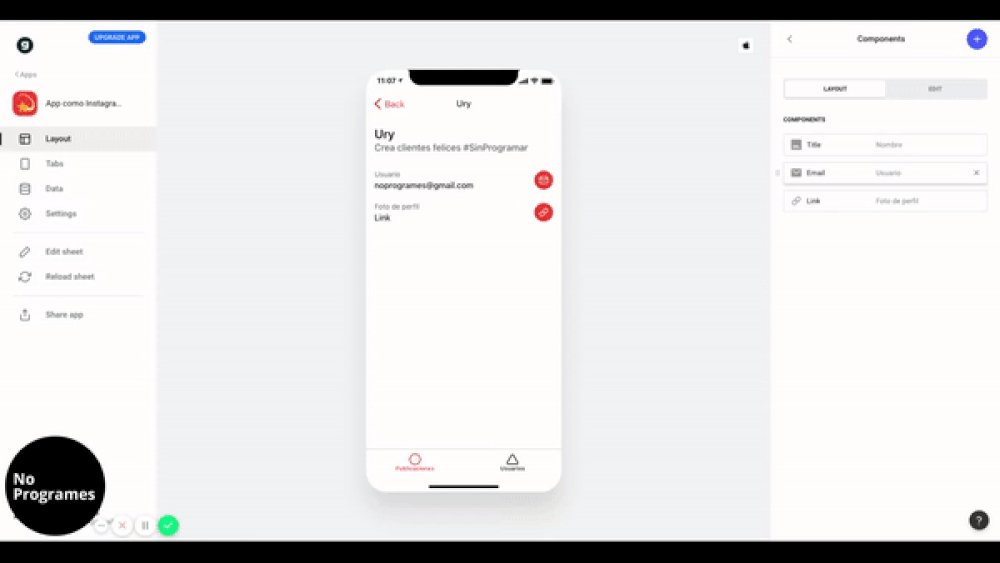
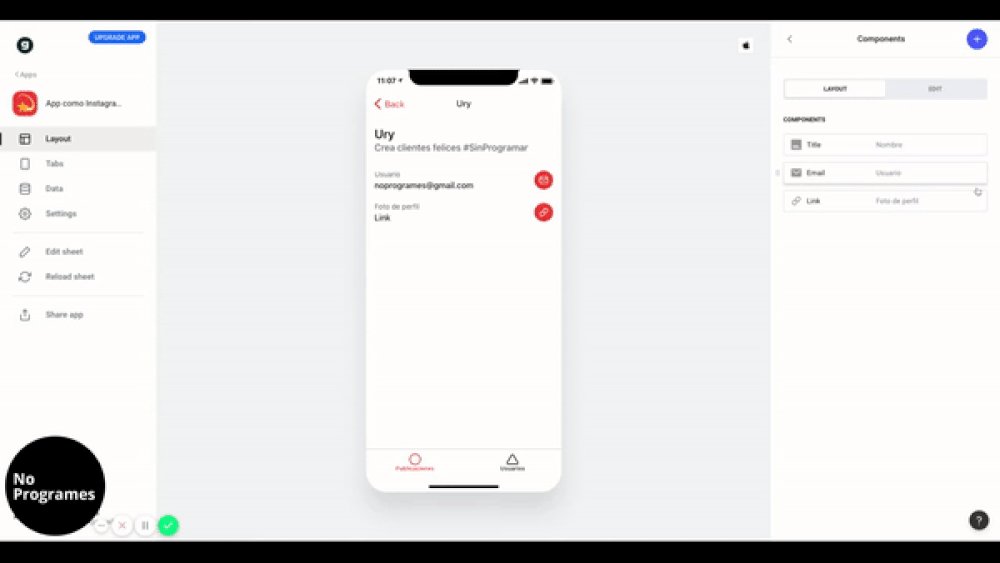
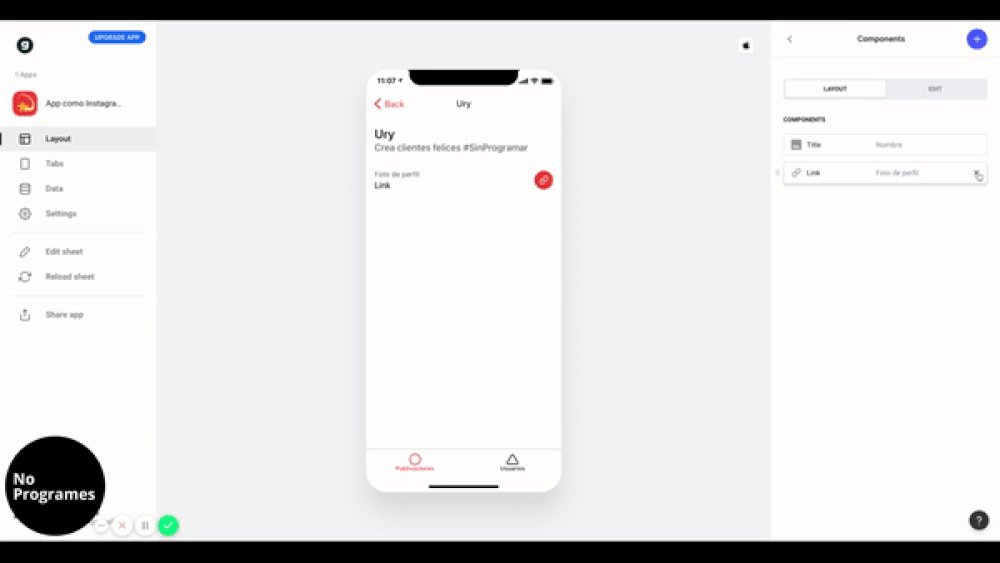
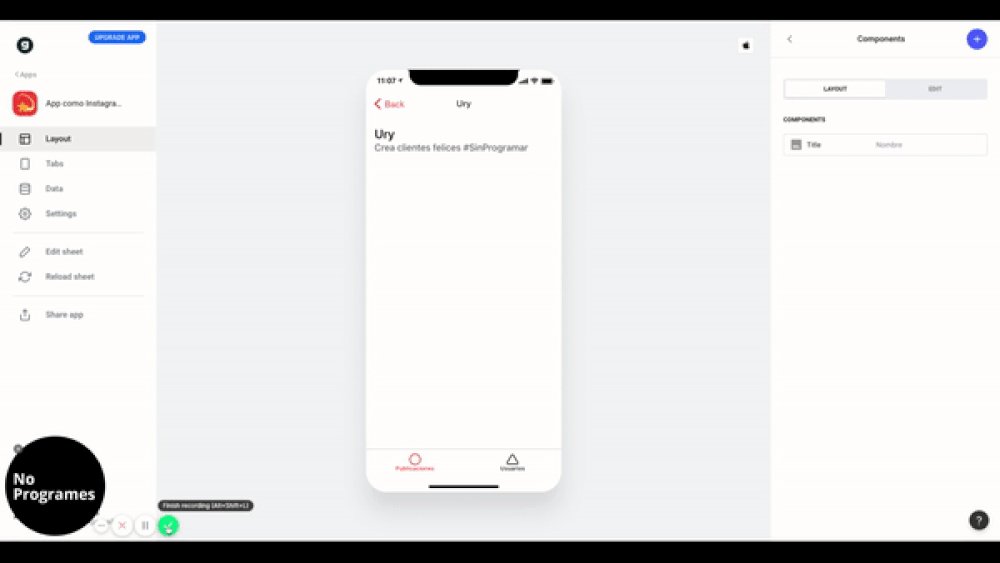
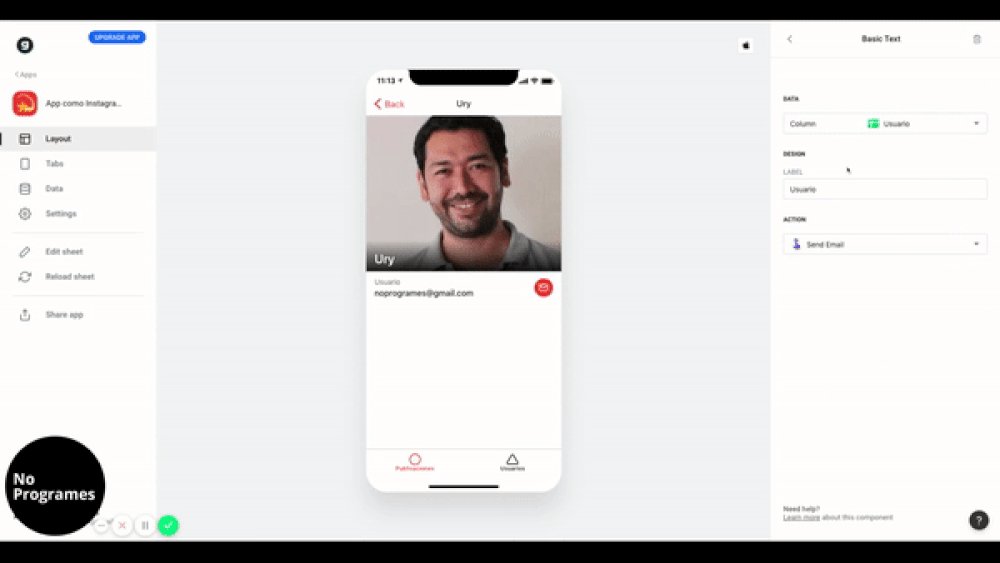
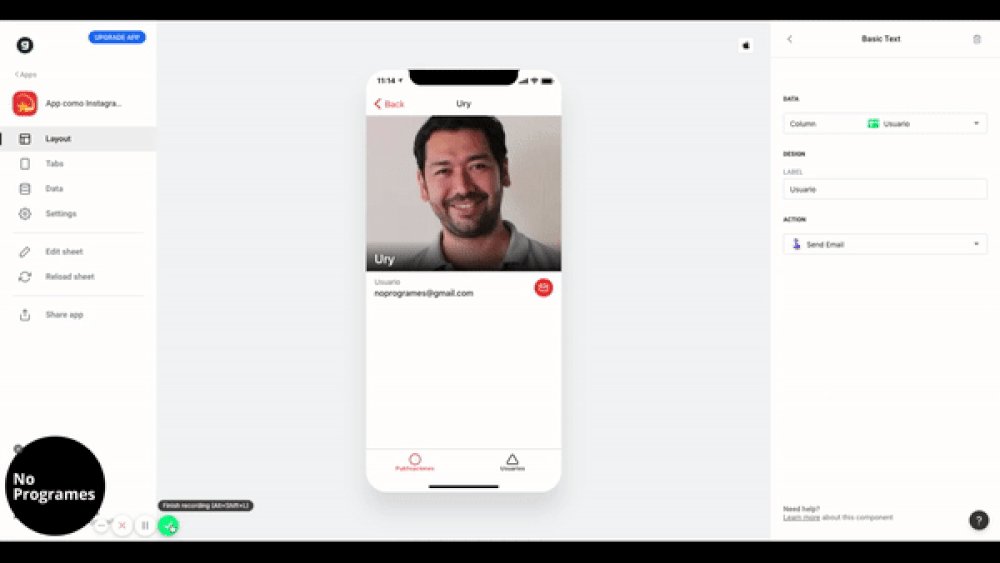
21. Eliminemos los componentes “Email: Usuario” y “Link: Foto de perfil”.

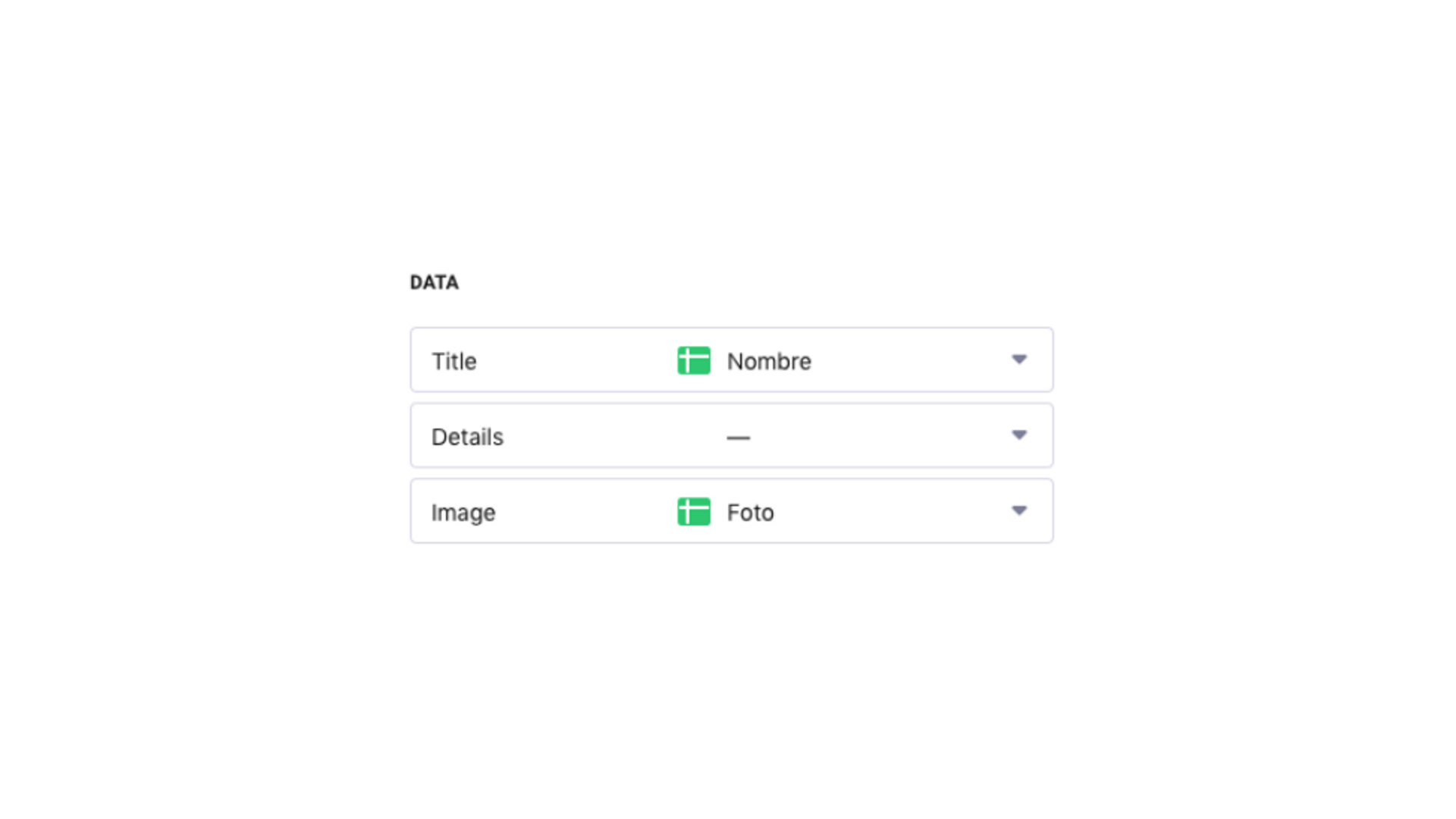
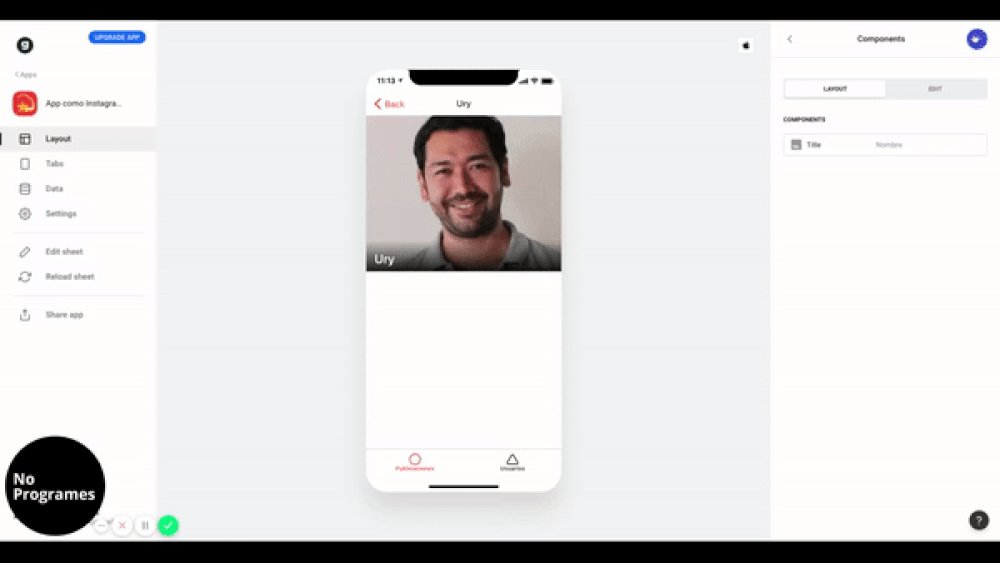
22. Ahora da clic en “Title” y configura de acuerdo a lo siguiente:


