DEMO
Prueba el demo de esta app en: https://bubble.io/site/marketplace-sin-programar/

HERRAMIENTAS UTILIZADAS
En este tutorial utilizamos:
Bubble - https://bubble.io/
ACTIVIDADES PRELIMINARES
CREAR CUENTA DE BUBBLE
Dirígete a https://bubble.io y da clic en Sign Up.

A continuación crea tu cuenta.

INICIAR PROYECTO
Da clic en NEW APP.

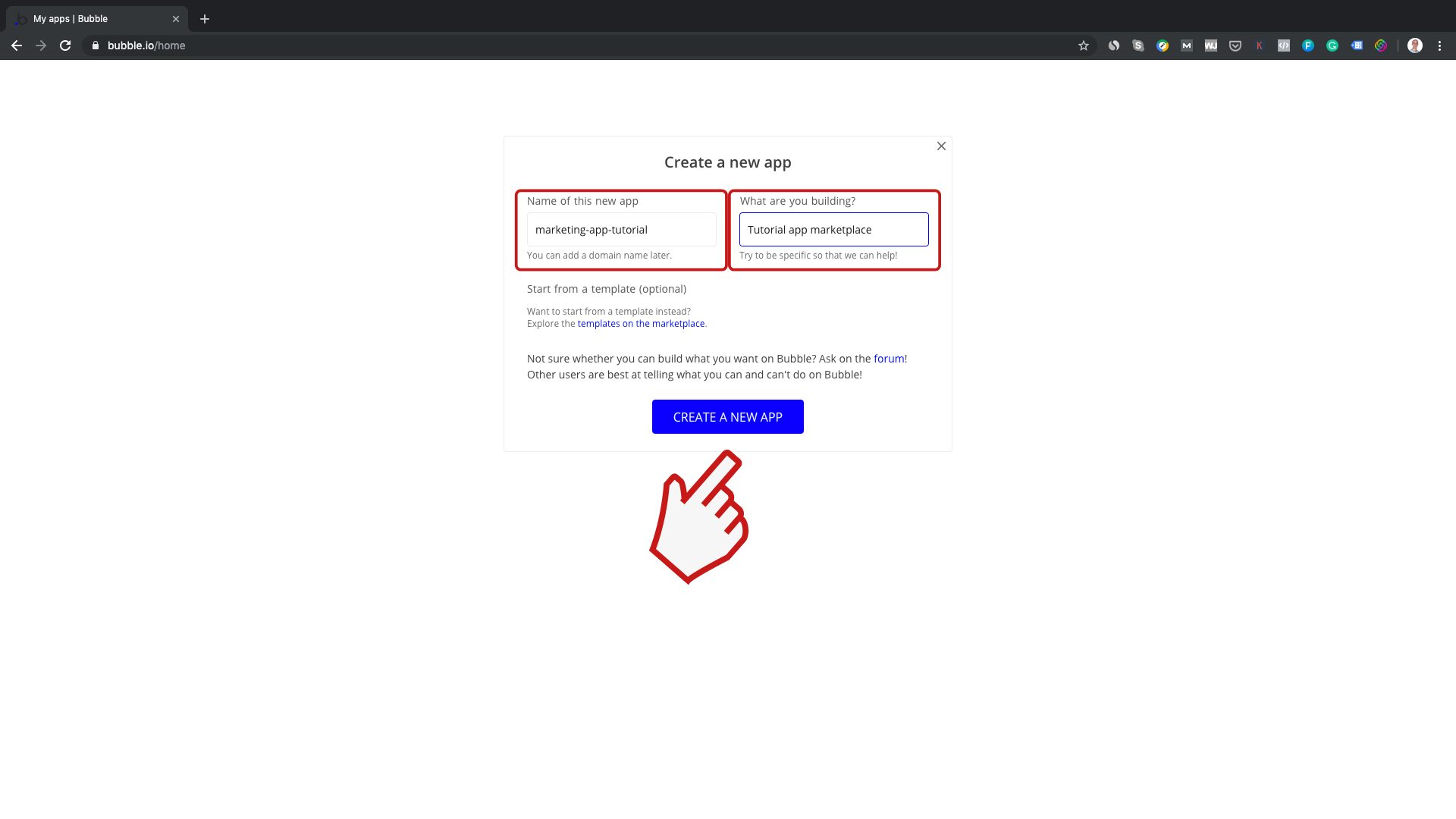
Coloca el nombre de tu aplicación y una descripción. Luego da clic en CREATE A NEW APP.

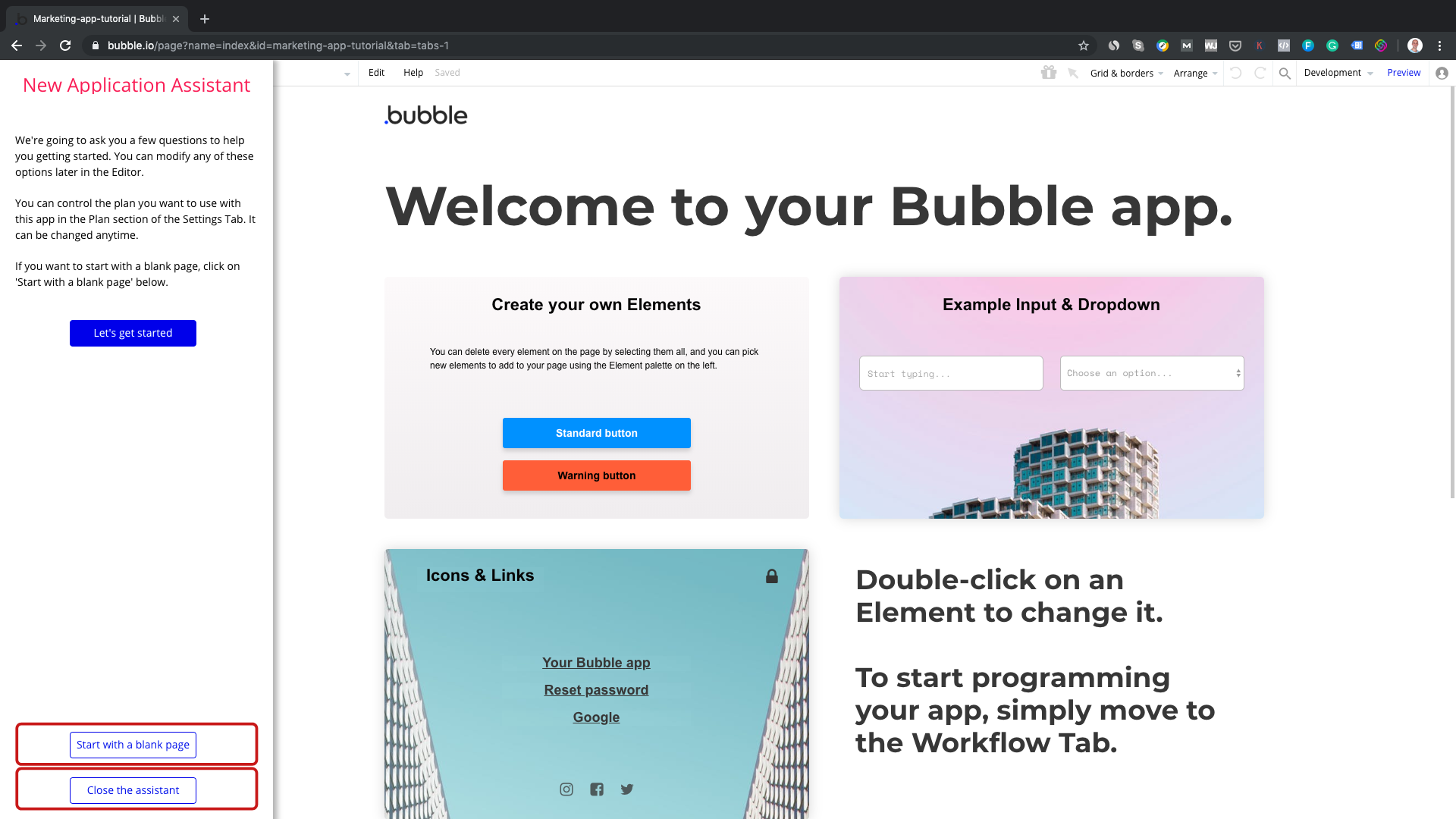
Bubble te va a ofrecer plantillas y un excelente asistente. En este tutorial vamos a construir la aplicación desde cero y sin hacer uso del asistente, así que damos clic en “Start with a blank page” y en “Close the assistant”.

Y ya estamos listos para comenzar a construir nuestra aplicación de marketplace #SinProgramar.

CONSTRUIR LA APP
BASE DE DATOS
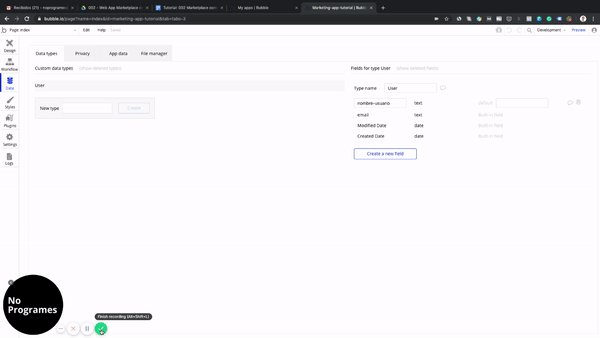
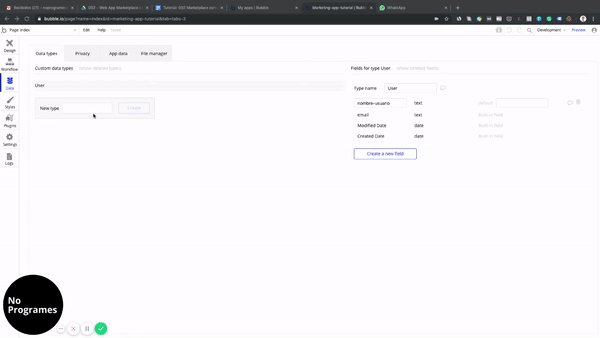
Para comenzar, vamos a crear la base de datos de nuestra aplicación.
En este caso, tratándose de un marketplace, tenemos tres tipos de datos: el usuario (comprador), la tienda (vendedor) y el producto.
Para cada uno de ellos, determinaremos cuáles datos necesitamos.
Usuario (Comprador)
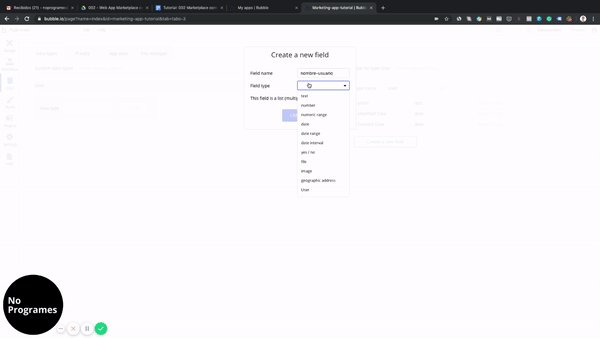
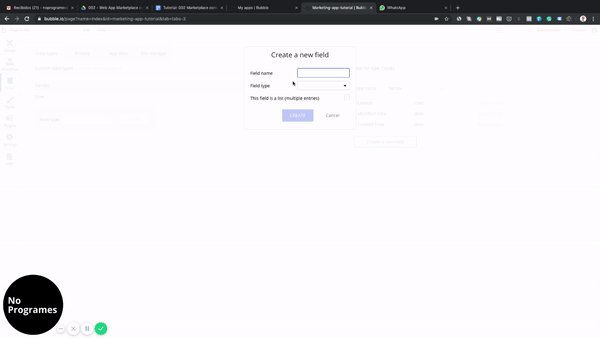
Crearemos los siguientes campos.
Tipo de dato: Usuario (comprador)
Dato/ Formato:
- Nombre/ Texto
- Email / Texto