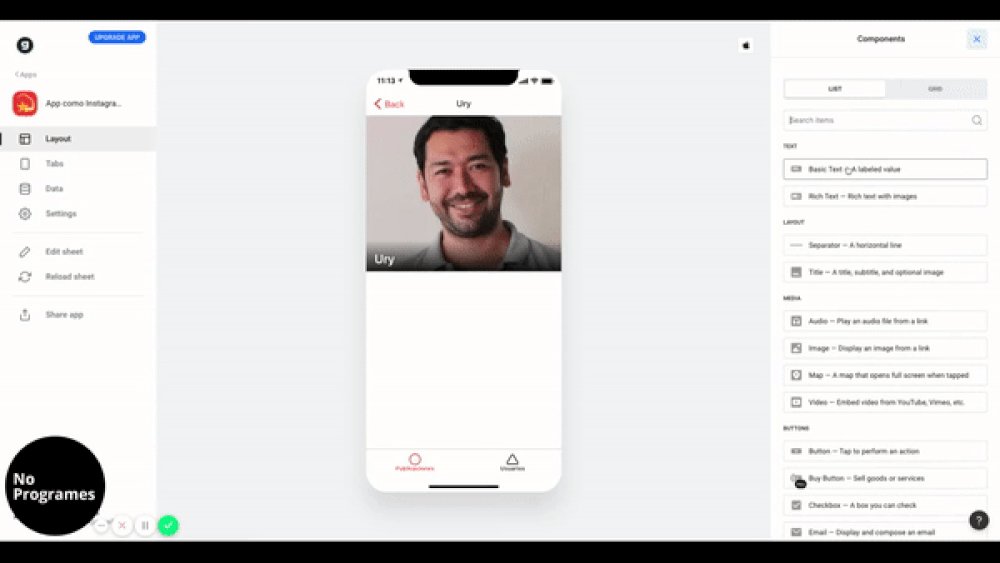
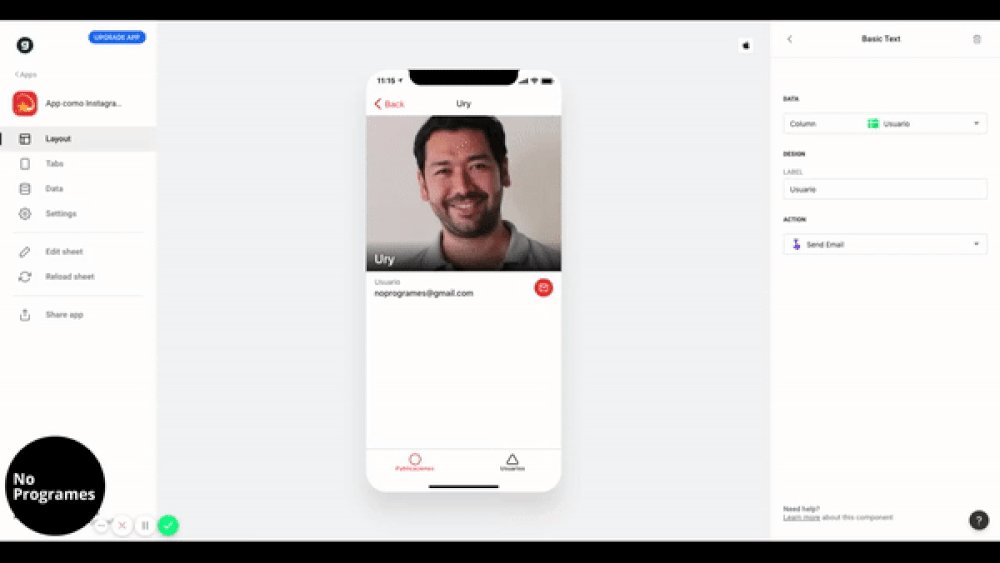
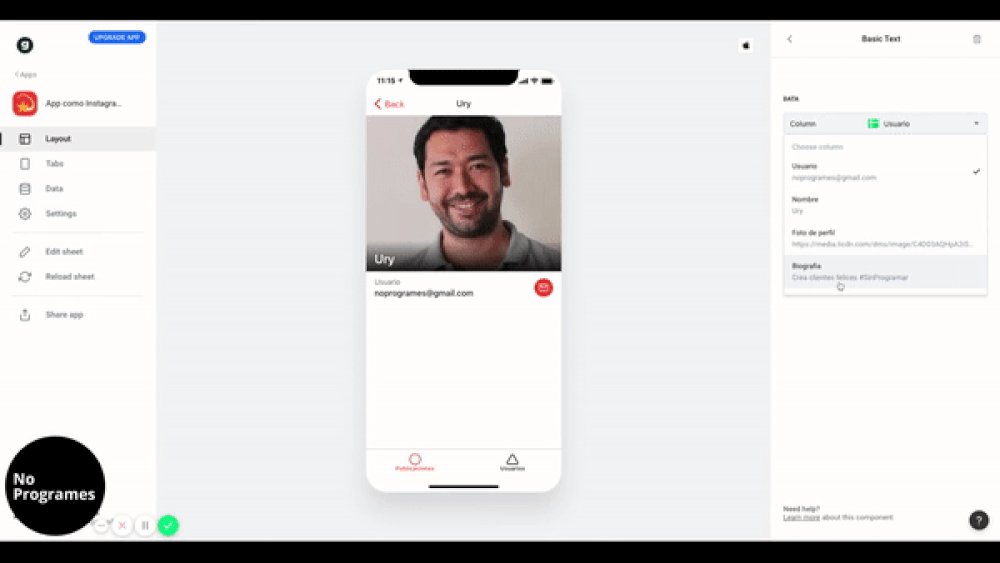
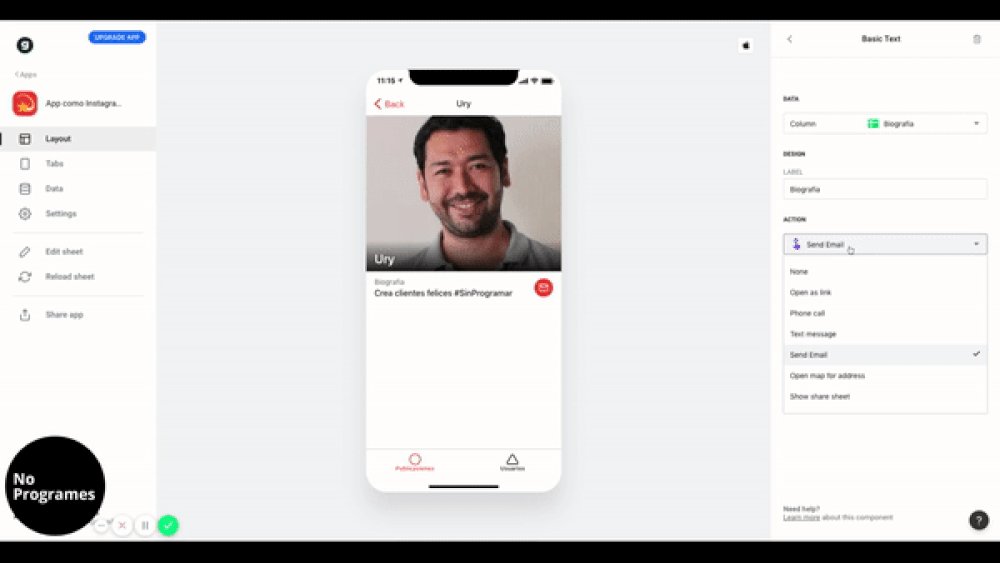
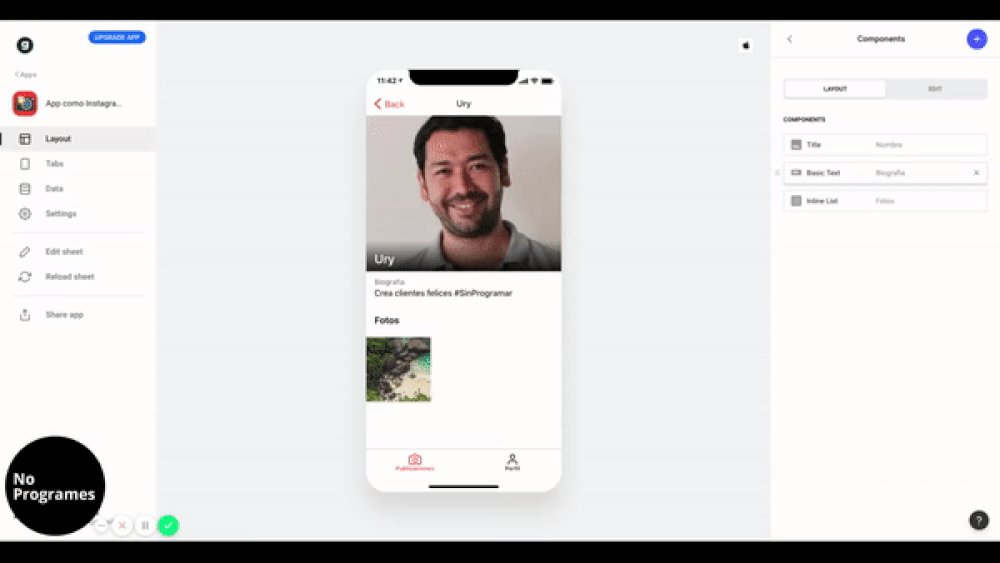
23. Para que aparezca la Biografía debajo de la foto, da clic en el signo “+” que está en la esquina superior derecha, luego baja hasta “Text” y elige “Basic Text”.

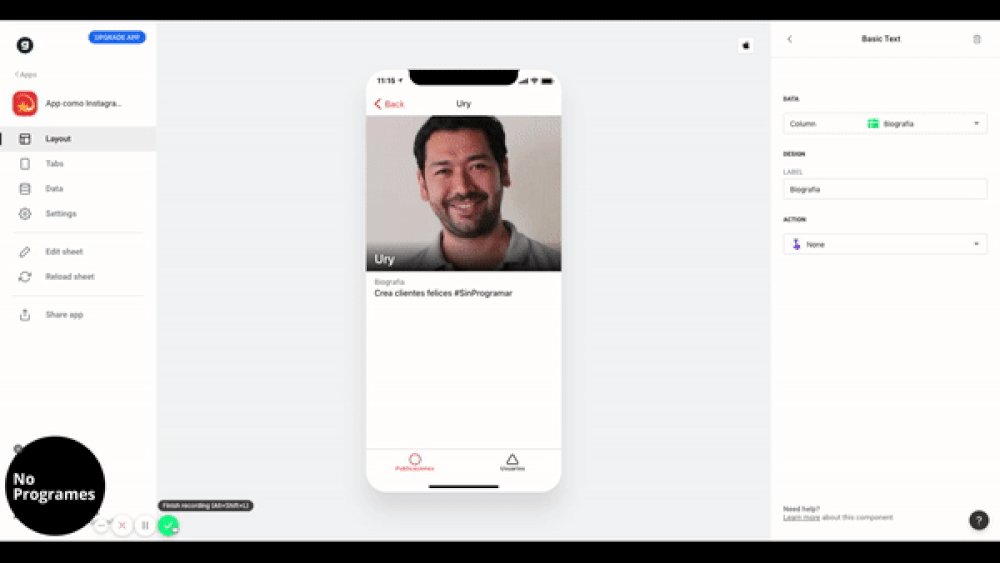
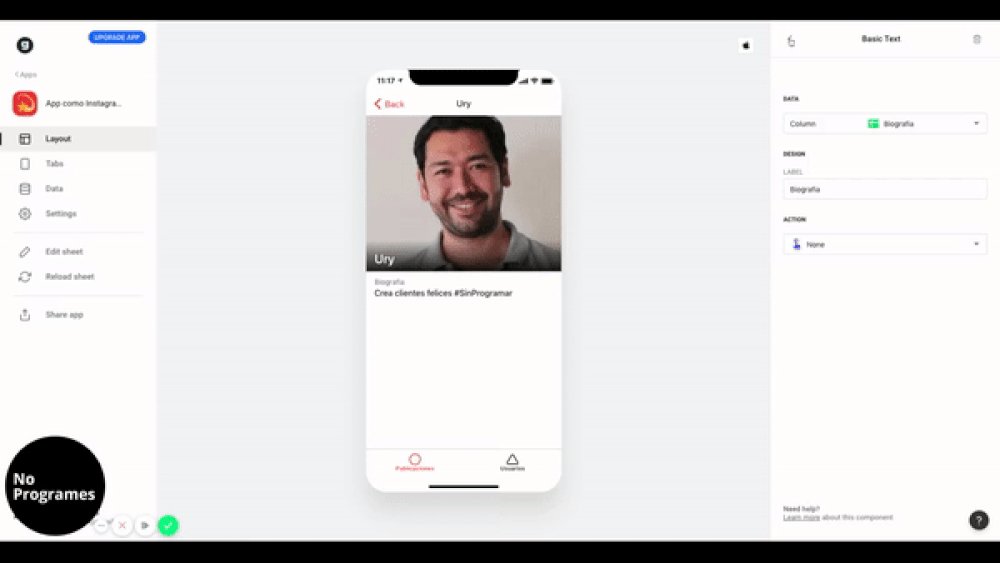
23.1. Da clic sobre “Column” y elige “Biografía”. Luego da clic sobre “Send Email” y elige “None”.

Sólo nos falta mostrar las diferentes publicaciones de este autor.
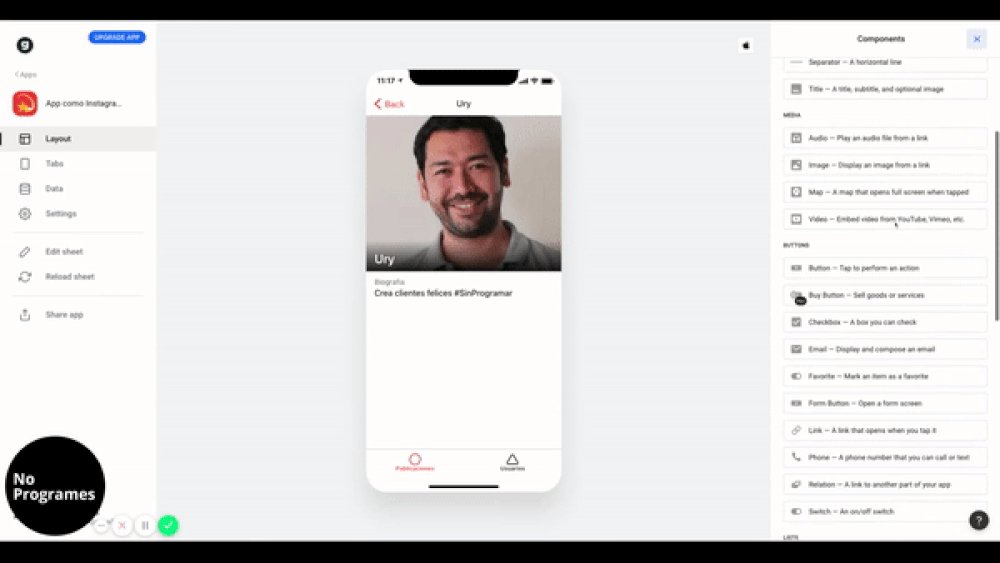
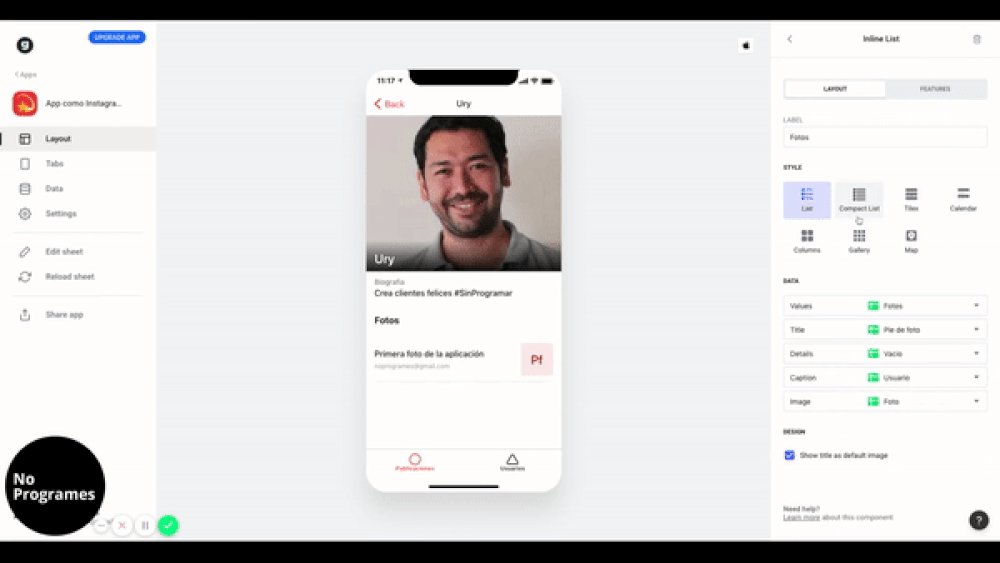
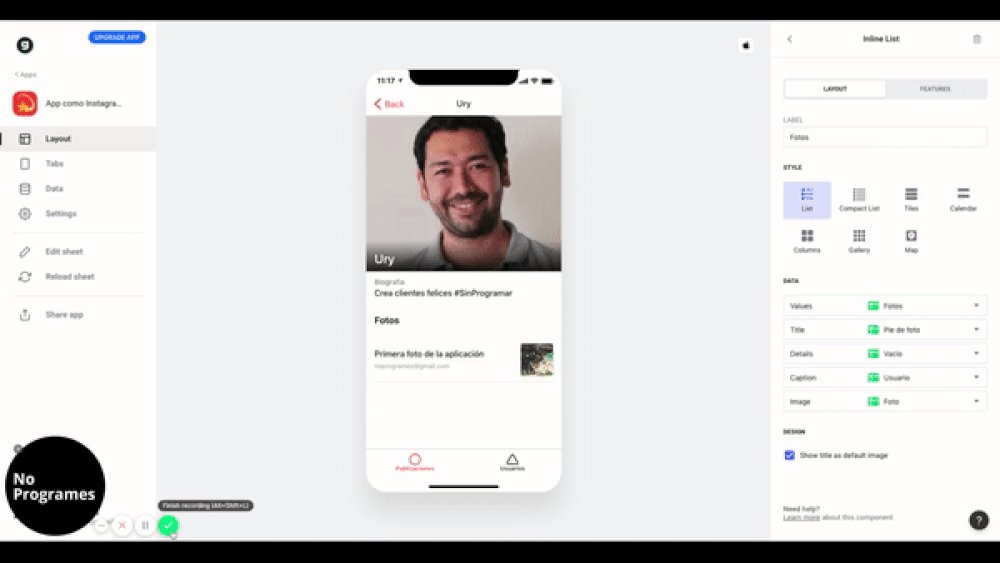
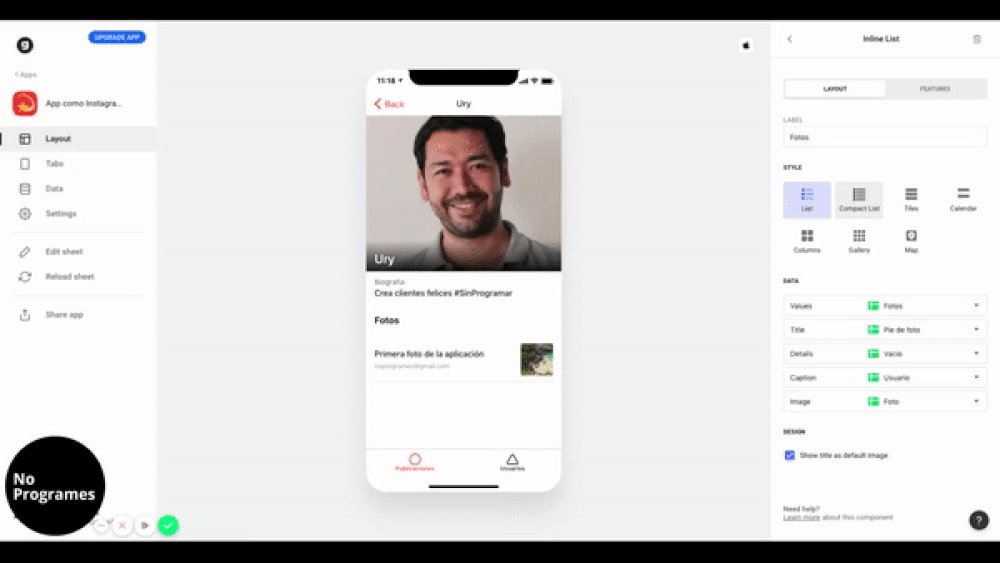
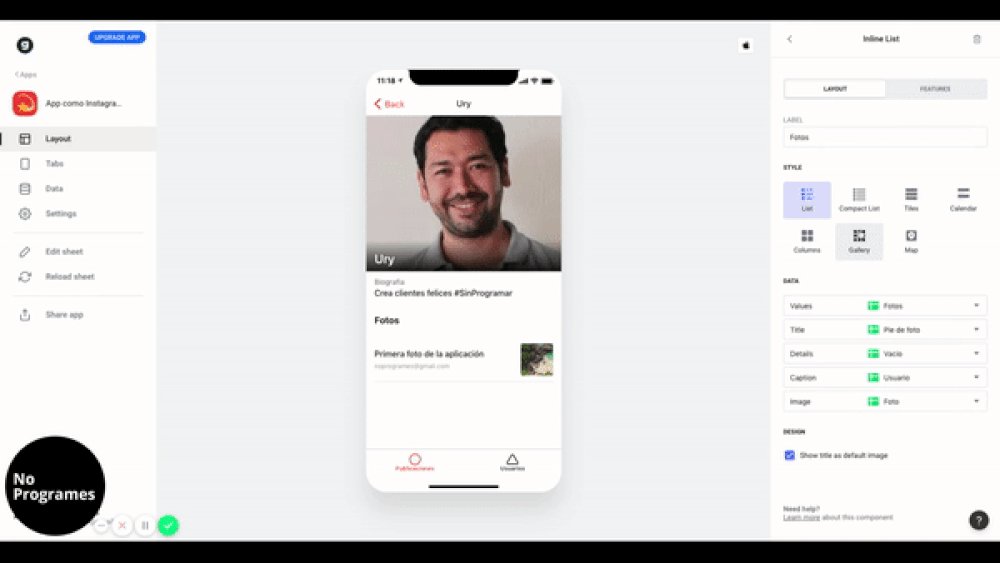
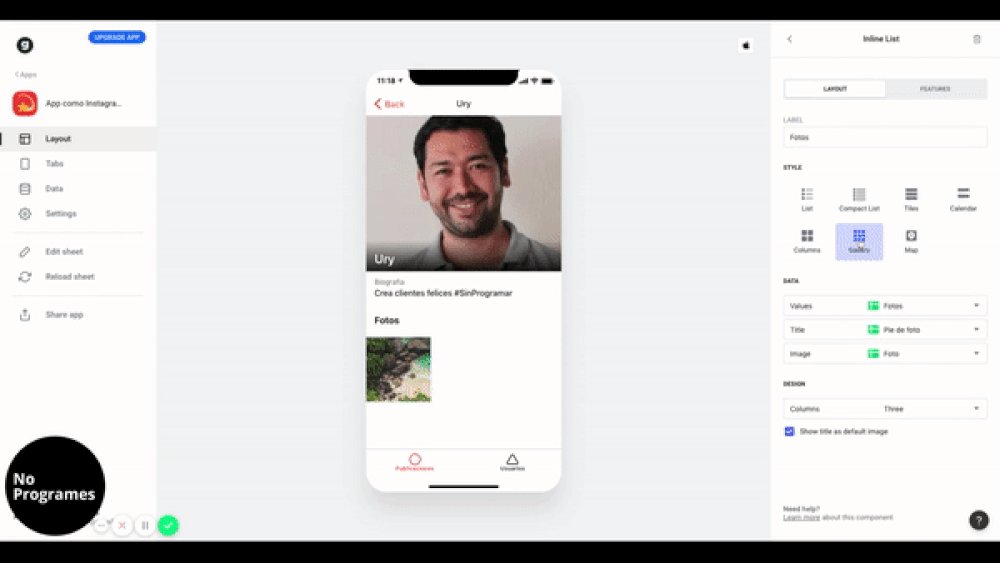
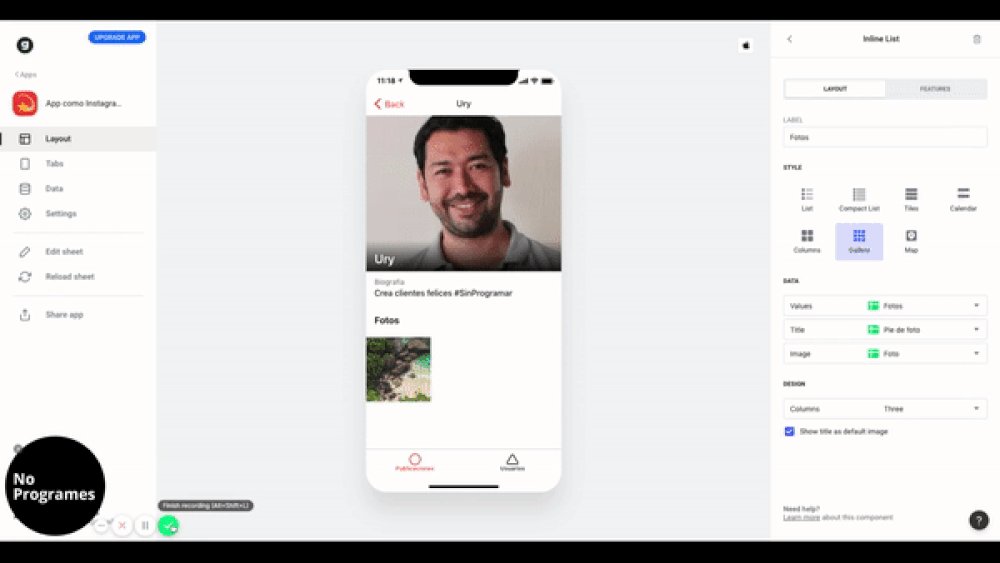
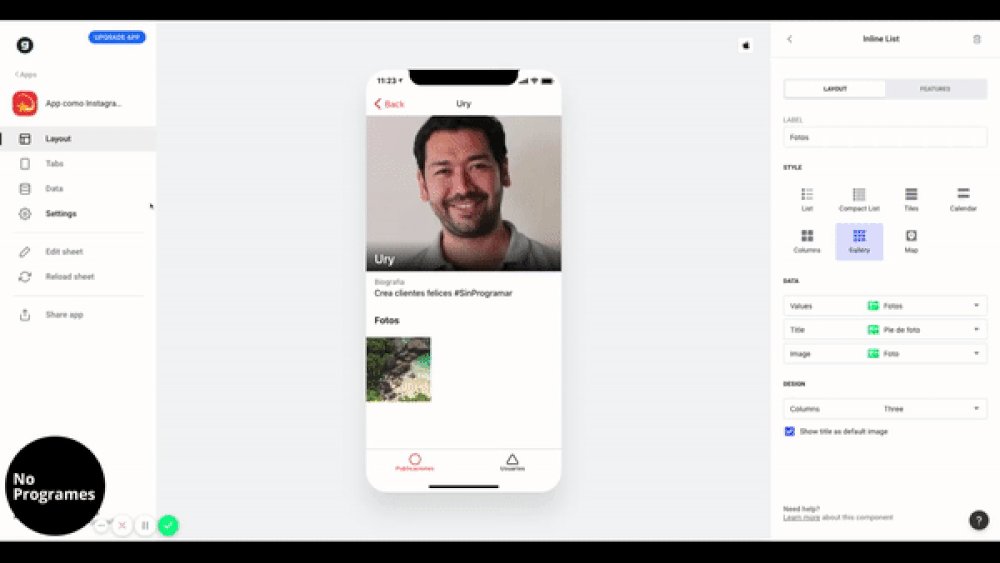
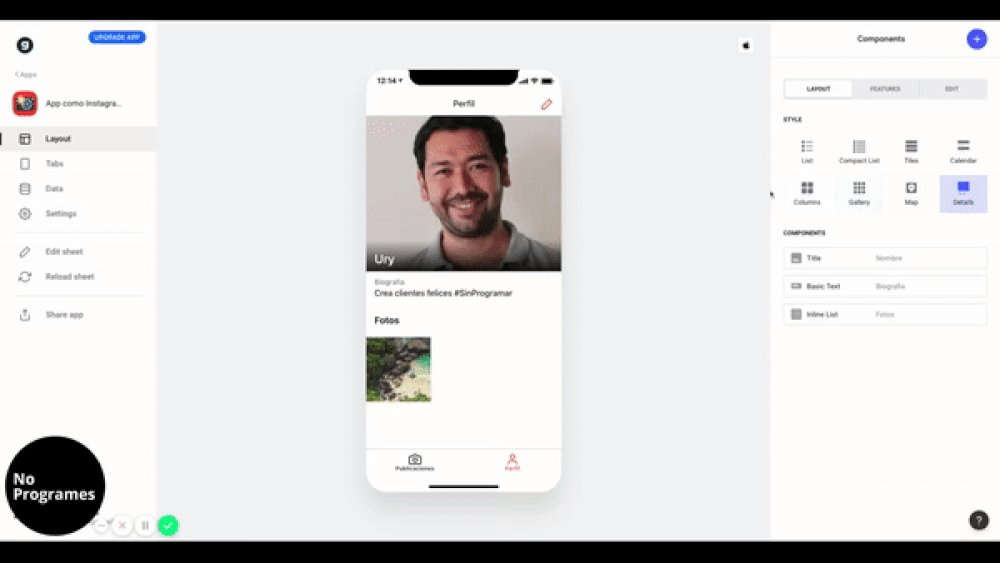
24. Da clic en el signo “+” que está en la esquina superior derecha, luego baja hasta “Lists” y elige “Inline list”.

24.1. Ve a “Style” y da clic en “Gallery”.

FINALIZANDO LA APP
ASPECTO
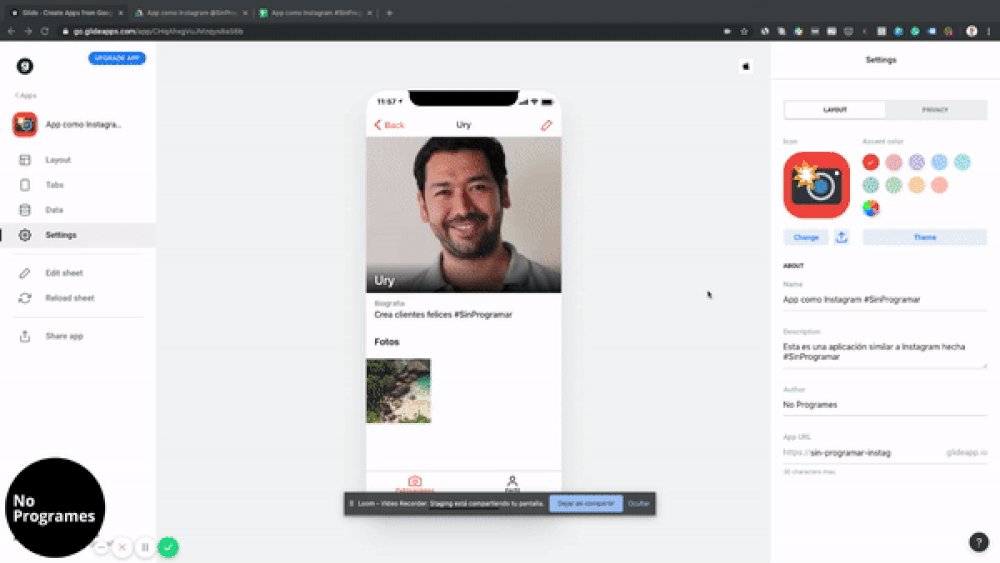
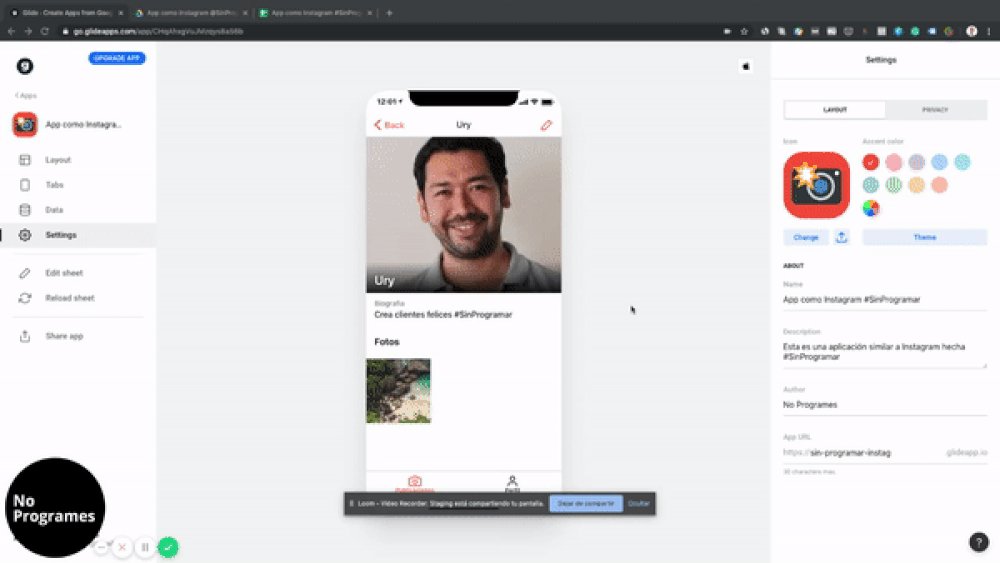
25. Para gestionar el aspecto de la aplicación, ve a “Settings”.