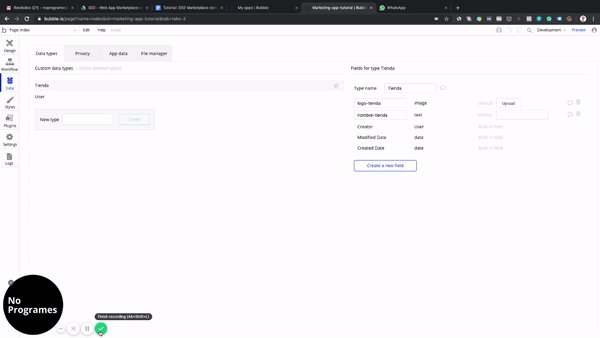
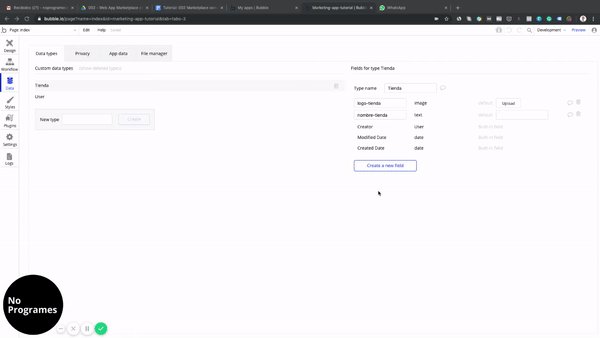
Tienda (Vendedor)
Crearemos los siguientes campos.
Tipo de dato: Tienda (vendedor)
Dato/ Formato:
- Nombre/ Texto
- Logo / Imagen

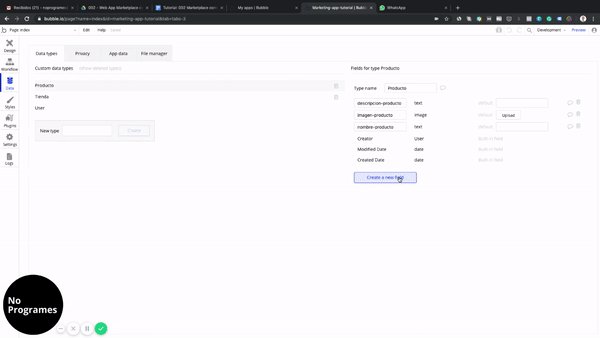
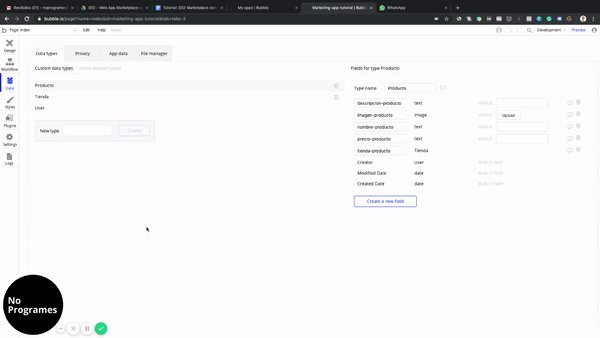
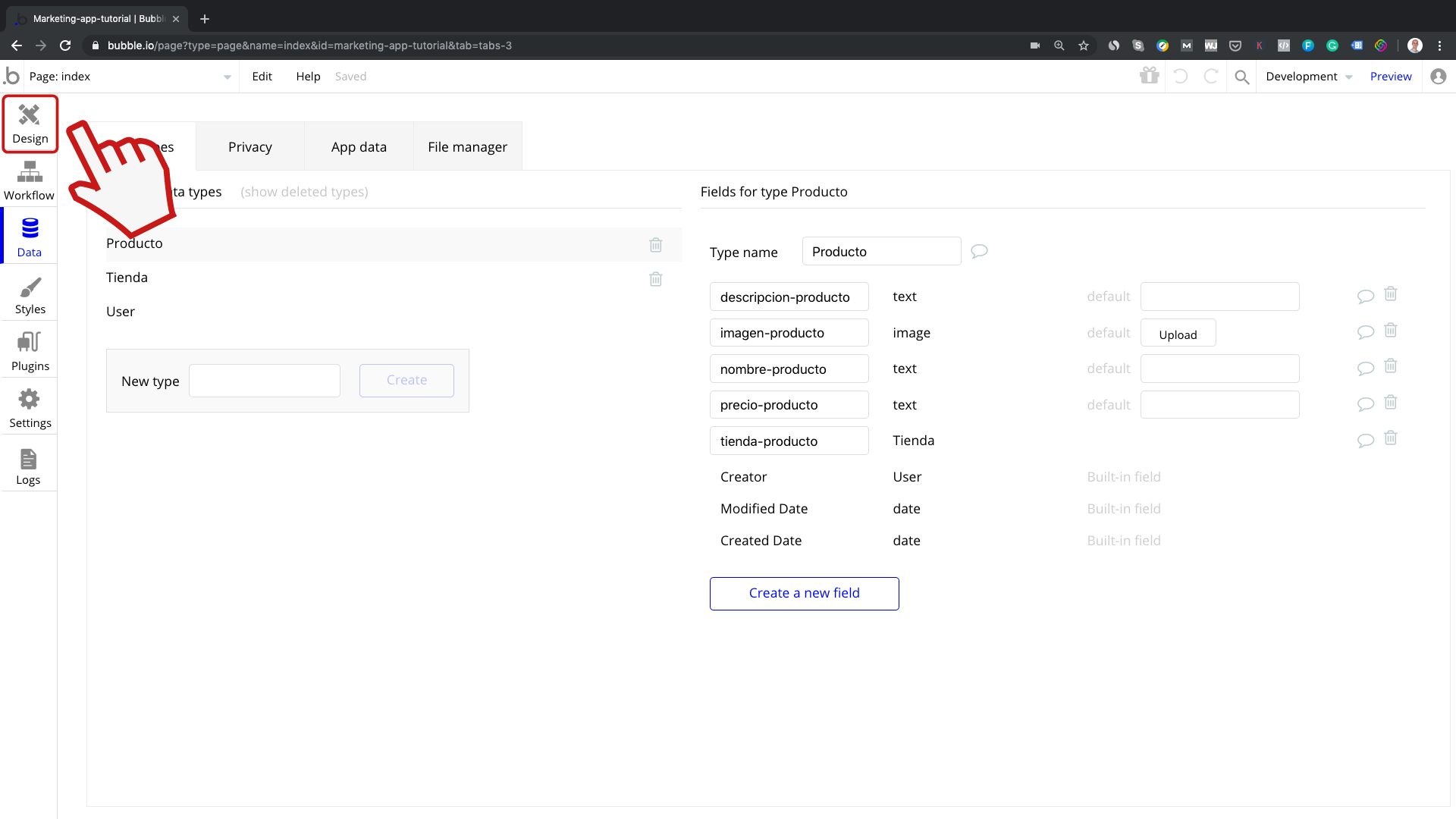
Producto
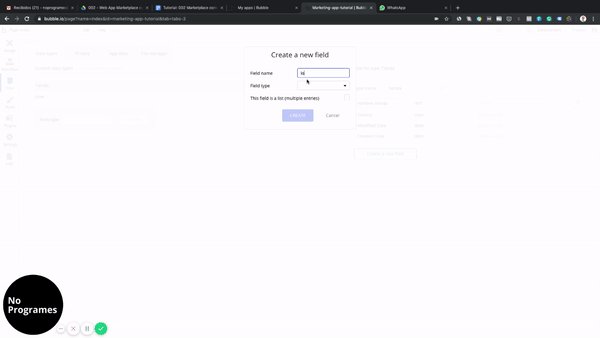
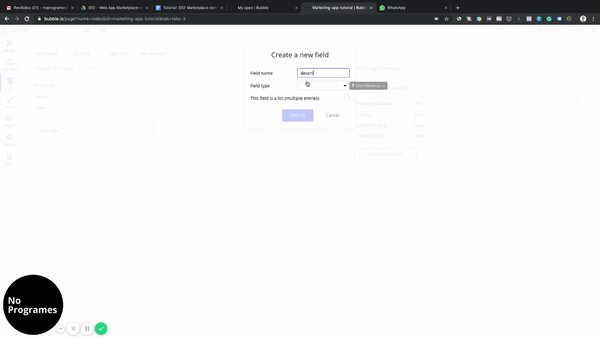
Crearemos los siguientes campos.
Tipo de dato: Tienda (vendedor)
Dato/ Formato:
- Nombre/ Texto
- Descripción/ Texto
- Imagen / Imagen
- Precio/ Texto
- Tienda/ Tienda

PÁGINA DE INICIO
Header
El header corresponde a la barra superior que vemos en nuestra aplicación. Sirve para dejar fijos algunos elementos que queremos que siempre estén visibles a los usuarios de la aplicación.
Insertar el header
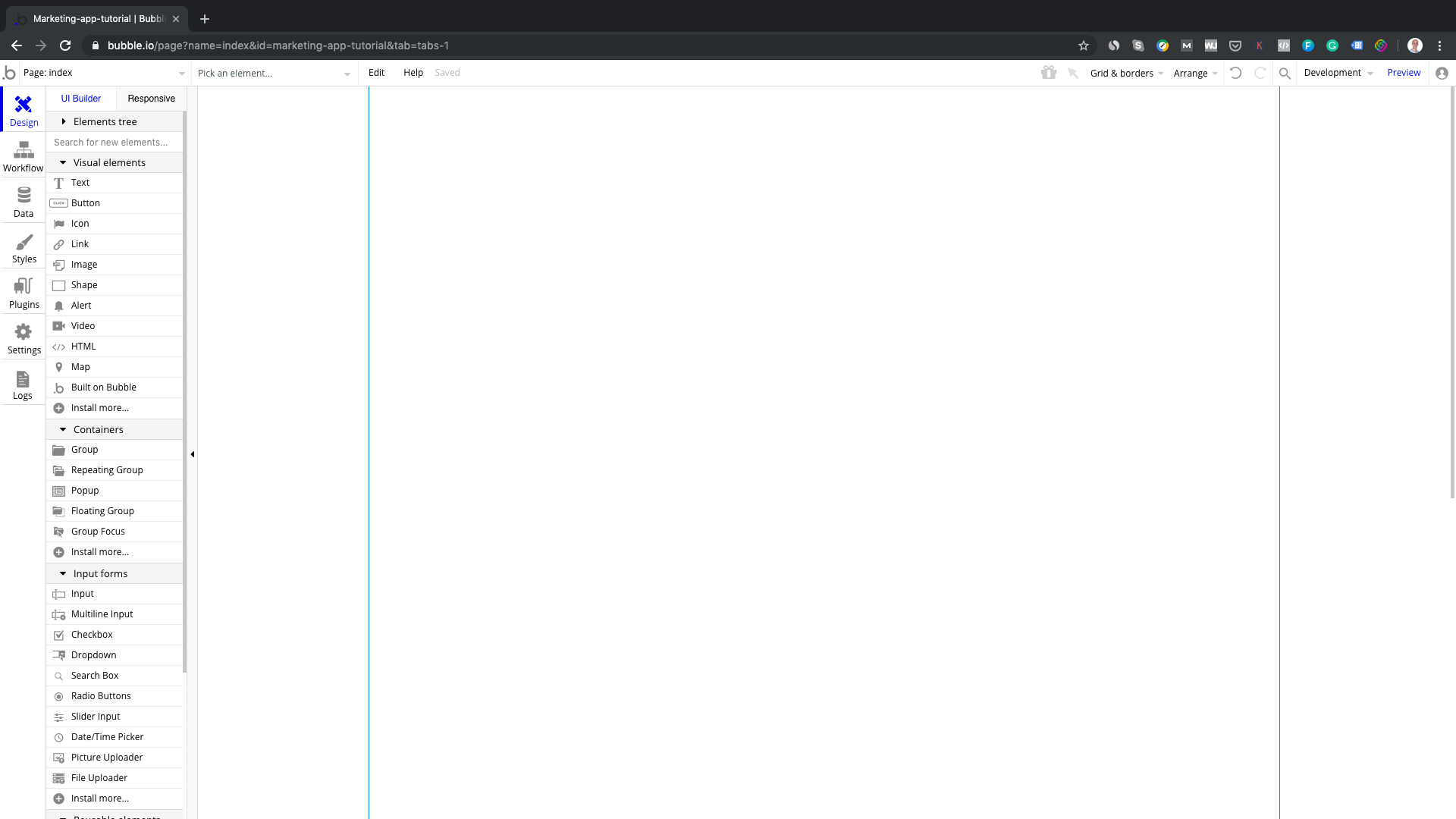
Da clic en “Design”.

Para colocar un header, deslizate hacia abajo en el menú de opciones hasta “Reusable elements”, selecciona “Header” y arrástralo hacia la derecha para insertarlo en la página de tu aplicación.
Una vez lo hayas arrastrado, acomodalo en la parte superior.

Cambiar el logo en el header
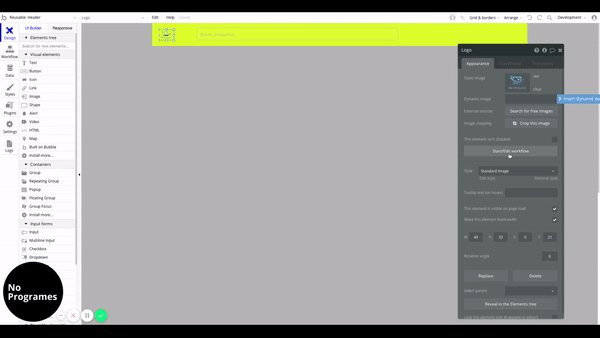
Da doble clic sobre el header y a continuación da clic en “Edit element”.
Luego da doble clic sobre el logo, da clic en “Clear” y sube el archivo de imagen que corresponde a tu logo.

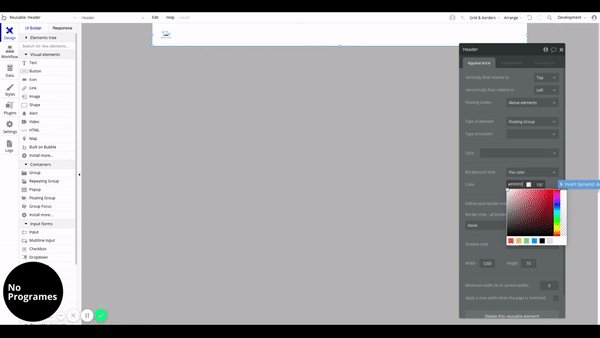
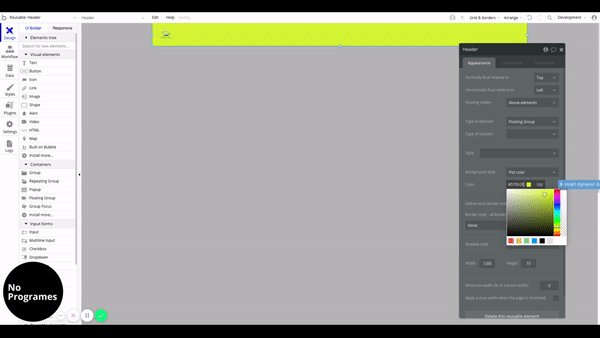
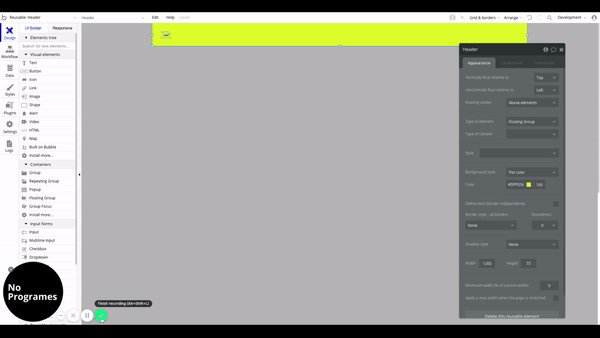
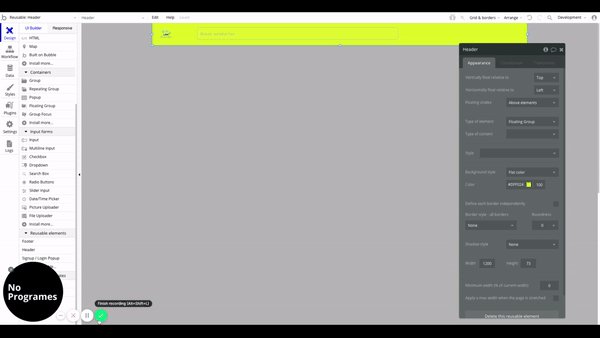
Cambiar el color del header
Da clic sobre el header para seleccionarlo. Luego ve a “Color” y escoge el color para el header.

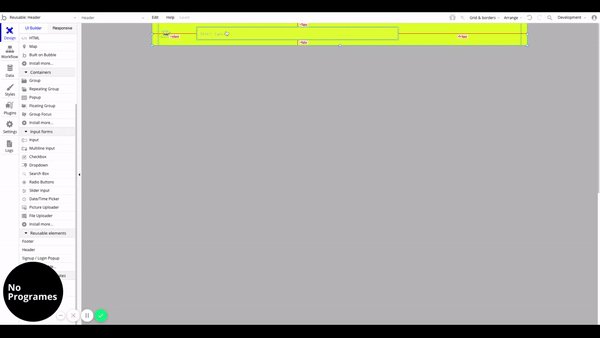
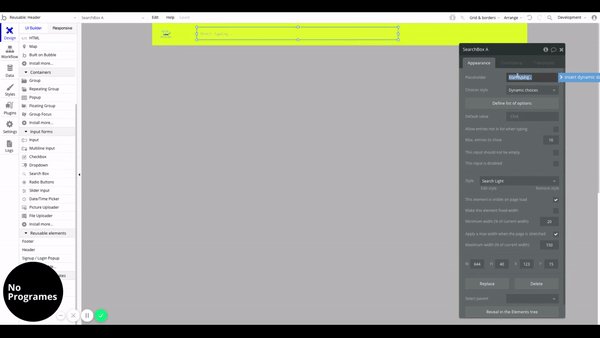
Insertar caja de búsqueda
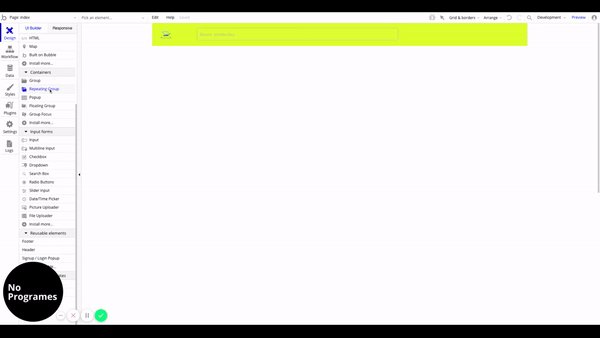
En el menú de opciones desplázate hasta “Input forms”, da clic en “Search box” y luego dibuja tu cada de búsqueda dentro del header.