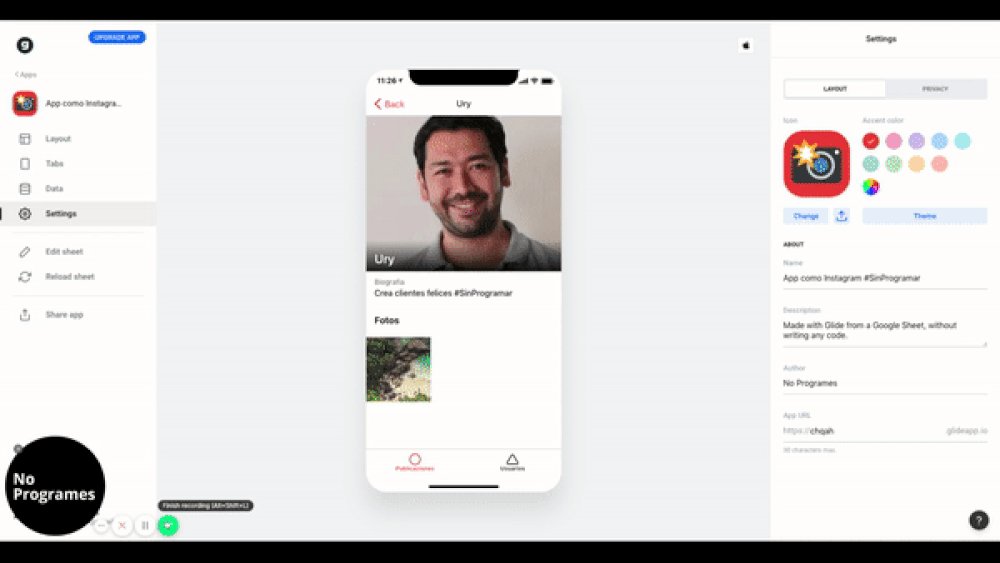
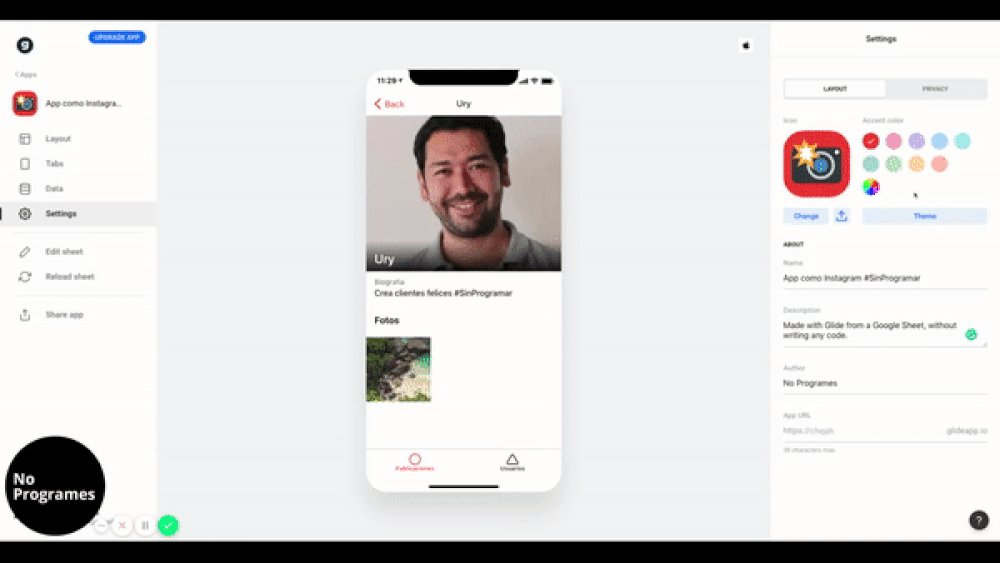
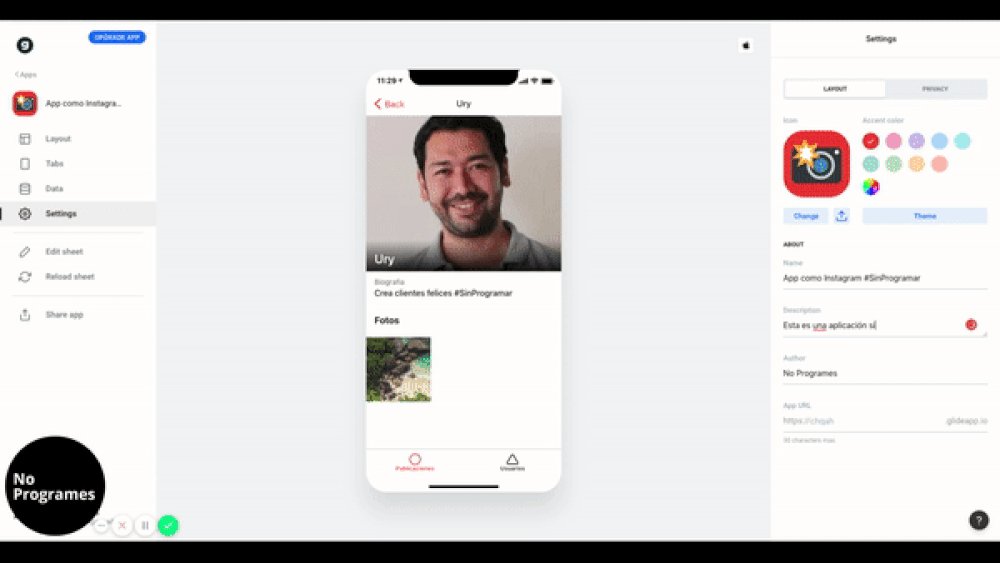
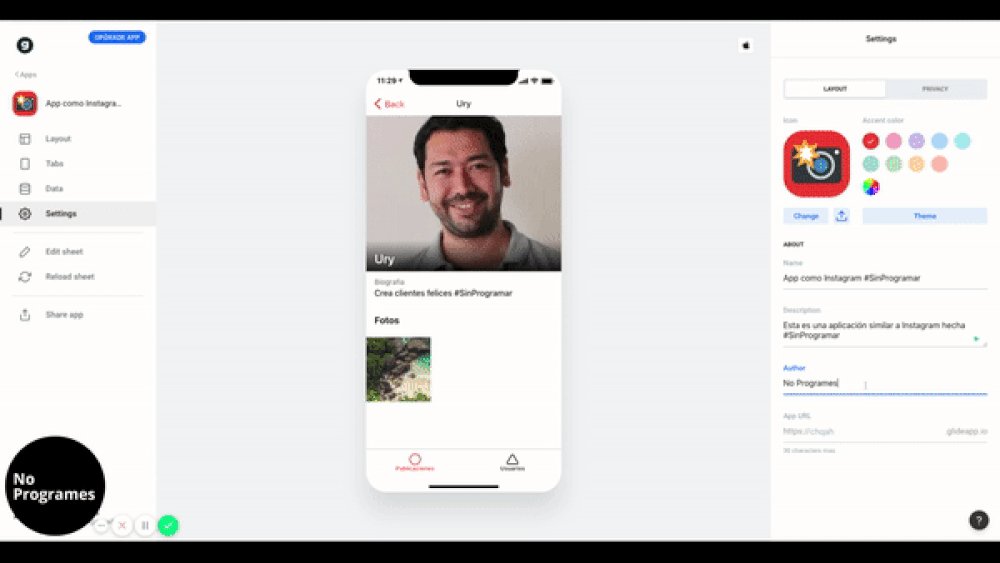
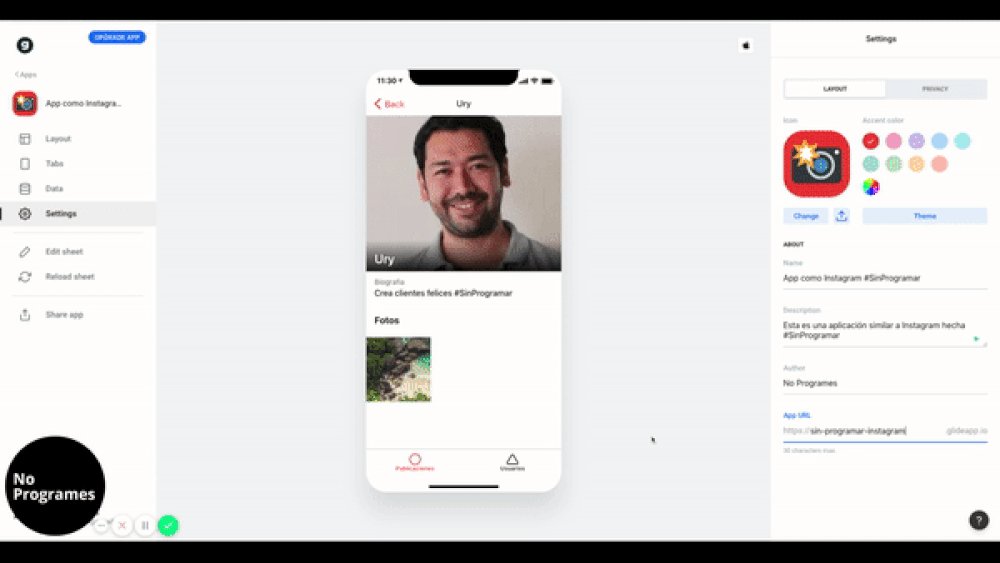
26. A continuación puedes editar el nombre de la aplicación, su descripción, el nombre del autor y la URL que corresponderá a la aplicación.


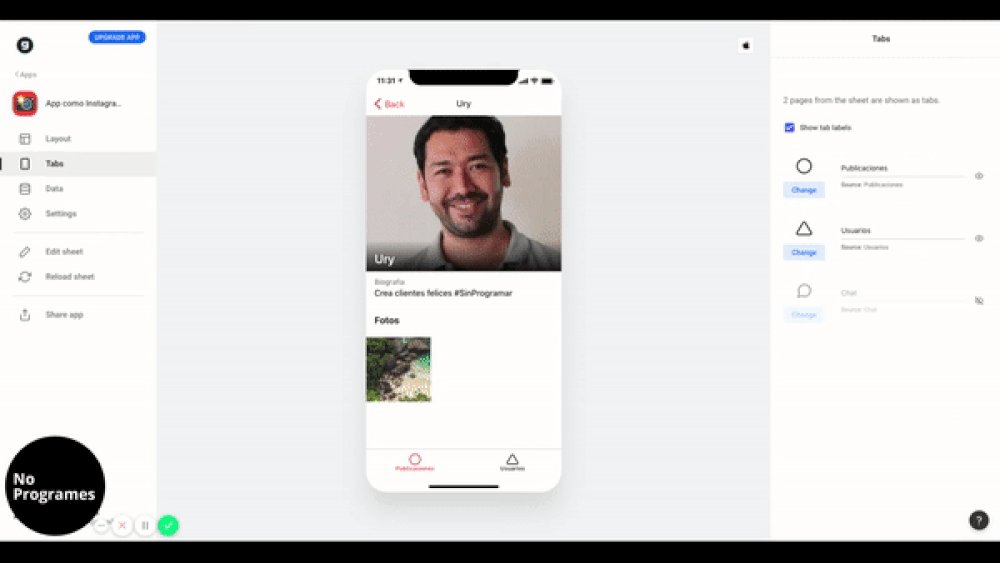
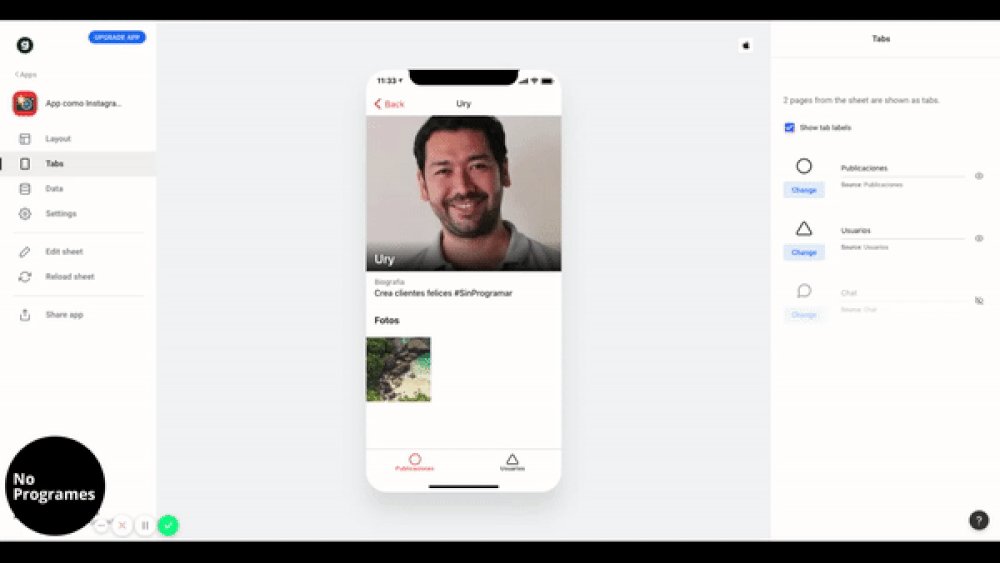
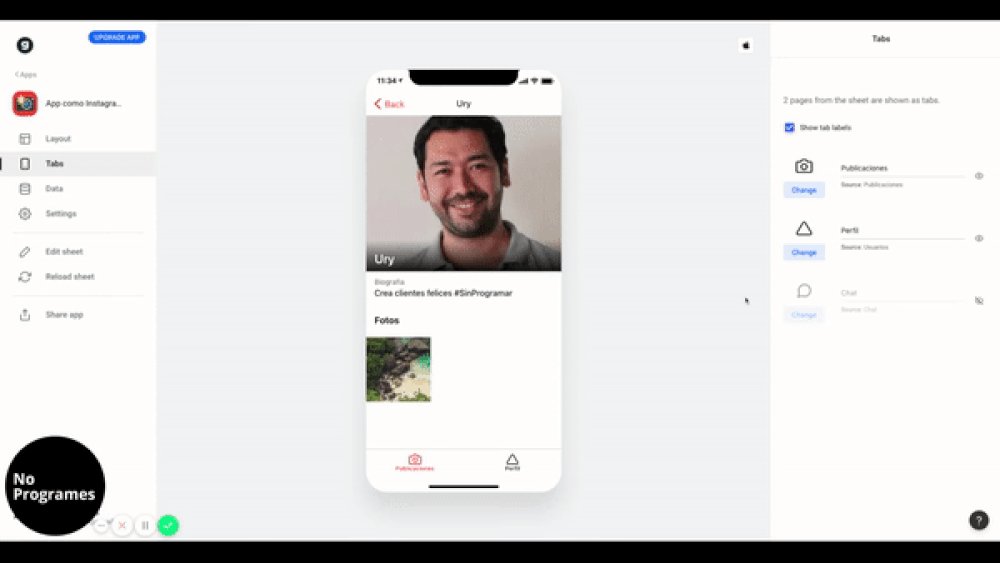
27. Ahora ve a “Tabs”.