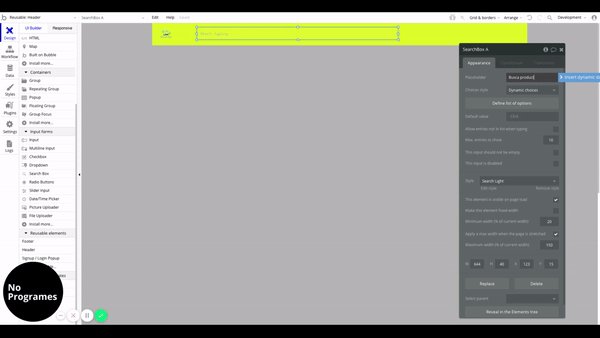
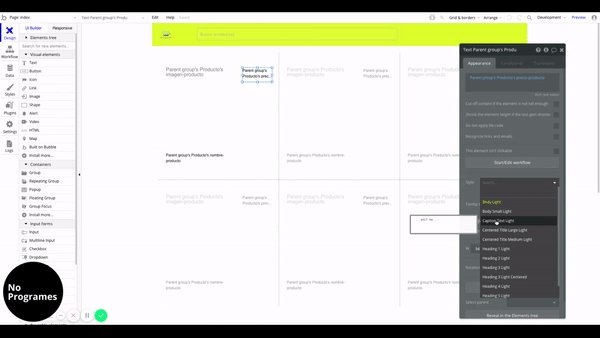
Ahora, da doble clic sobre la caja de búsqueda. Dirígete a “Placeholder” y escribe el mensaje que quieres que aparezca por defecto en la caja de búsqueda, en nuestro caso escribiremos, “Busca productos”.

Dentro del header tendremos la opción para registrarse e ingresar a la aplicación, pero lo veremos con detalle más adelante en este tutorial.
Para salir del modo de edición del header, da clic en “Reusable header” en la esquina superior izquierda, luego selecciona “Index”, que es el nombre de la página principal de nuestra aplicación.

Cuerpo
El cuerpo corresponde a la parte de la página de nuestra aplicación donde mostraremos el contenido con el cual interactúa el usuario.
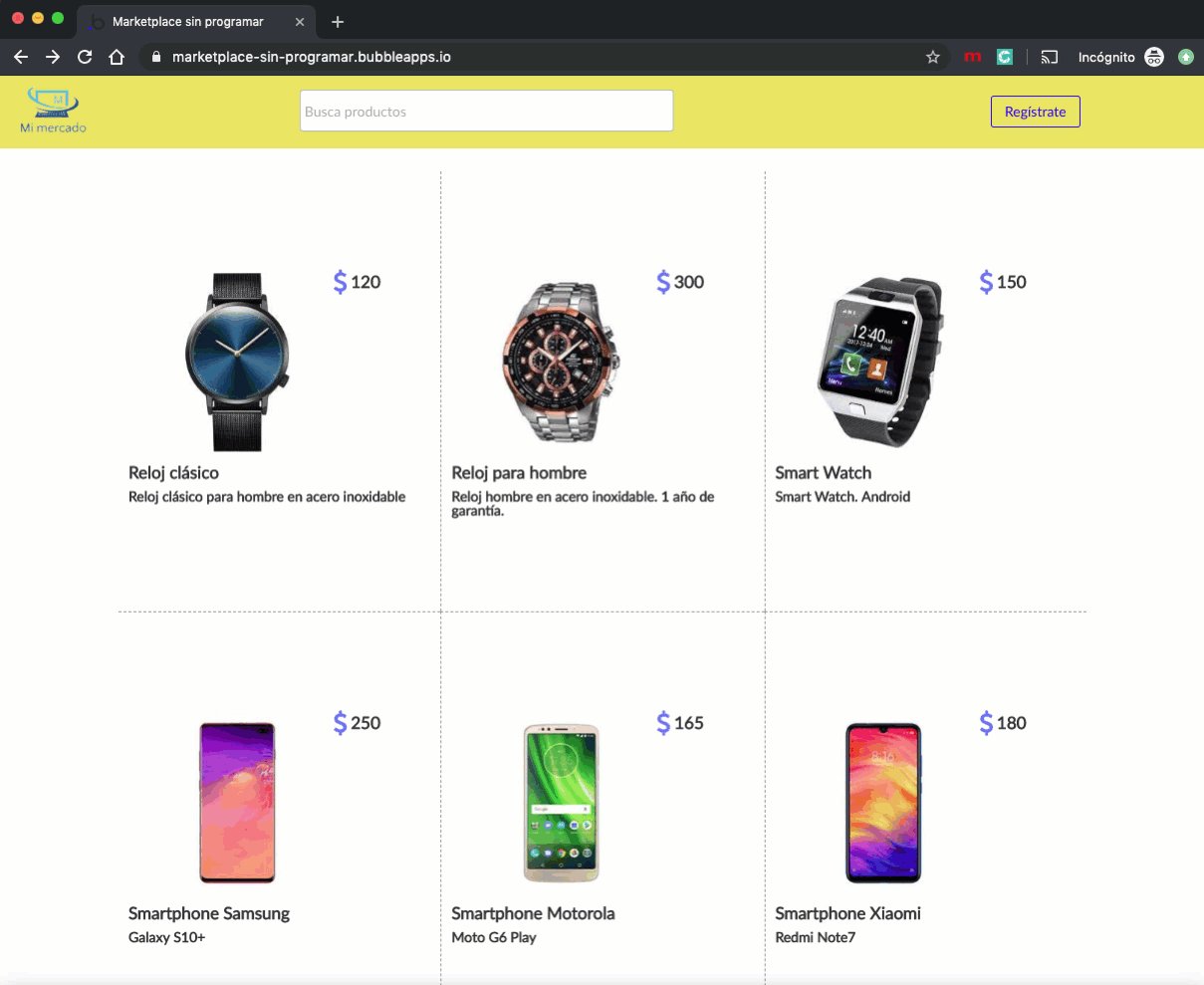
En este caso corresponde a mostrar a los usuarios de la aplicación una vista preliminar de los productos que puede comprar.
Sigue los siguientes pasos.
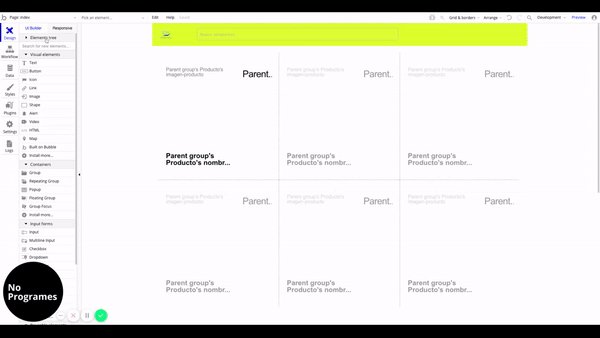
Retícula para mostrar productos
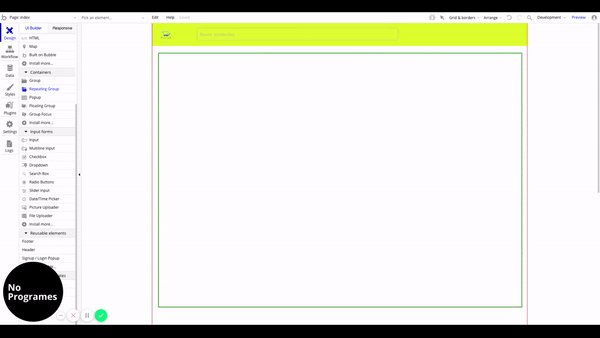
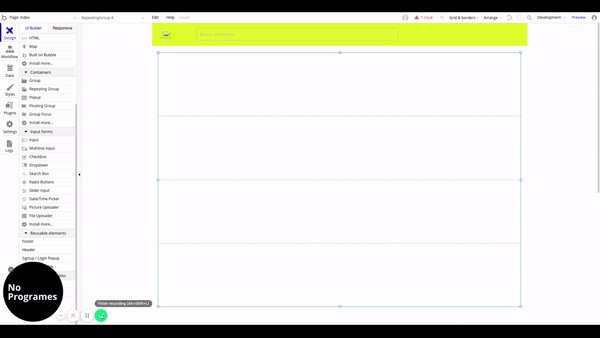
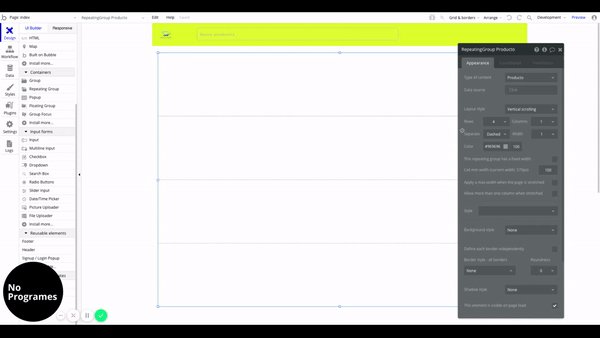
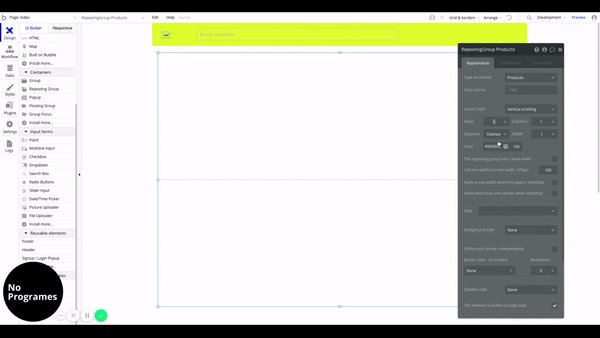
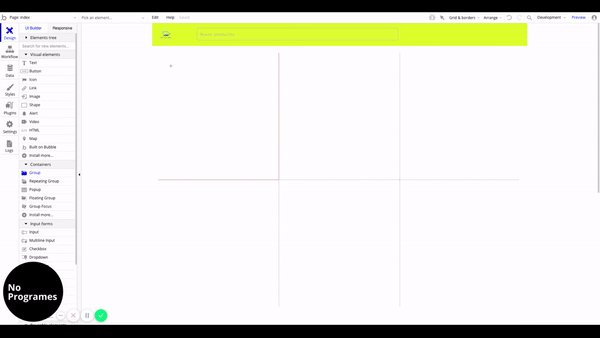
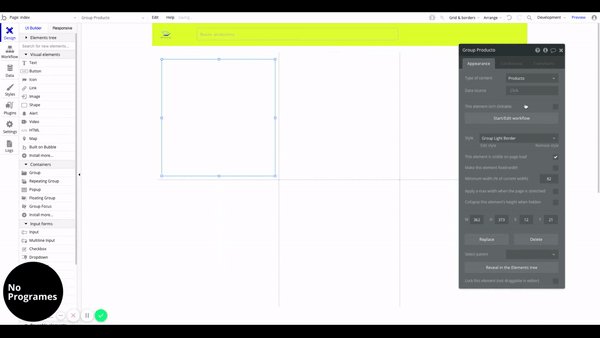
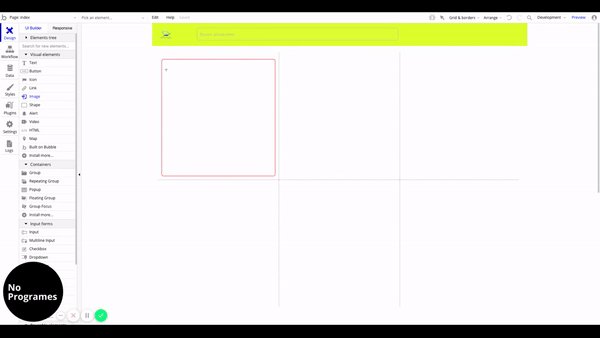
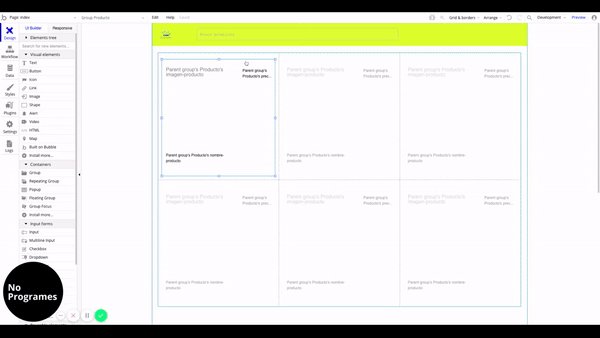
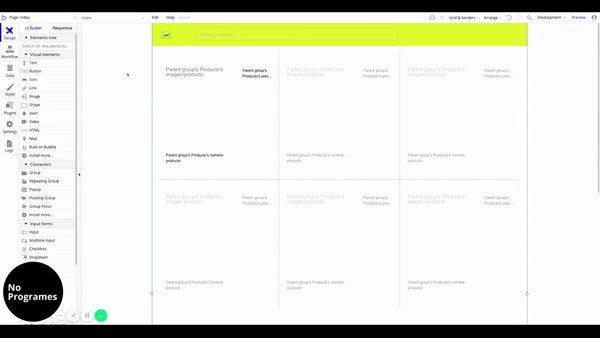
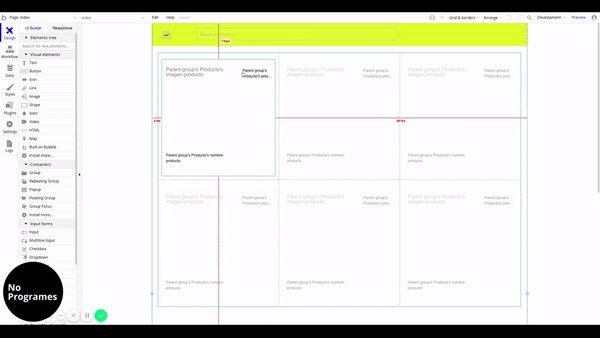
En el menú de opciones ve a “Containers” y da clic en “Repeating group”. Luego dibuja una retícula debajo del header.