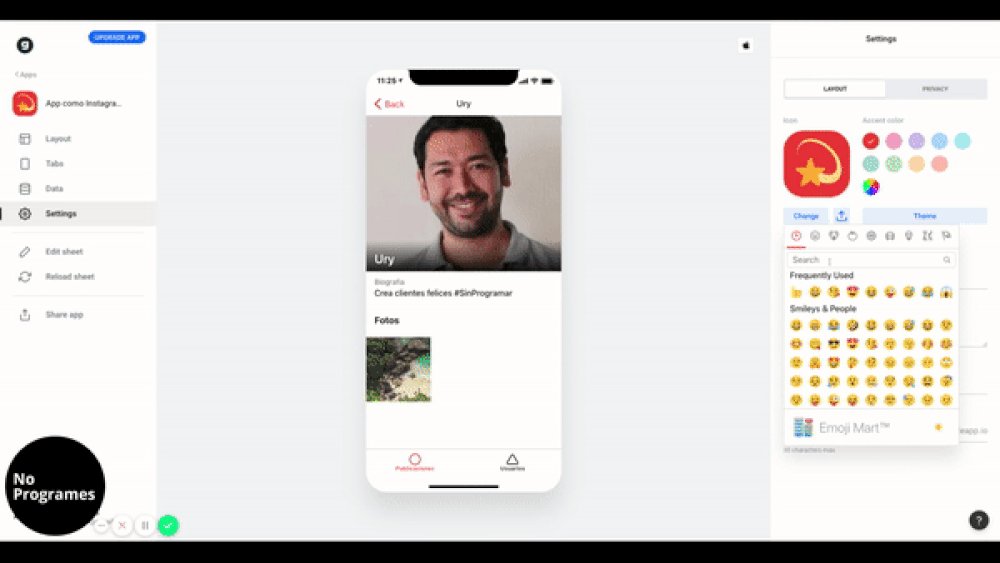
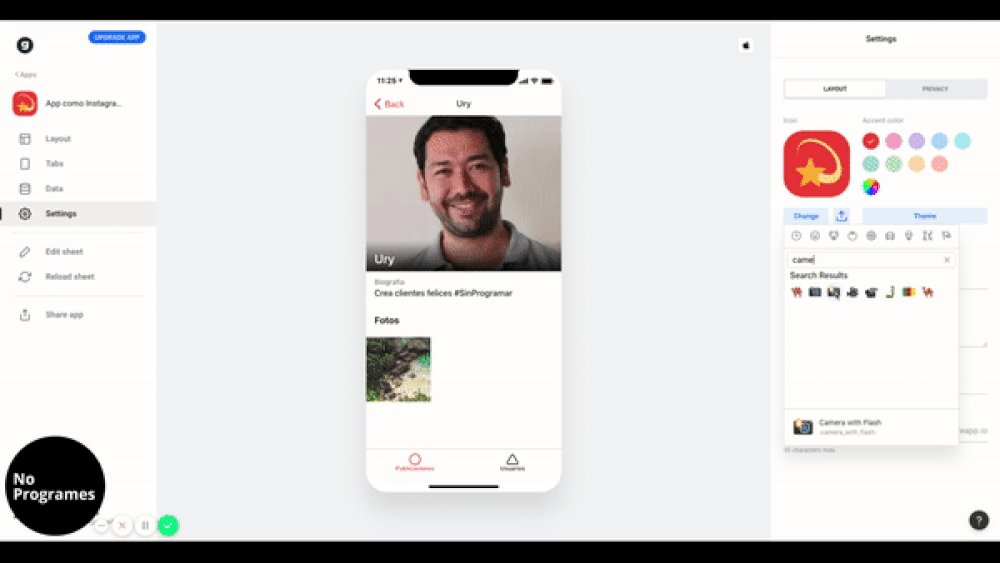
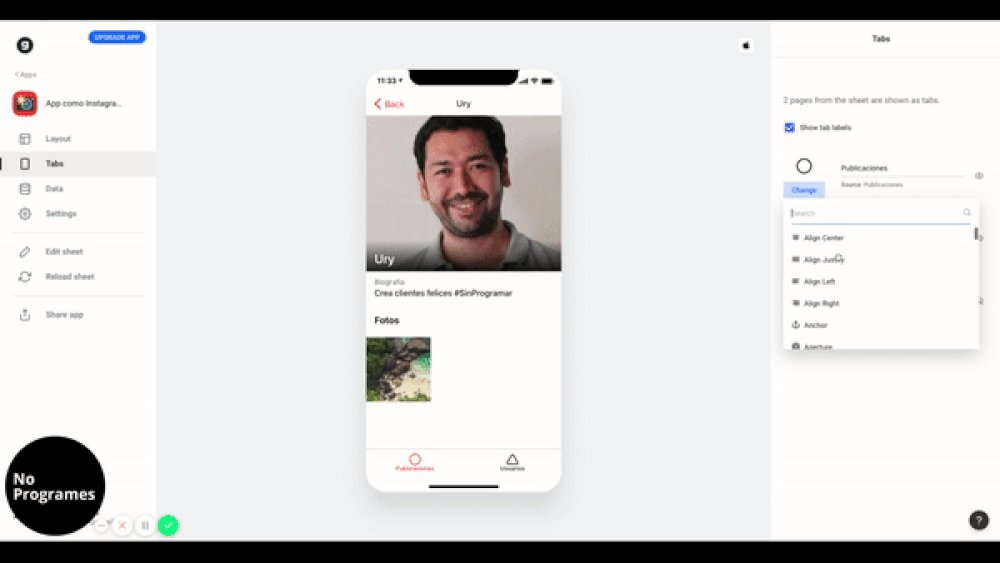
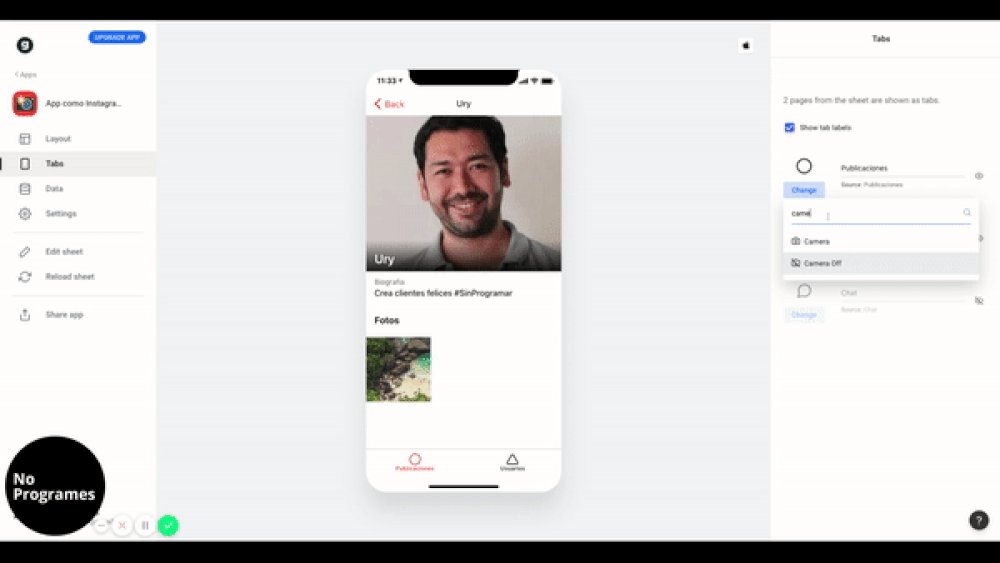
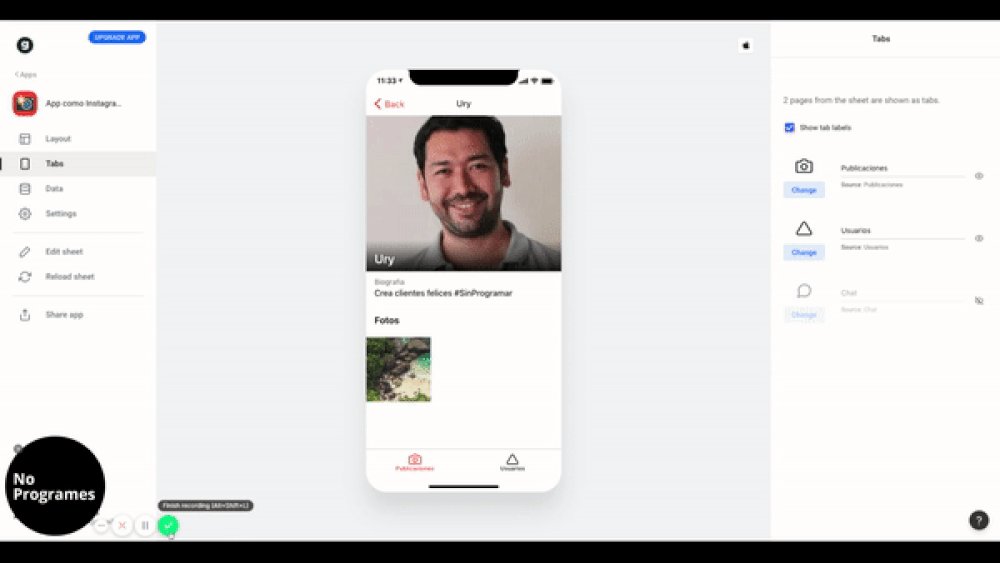
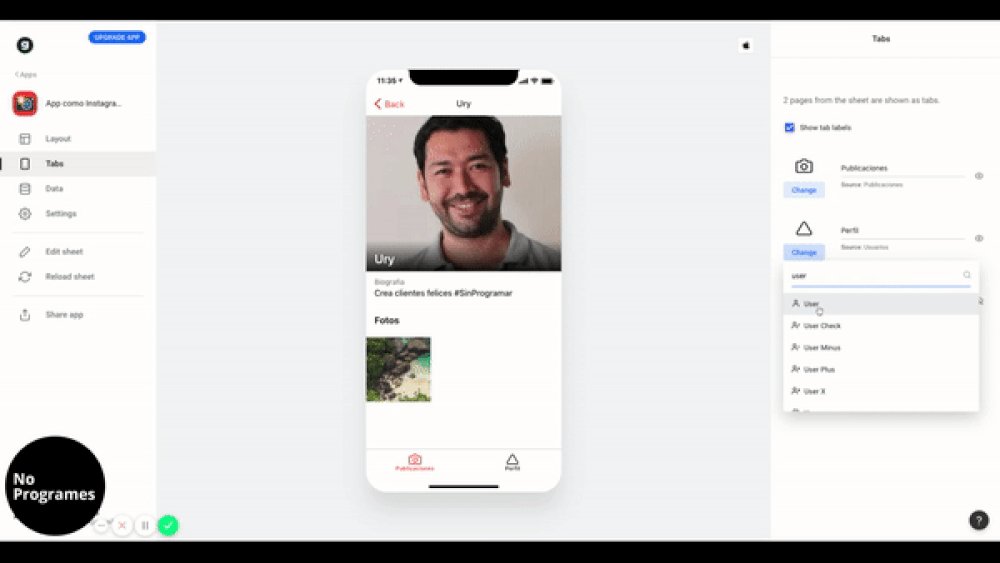
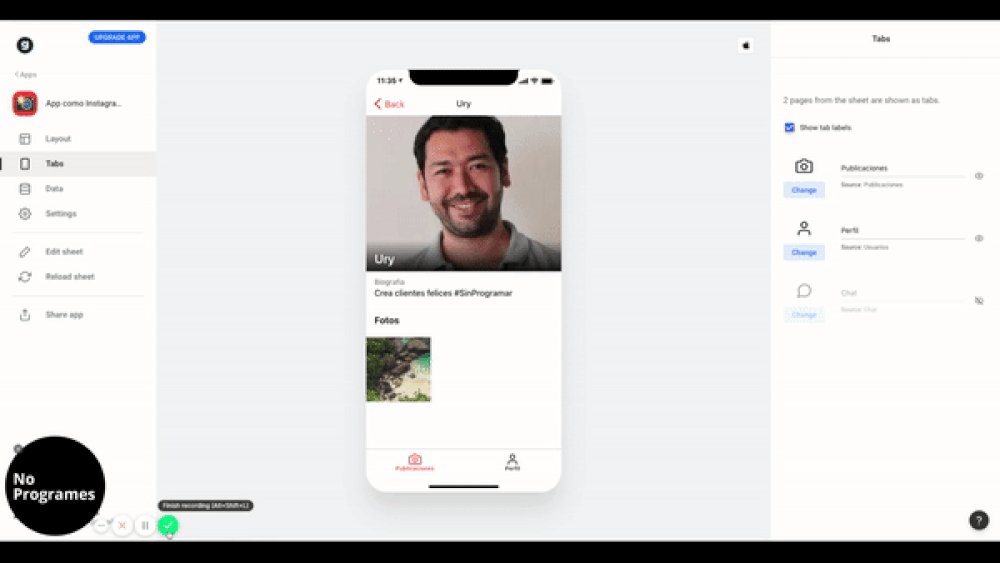
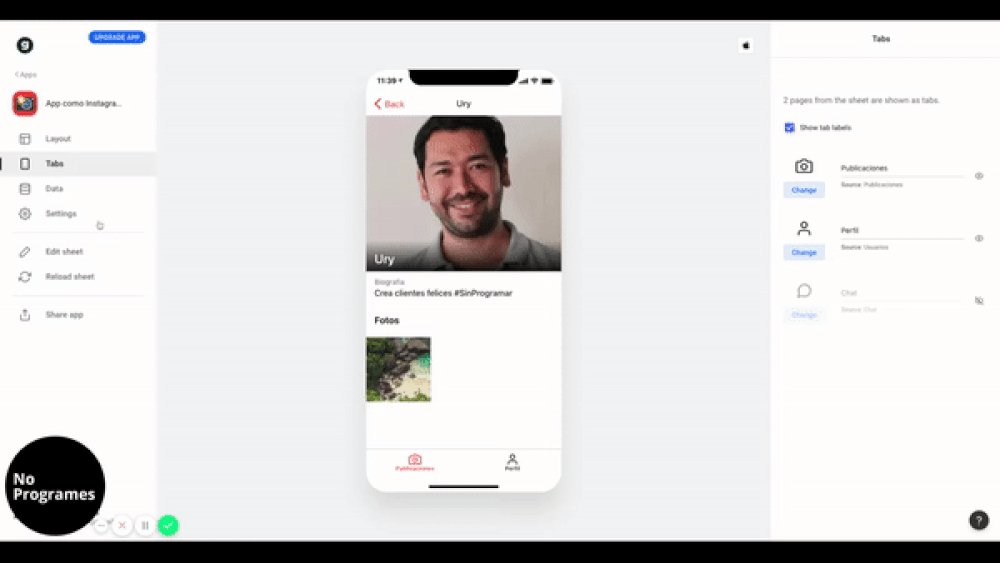
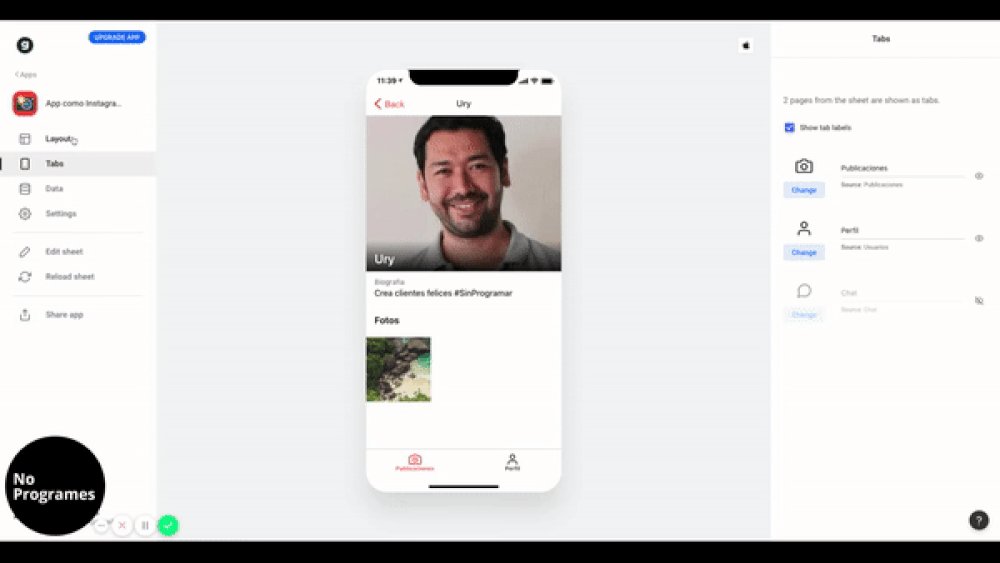
27.1. Da clic en “Change” debajo del ícono que corresponde a la pestaña “Publicaciones” y busca un ícono que represente el contenido que se muestra en dicha pestaña.

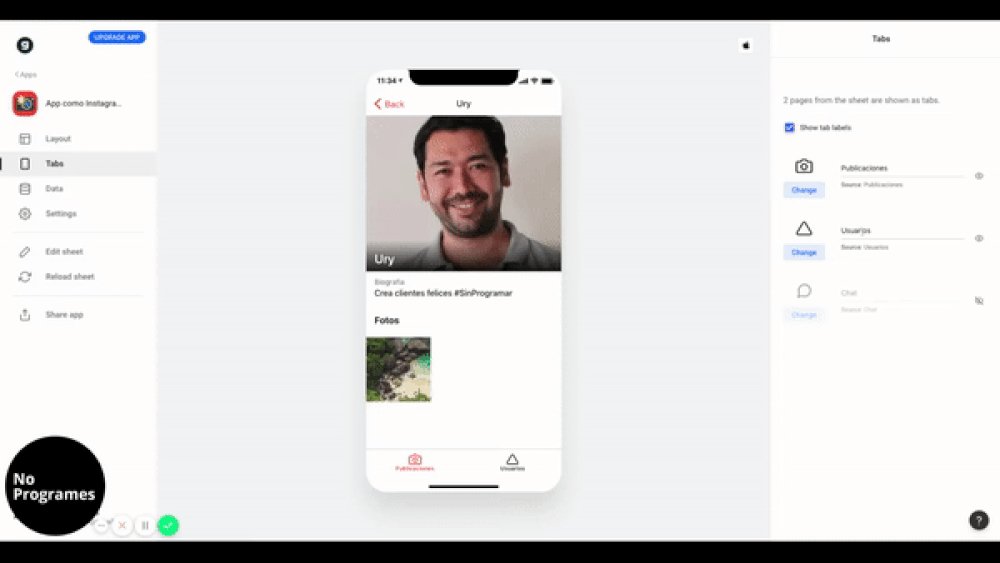
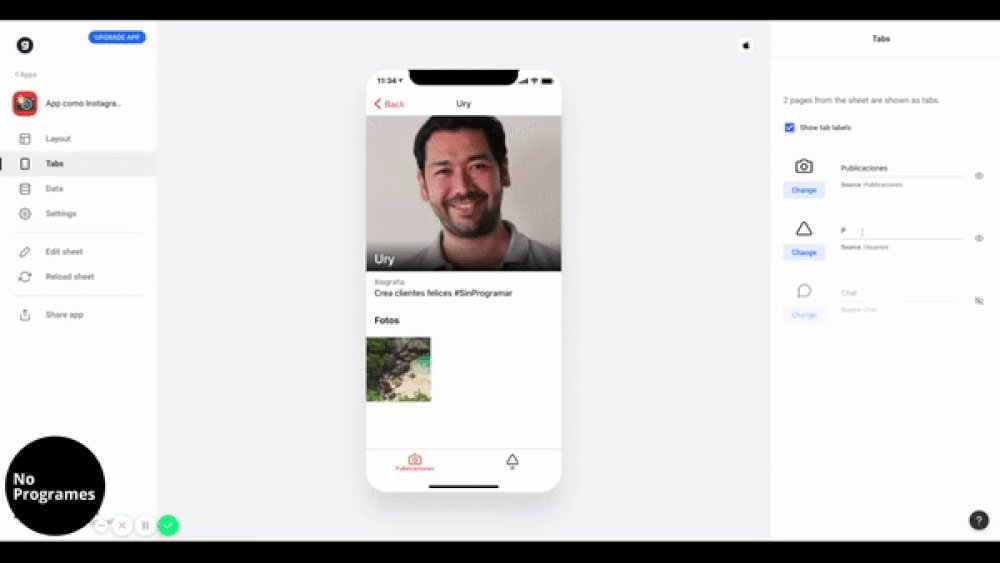
27.2. Da clic sobre la palabra “Usuarios” y reemplázala por la palabra “Perfil”.