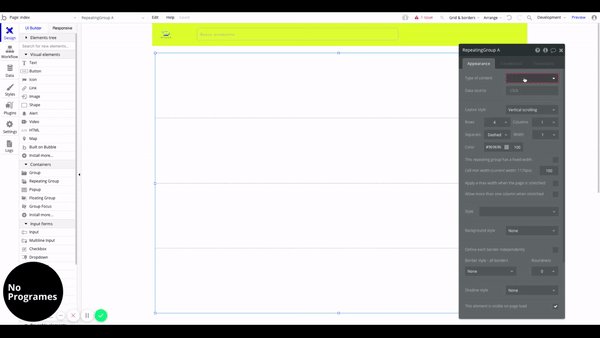
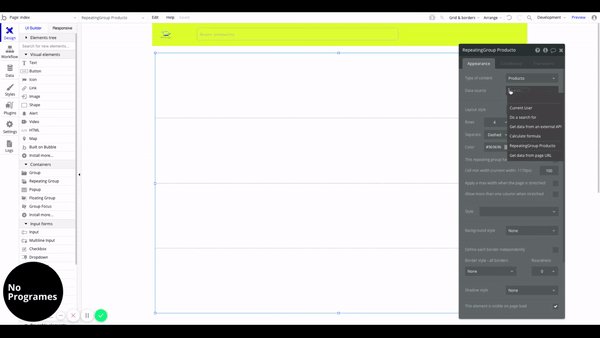
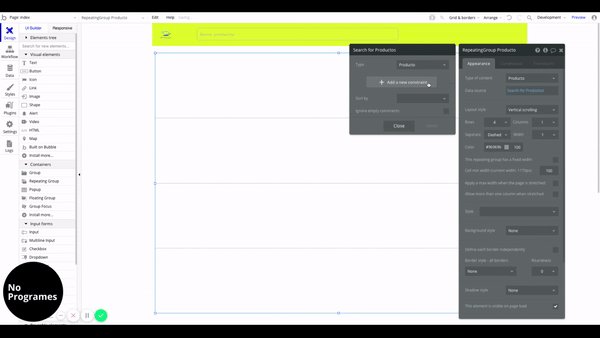
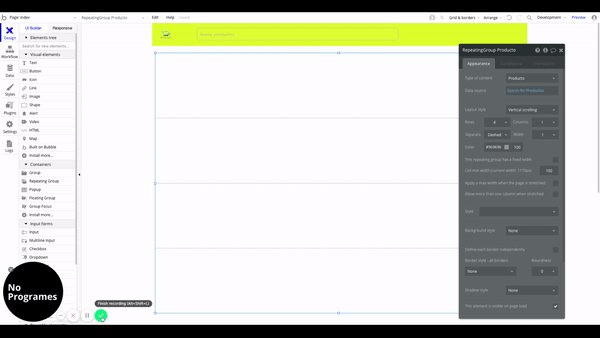
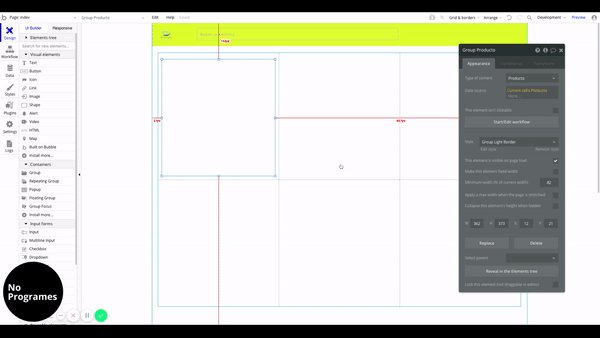
Para que en esta retícula podamos mostrar automáticamente información de los productos, da doble clic sobre ella, ve a “Type of content” y elige “Producto”. Luego ve a “Data source” y elige “Do a search for” y luego en “Type” elige “Producto”.

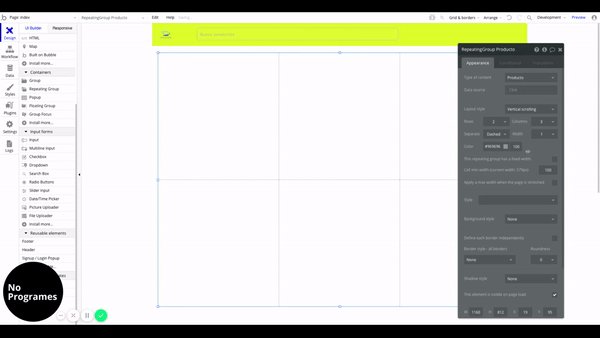
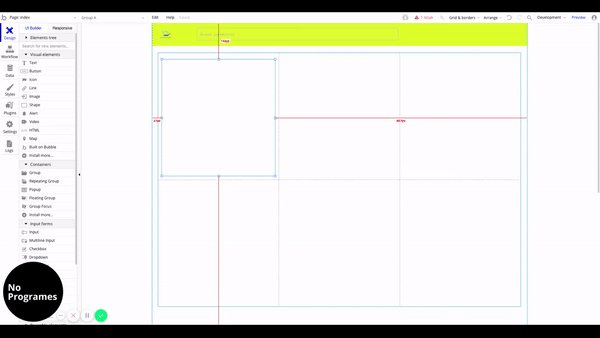
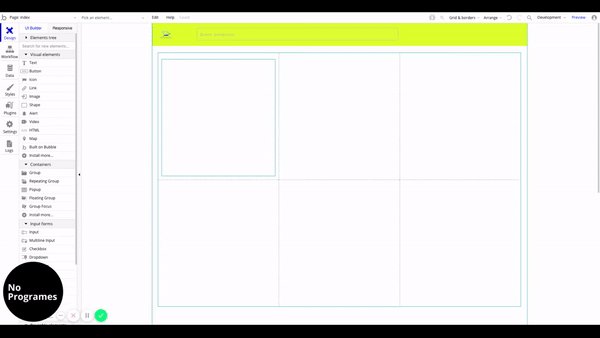
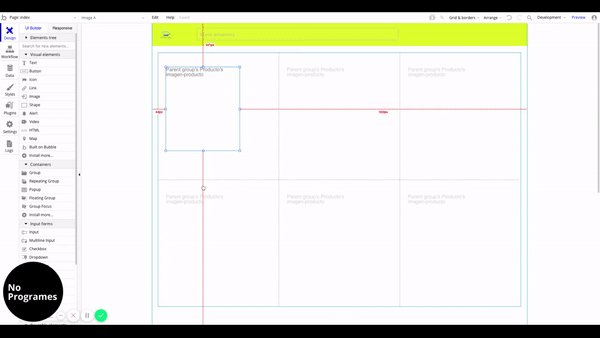
Para determinar el número de columnas y de filas de la retícula, coloca el número correspondiente en los campos “Rows” y “Columns”.