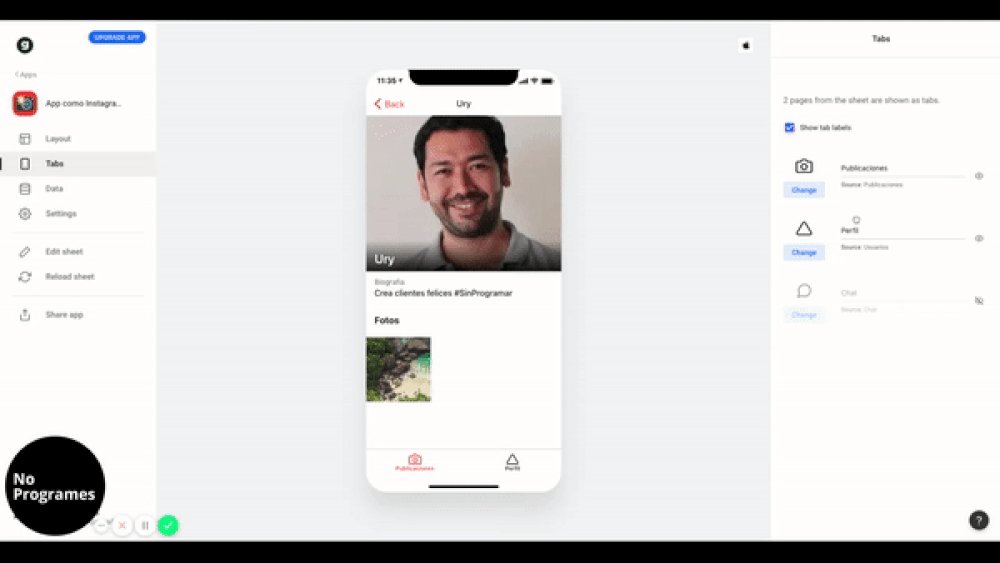
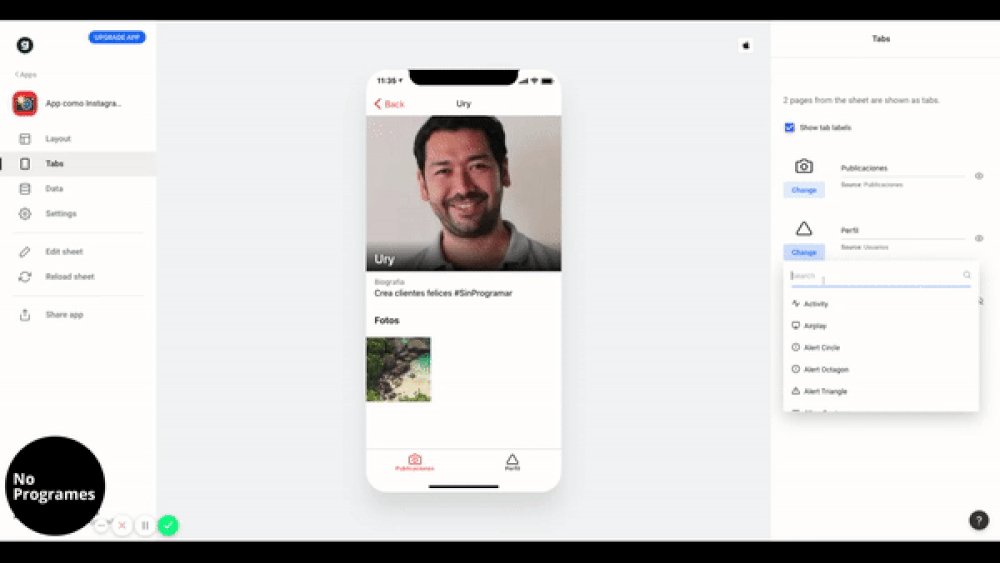
27.3. Ahora cambia el ícono correspondiente a “Perfil” por uno más representativo.

EDITAR INFORMACIÓN DE PERFIL
Es importante configurar la opción de editar la información de perfil por las siguientes dos razones:
1. El usuario puede requerir actualizar su información de perfil en cualquier momento (foto de perfil, nombre, biografía).
2. Para crear una cuenta en una aplicación hecha con Glide sólo se solicita al usuario una dirección de correo electrónico. Esto implica que una vez el usuario crea la cuenta debe tener la posibilidad de editar la información para completar su perfil.
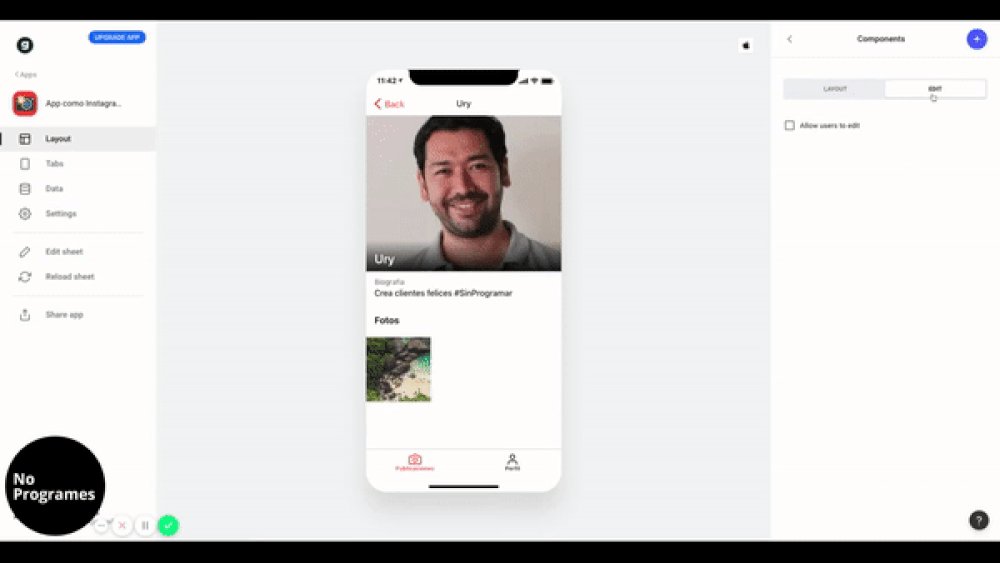
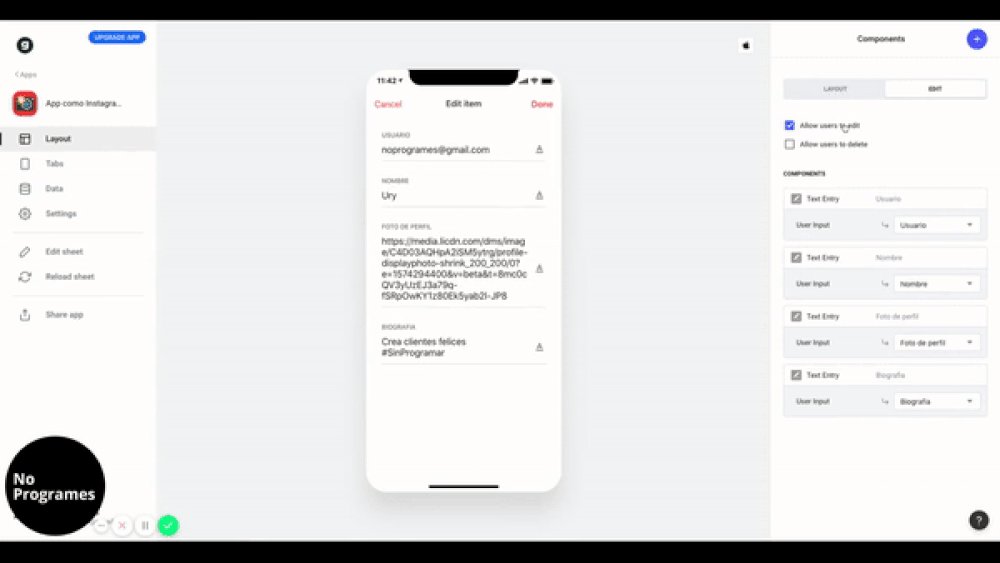
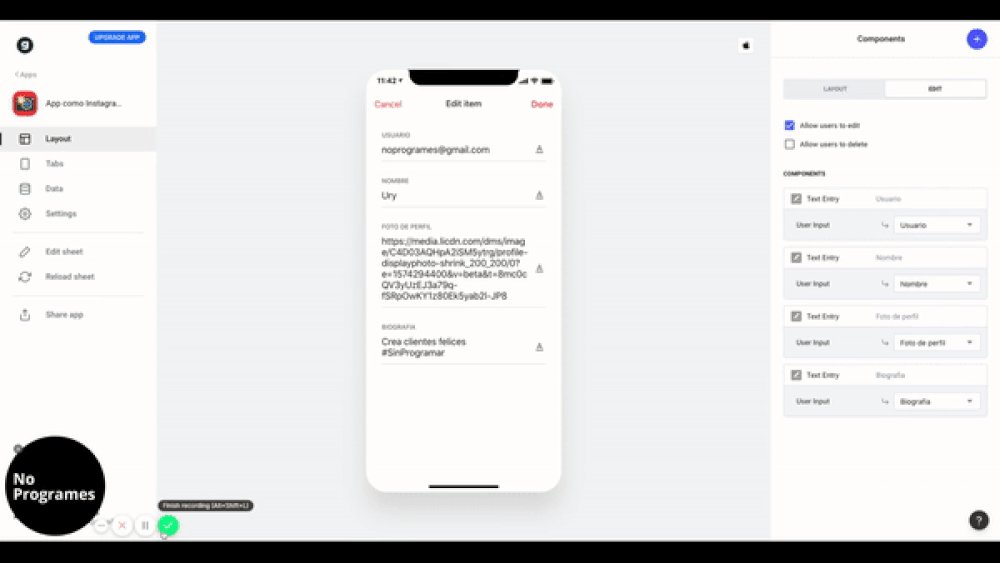
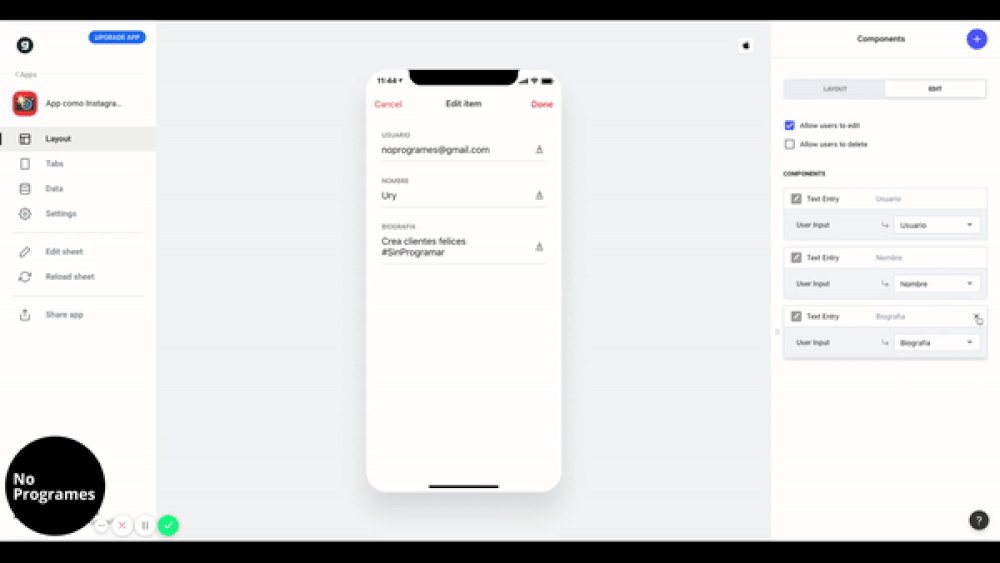
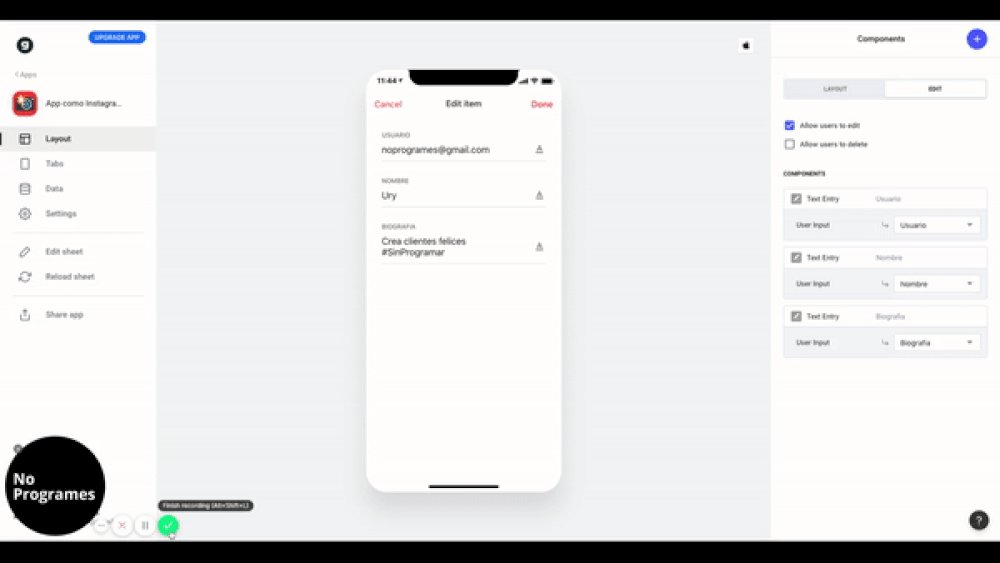
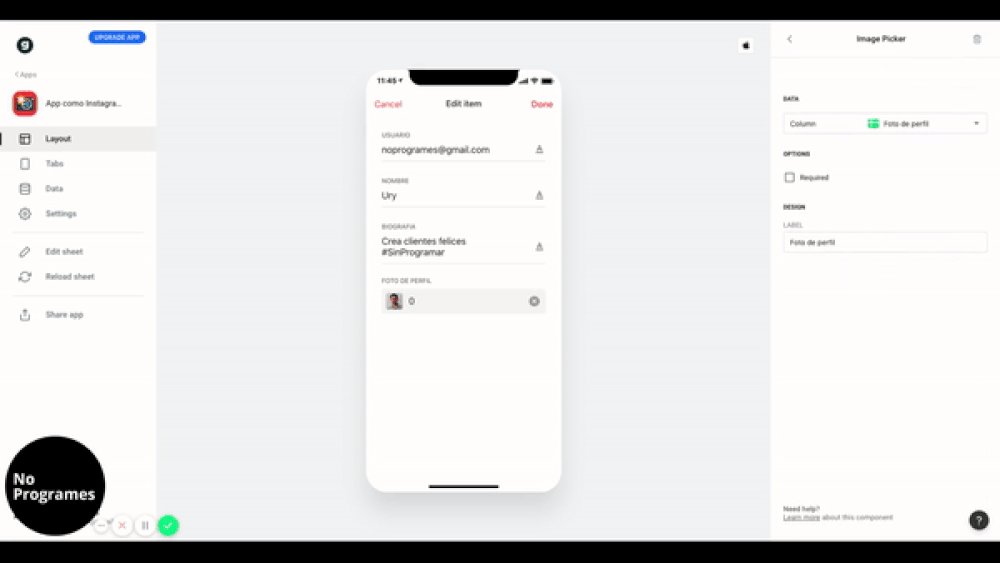
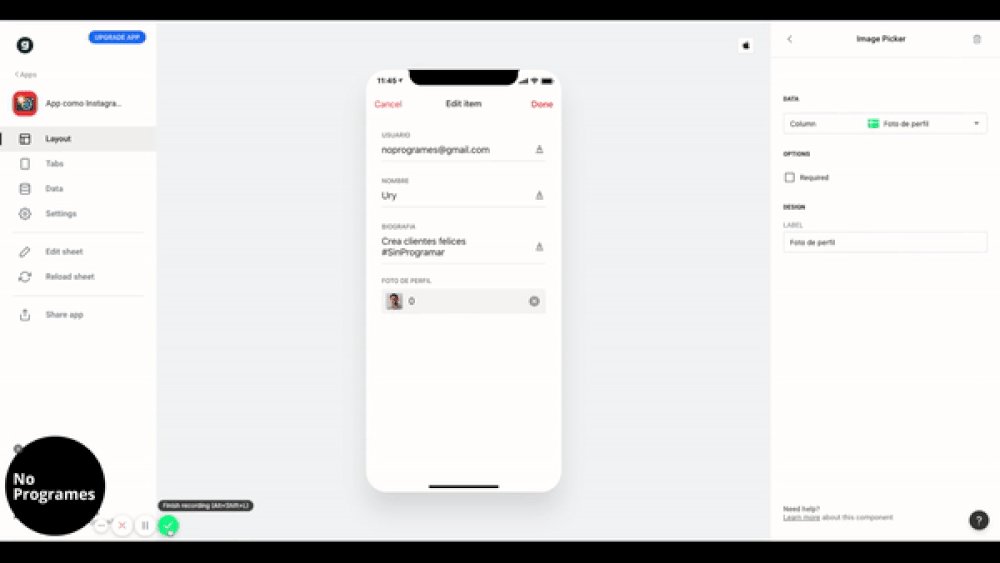
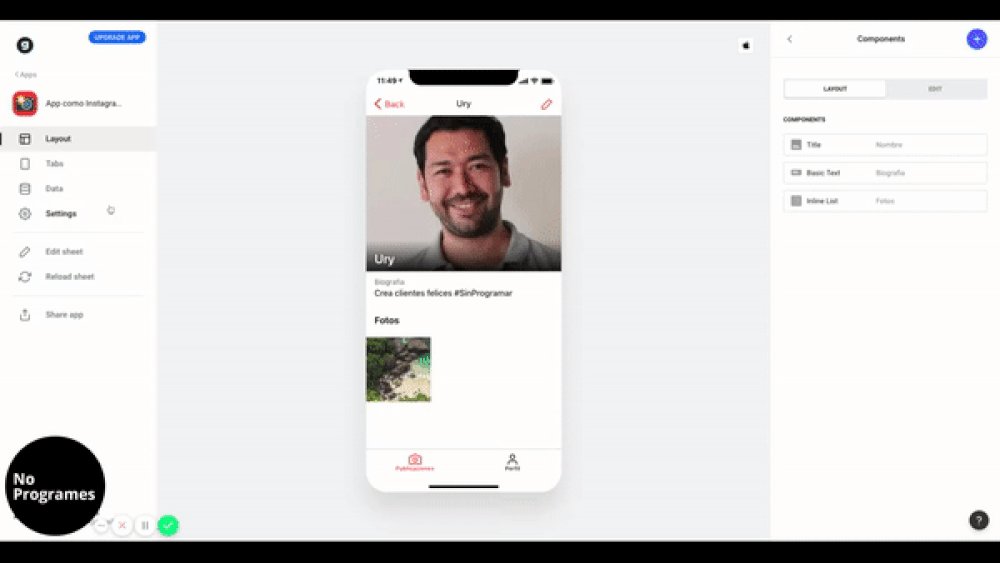
28. Da clic en “Layout”.

29. Da clic en “Edit” y activa la casilla “Allow users to edit”.

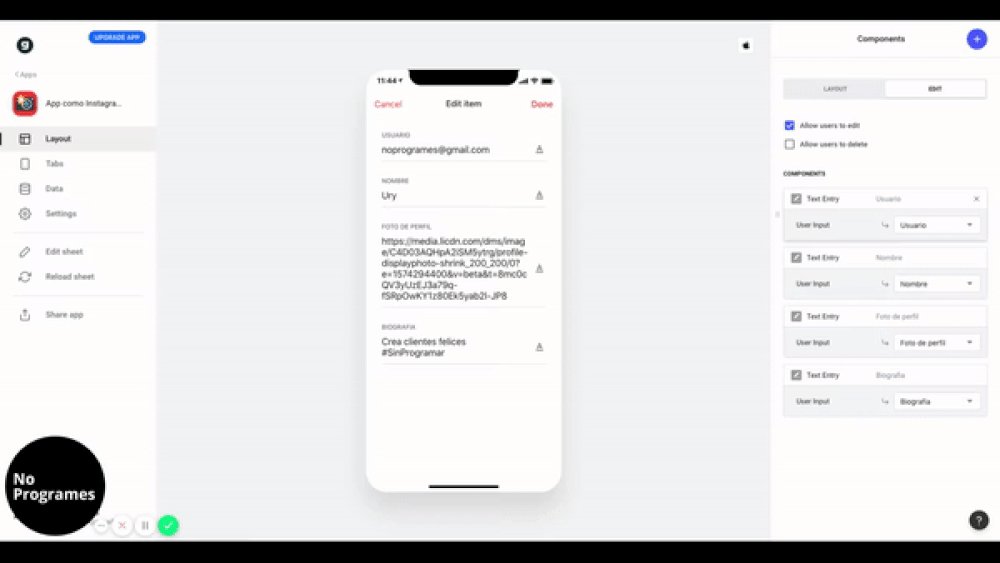
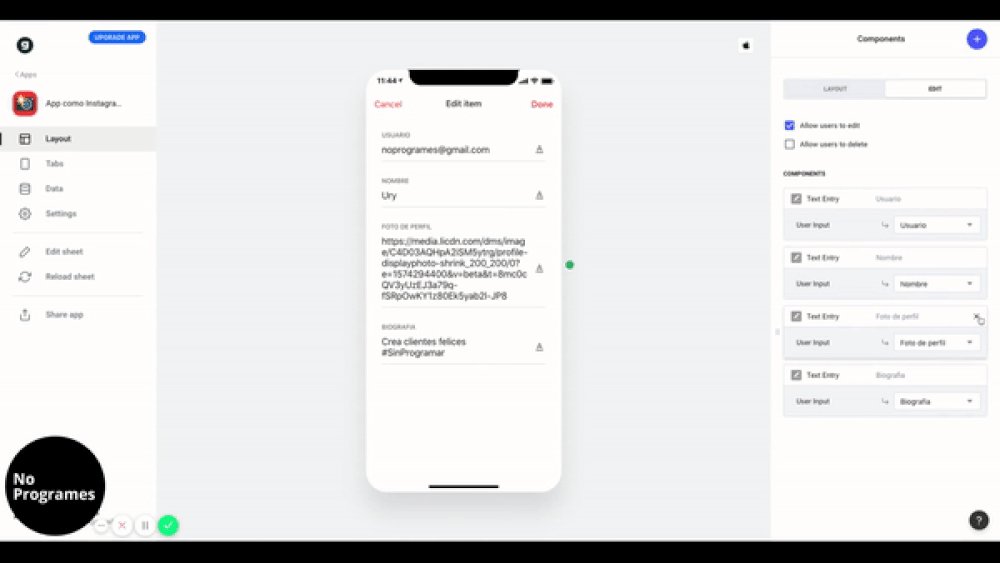
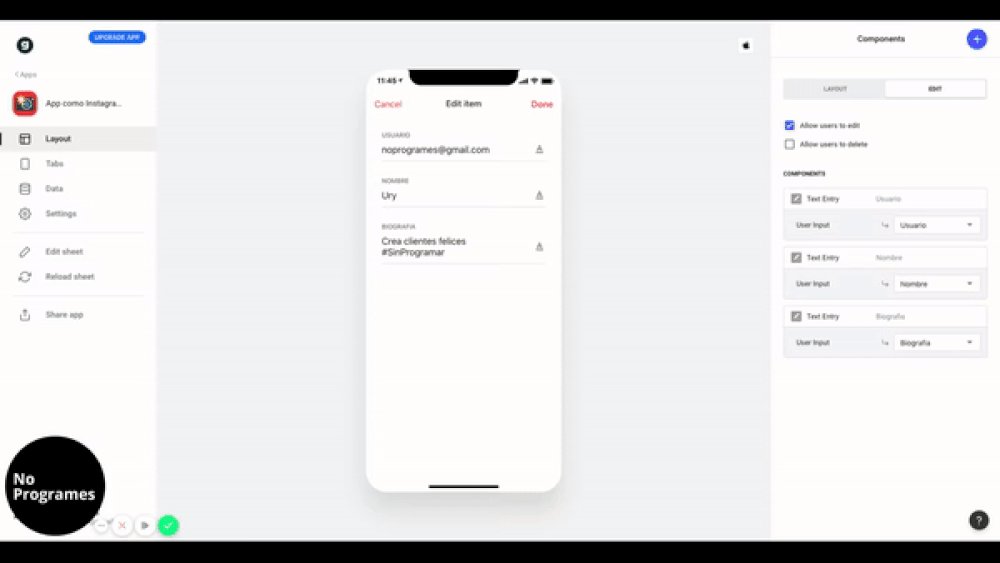
30. Elimina la opción “Text entry: Foto de perfil”.

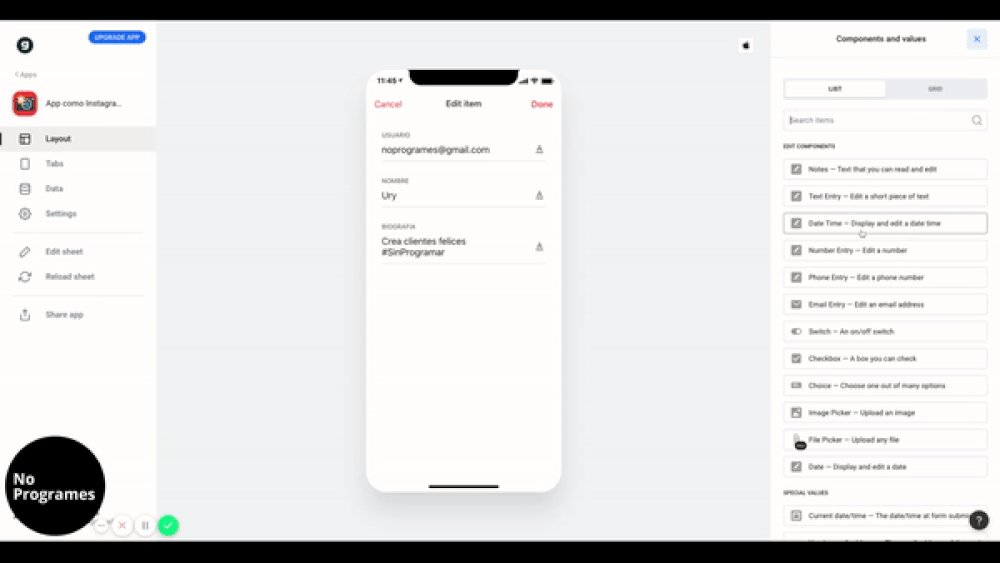
31. Da clic en el signo “+” que está en la esquina superior derecha, luego baja hasta “Edit Components” y elige “Image Picker”.

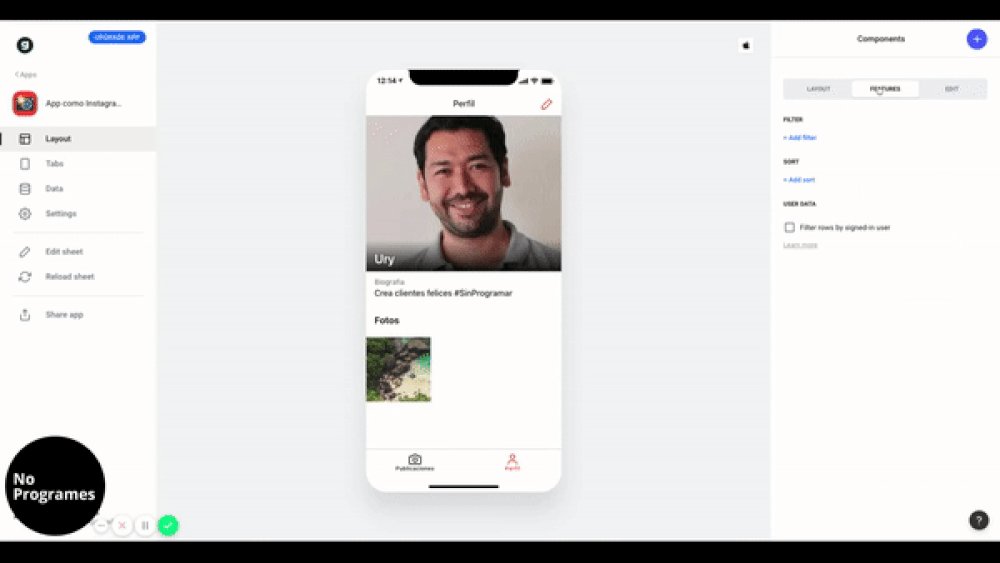
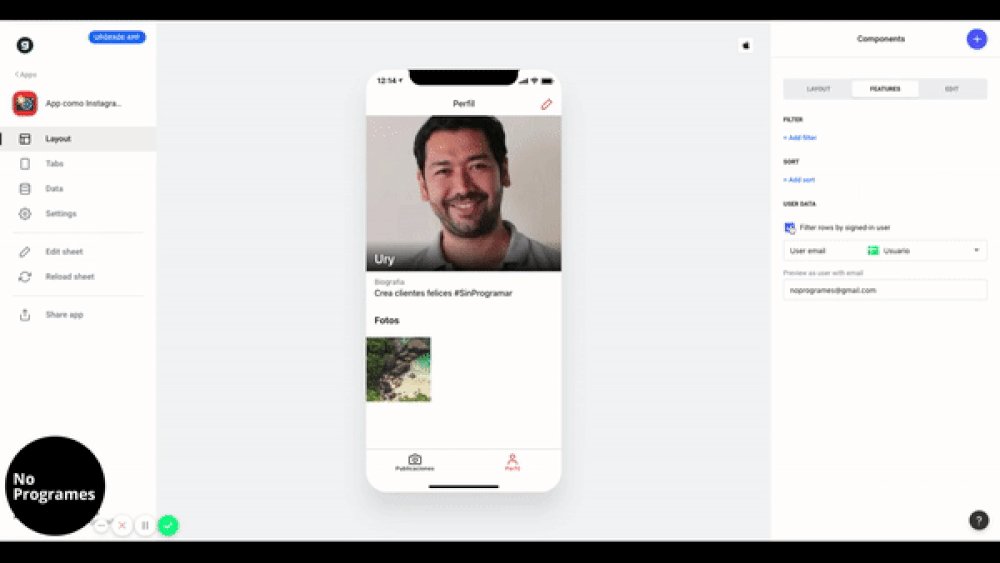
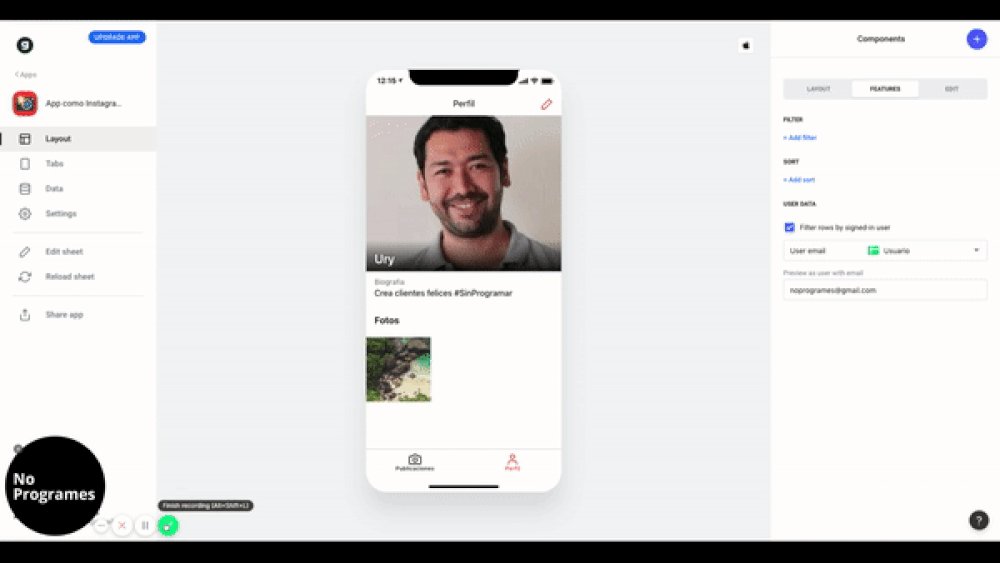
Para que a cada usuario le aparezca la información su propio perfil debemos hacer lo siguiente.
32. Ve a “Features” y activa la casilla “Filter rows by signed-in user”.