Información a mostrar de cada producto
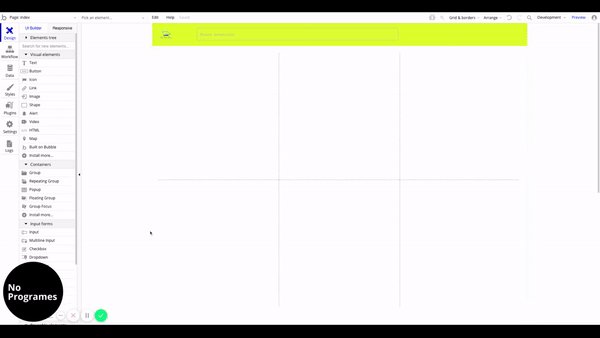
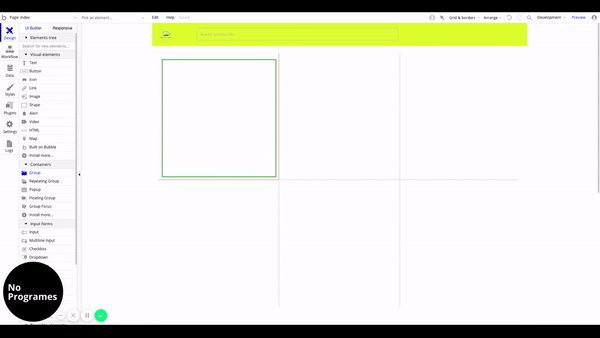
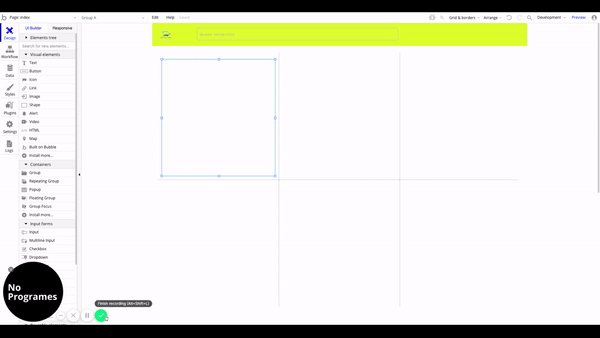
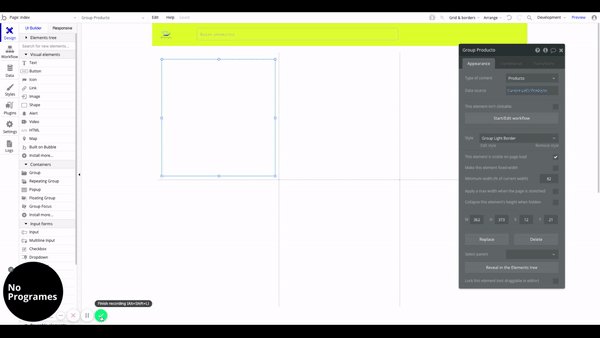
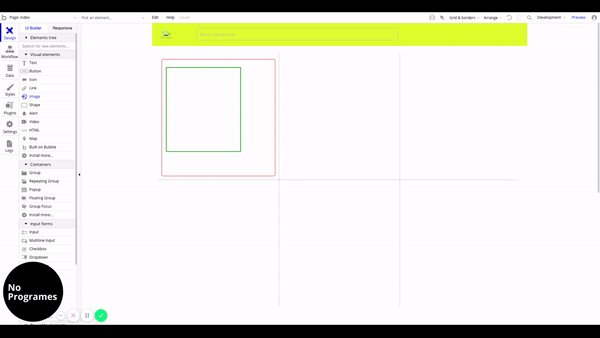
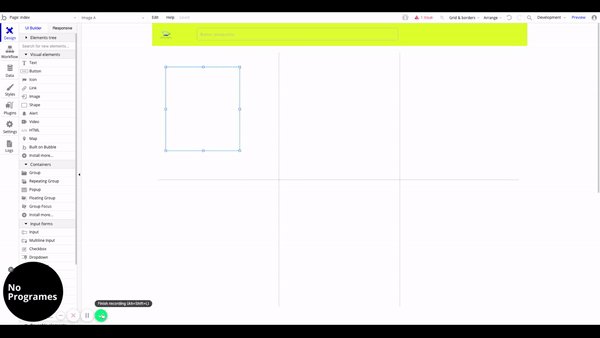
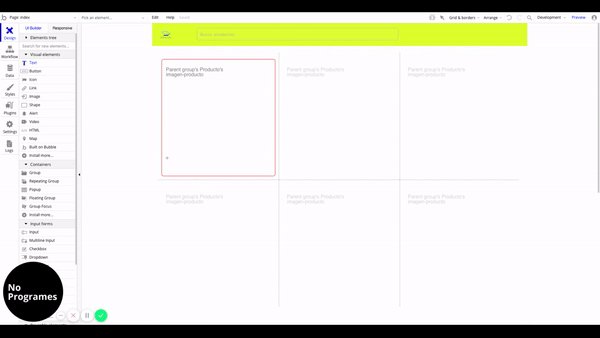
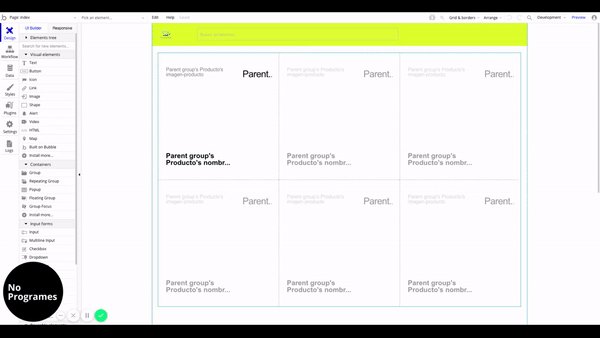
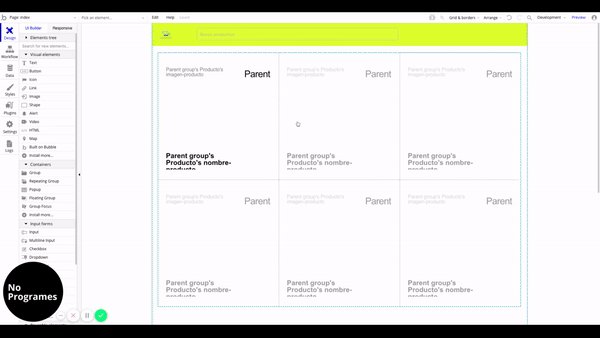
En el menú de opciones ve a “Containers” y da clic en “Group”. Luego dibuja un cuadrado en el espacio superior izquierdo de la retícula.

Lo que estamos haciendo consiste en lo siguiente, cualquier elemento que coloquemos en este cuadrado que acabamos de dibujar, se repetirá en los demás espacios de la retícula.
Como todo lo que queremos mostrar corresponde a los productos, debemos ir hacer clic sobre el Grupo (cuadrado) que acabamos de dibujar, ir a “Type of content” y elegir “Producto”. Luego ir a “Data source” y elegir “Current cell´s producto”.

De cada producto, mostraremos:
- Imagen
- Nombre
- Precio
Lo que haremos será colocar cada uno de estos elementos dentro del cuadrado que hemos dibujado.
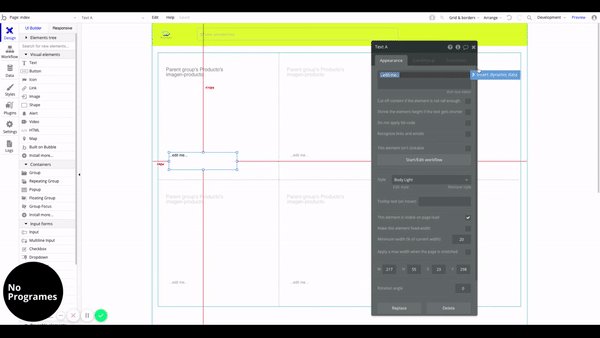
Imagen
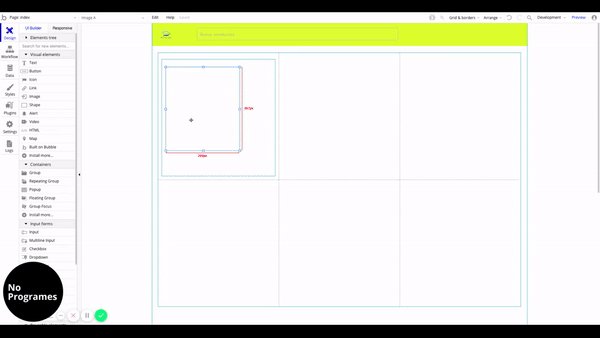
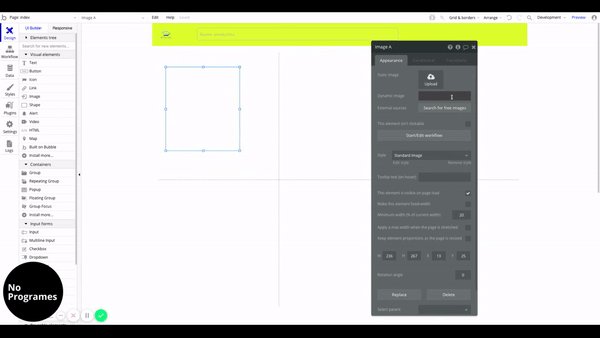
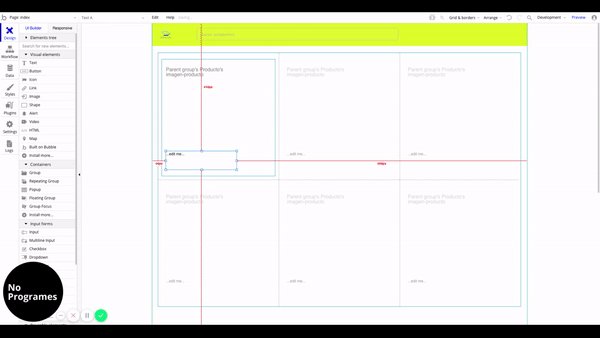
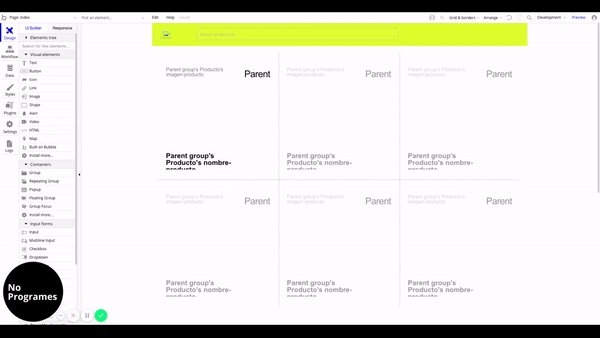
En el menú de opciones ve a “Visual elements” y da clic en “Image”. Dibuja el rectángulo que contendrá la imagen del producto, dentro del cuadrado que dibujamos en el paso anterior.

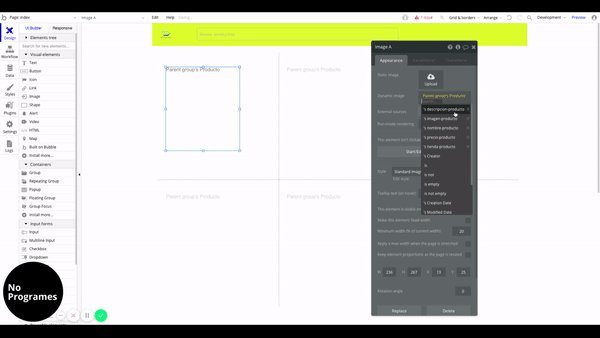
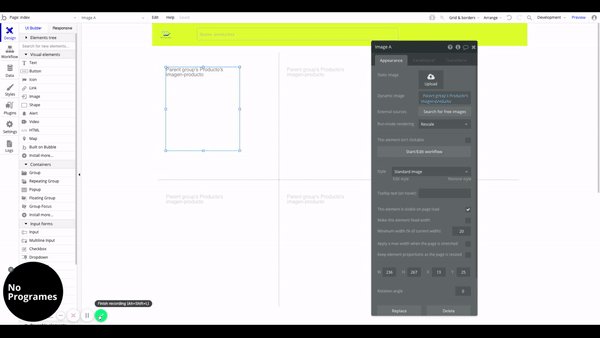
Ahora debemos configurar que se muestren las imágenes de los productos. Da doble clic sobre el rectángulo que acabas de dibujar, ve a “Dynamic image”, da clic en “Insert dynamic data” y escoge “Parent´s group Producto” y “´s imagen-producto”.

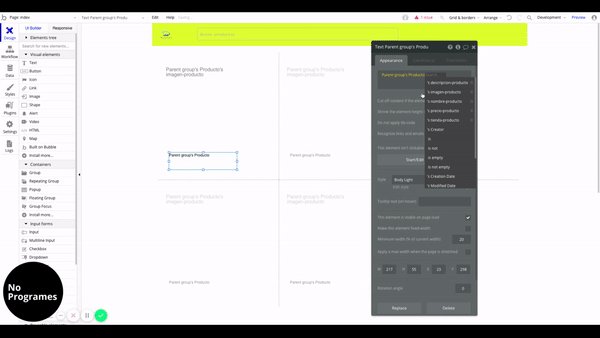
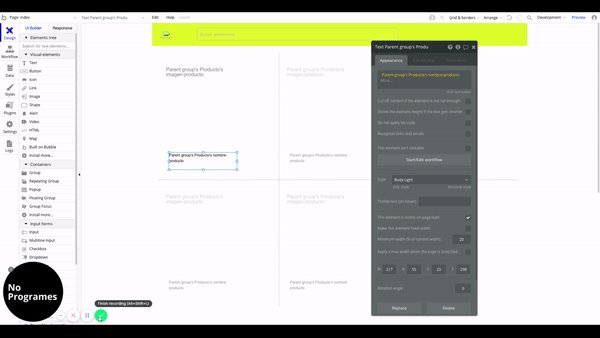
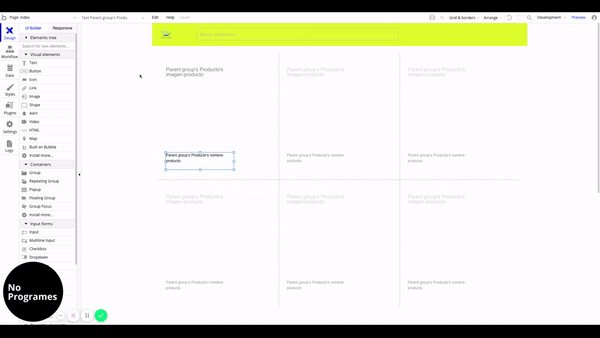
Nombre
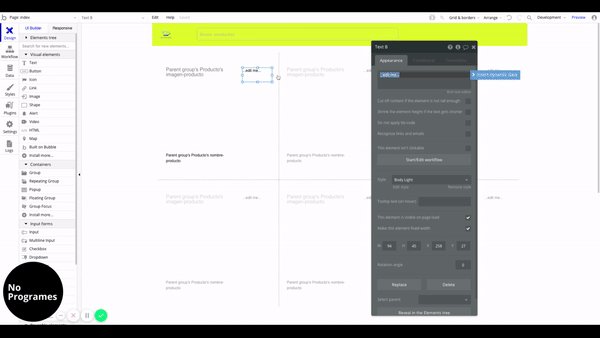
En el menú de opciones ve a “Visual elements” y da clic en “Text”. Dibuja el rectángulo que contendrá el nombre del producto, dentro del cuadrado que dibujamos para contener la información del producto.

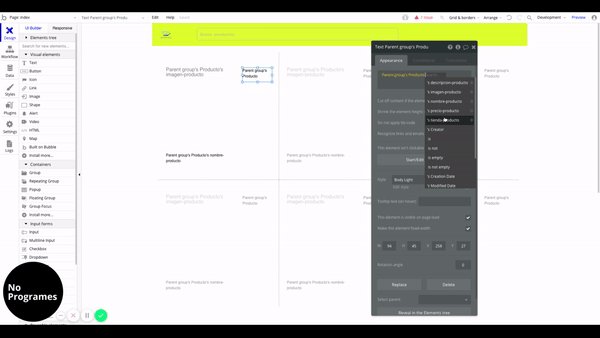
Ahora debemos configurar que se muestre el nombre de los productos. Da doble clic sobre el rectángulo que acabas de dibujar, ve “Insert dynamic data” y escoge “Parent´s group Producto” y “´s nombre-producto”.

Precio
Seguiremos el mismo procedimiento que utilizamos para el nombre. En este caso elegiremos “Parent´s group Producto” y “´s precio-producto”.