CREAR NUEVOS USUARIOS
Para que al compartir la aplicación las otras personas puedan crear su propio usuario, debes hacer lo siguiente.
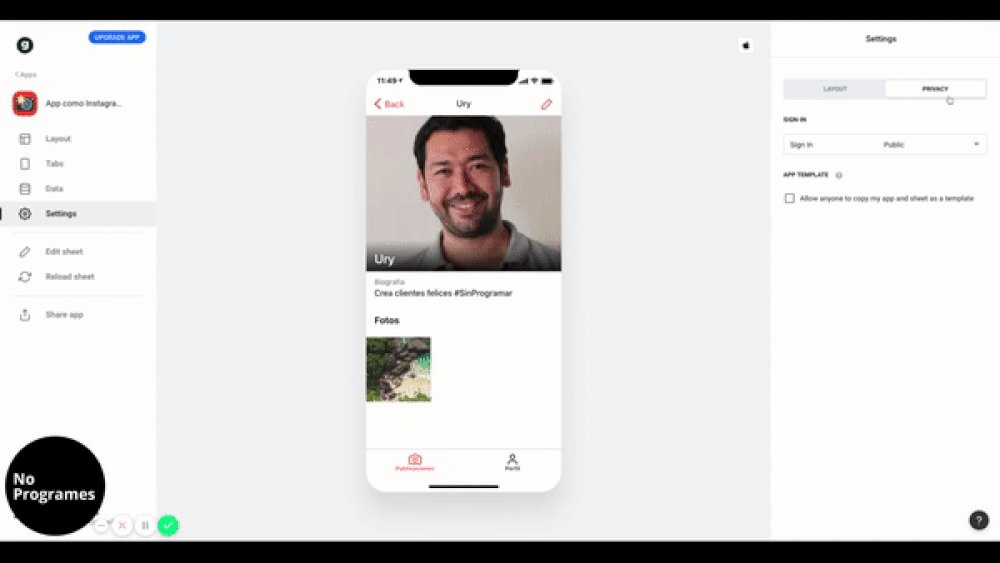
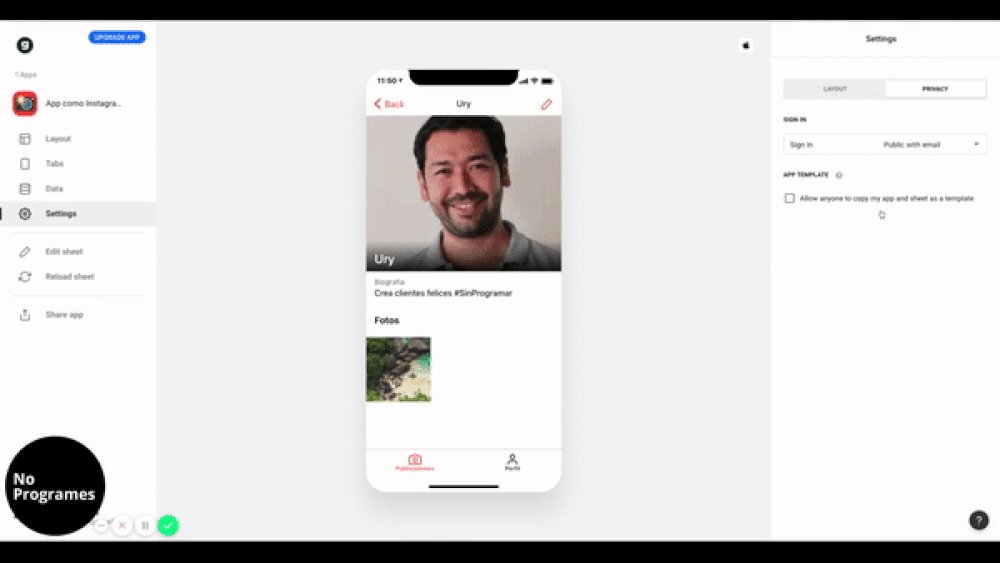
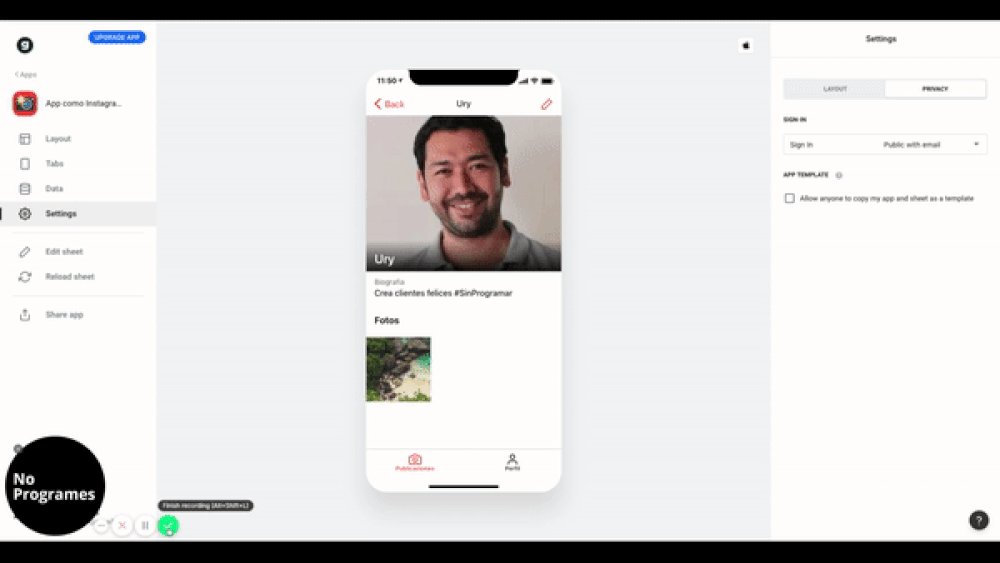
33. Ve a “Settings” y da clic en “Privacy”.

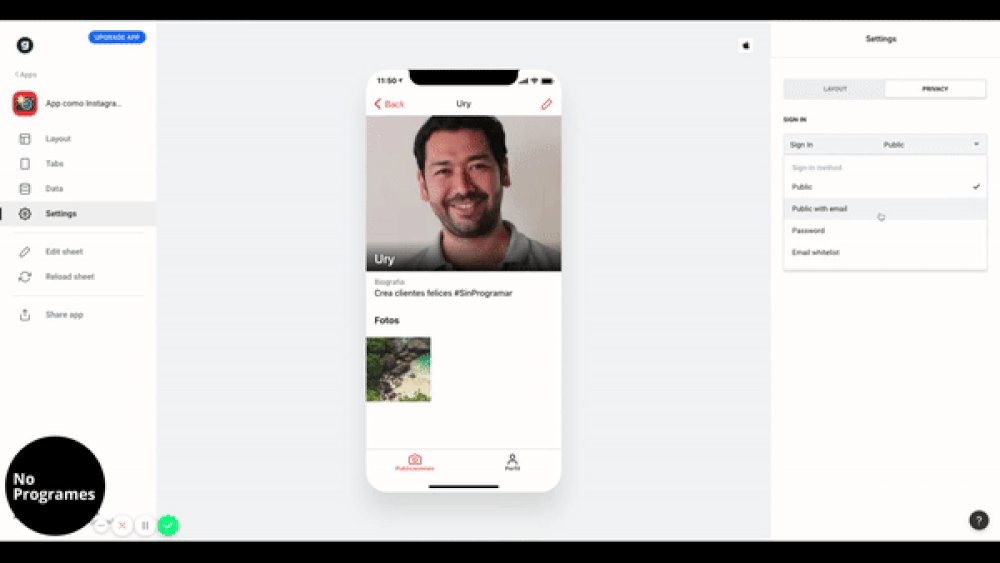
34. Da clic en “Sign in” y elige “Public with email”.

Cuando un usuario cree una cuenta en tu aplicación, recibirá a través de correo electrónico un código que deberá utilizar a manera de contraseña para poder ingresar.
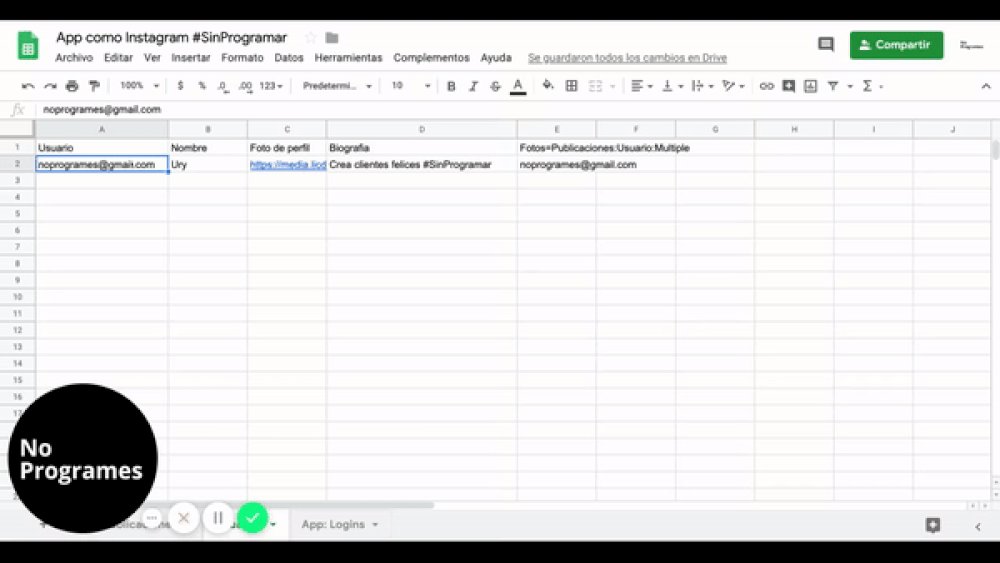
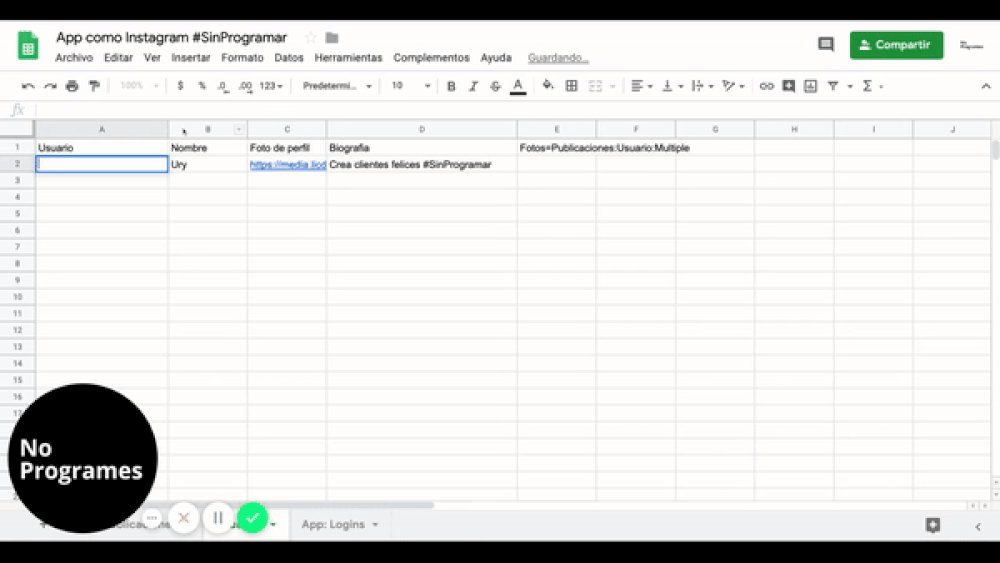
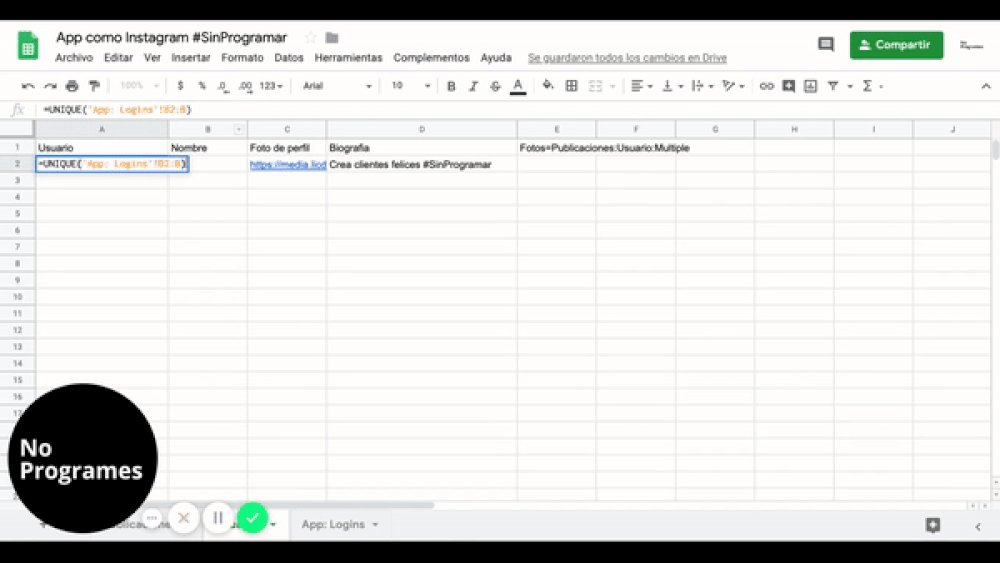
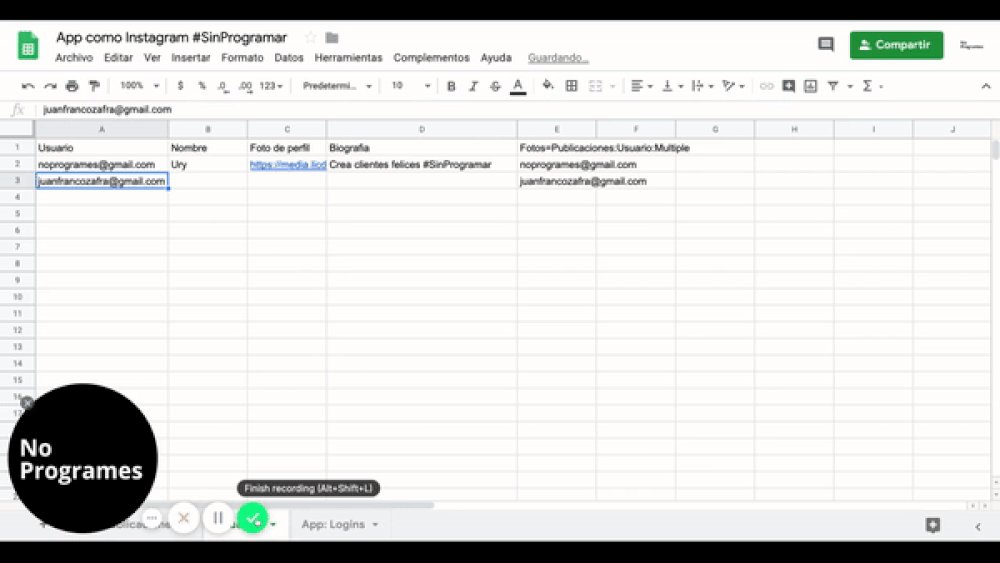
35. Cuando se cree el primer usuario de la aplicación, automáticamente en el archivo de Google Sheets se creará una nueva hoja de cálculo llamada “App: Logins”.
En esta hoja cálculo quedará registro de cada vez que un usuario ingrese a la aplicación.
Para que cada nuevo usuario creado en la aplicación aparezca en la hoja de cálculo “Usuarios”, debemos insertar en la fórmula: “=UNIQUE('App: Logins'!B2:B)” en la primera fila de la columna “Usuario”.

PROBAR LA APP
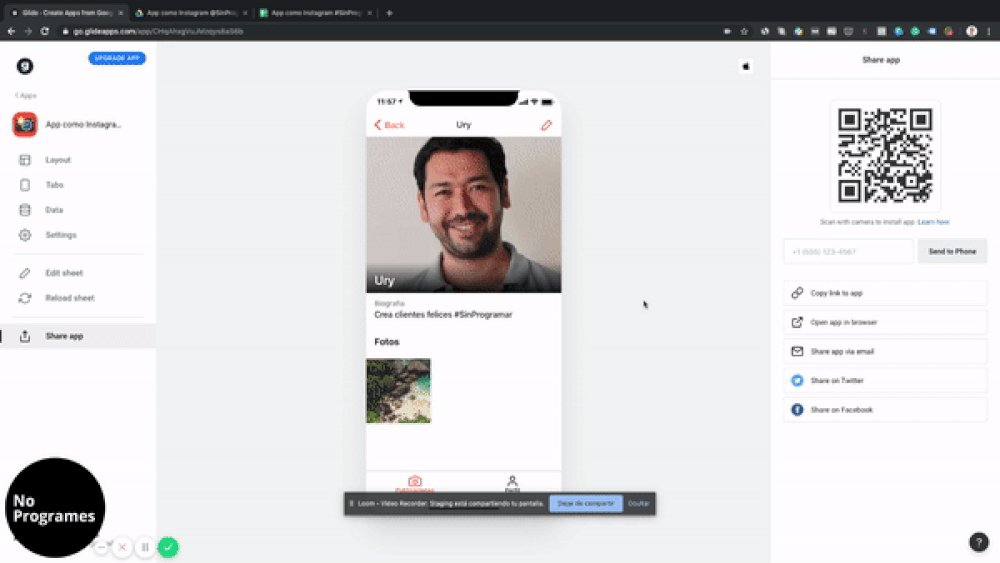
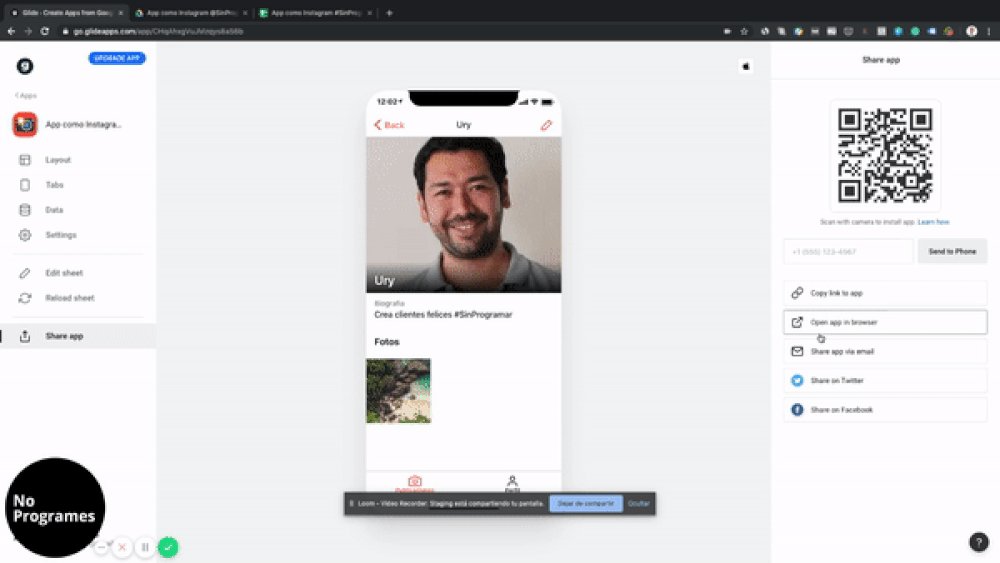
36. Para probar tu app, ve a “Share app” y elige “Open app in browser”.

¡Ya puedes interactuar con tu aplicación!
COMPARTIR LA APP
37. Para compartir tu app, ve a “Share app” y elige la manera como quieres compartir tu aplicación.

Aquí termina este tutorial.