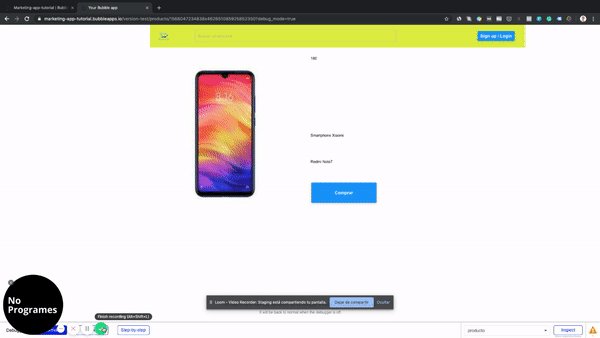
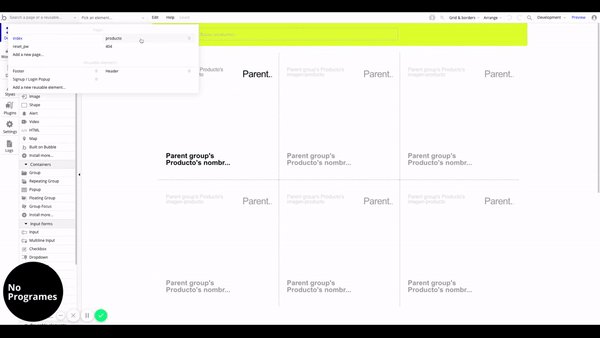
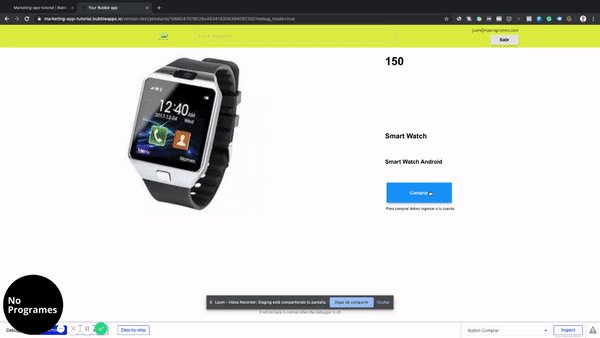
PÁGINA DE PRODUCTO
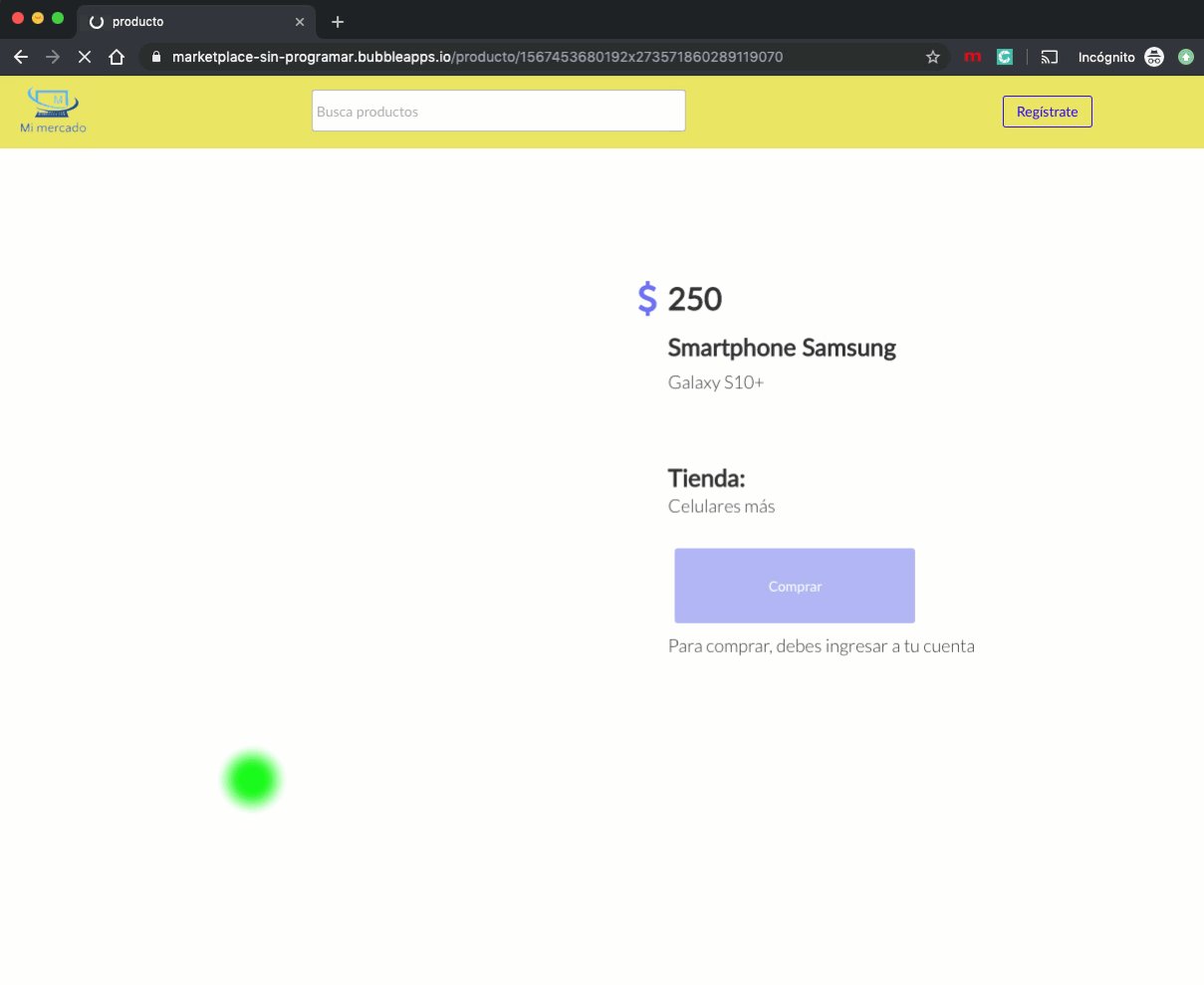
Ahora vamos a construir la página que contiene la información detallada de cada producto, que se abrirá al hacer click en cualquiera de los productos que se muestran en la página principal.
Crear página que se abra al hacer clic sobre el producto
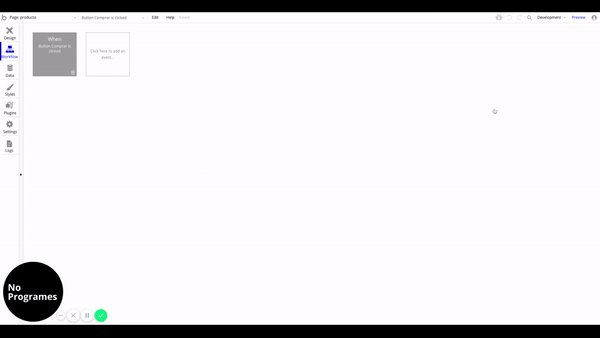
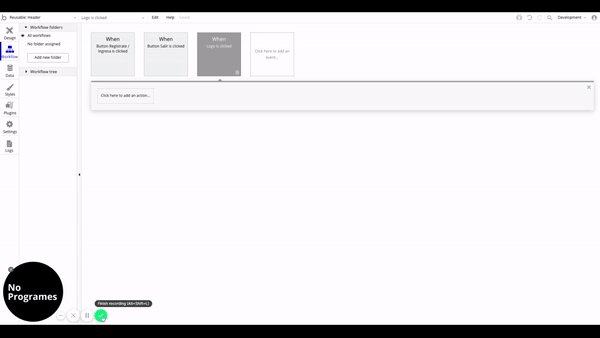
Da doble clic sobre el grupo dentro del cual hemos colocado toda la información del producto, luego da clic en “Start/edit workflow”. Al hacer esto se abrirá la pantalla correspondiente a “Workflow”
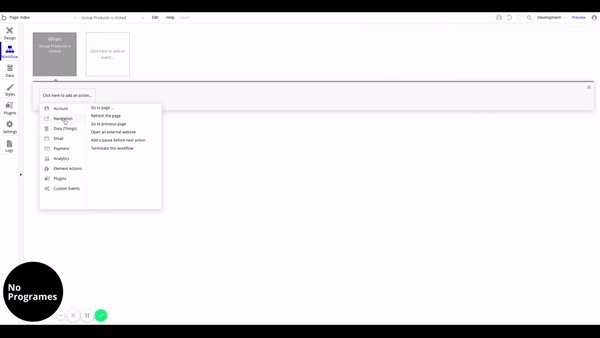
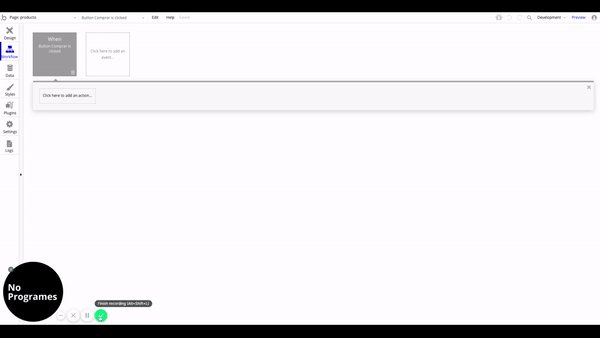
Da clic sobre “Click here to add an action”, selecciona “Navigation” y luego “Go to page...”.
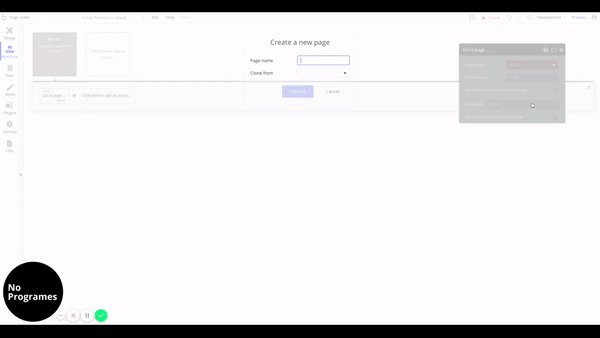
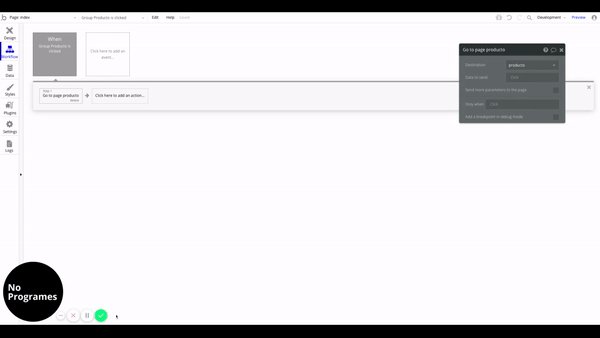
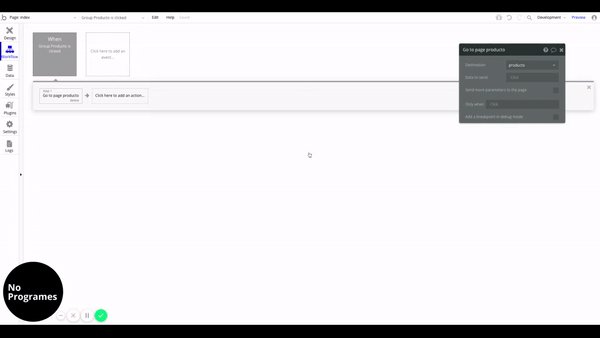
Luego en “Destination” y elige “Create a new page…”. Para finalizar este paso coloca nombre a la página donde dice “Page name” y da clic en “CREATE”.

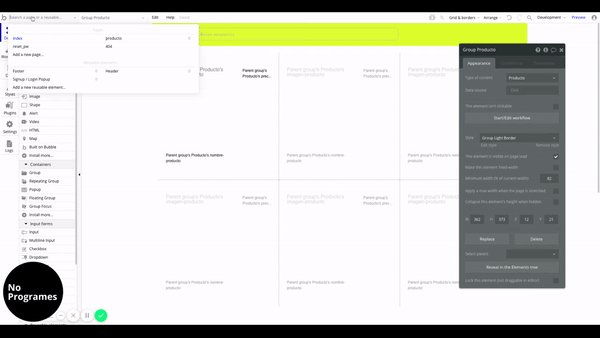
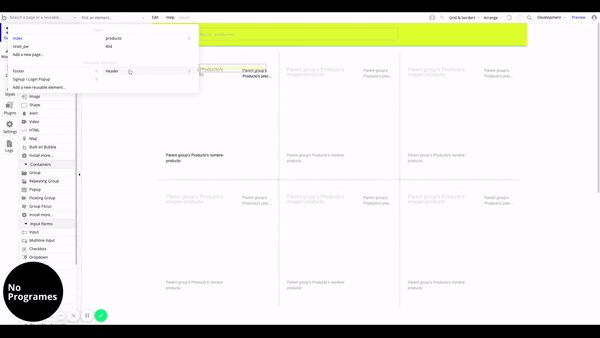
Para comenzar a trabajar en la página de producto, da clic en “Design”. Luego da clic sobre “Page: index” y selecciona “Producto”.

Agregar contenido a la página de producto
Header
Primero que todo, agreguemos el header. Haremos lo mismo que hicimos para agregar el header a la página principal, pero esta vez será más fácil porque se trata de insertar el header que ya personalizamos antes.

Información de los productos
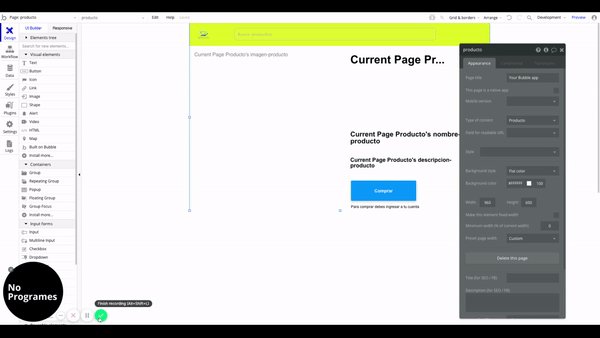
Antes de agregar elementos, debemos decirle a la página de dónde debe tomar la información a mostrar.
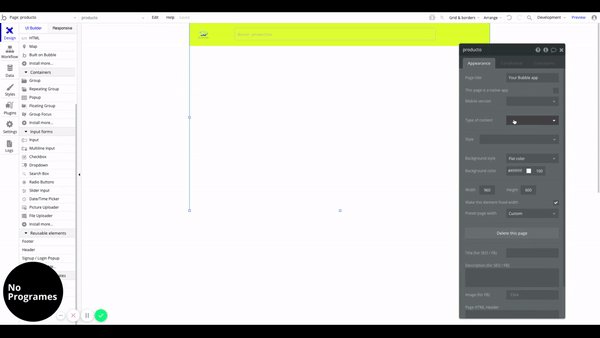
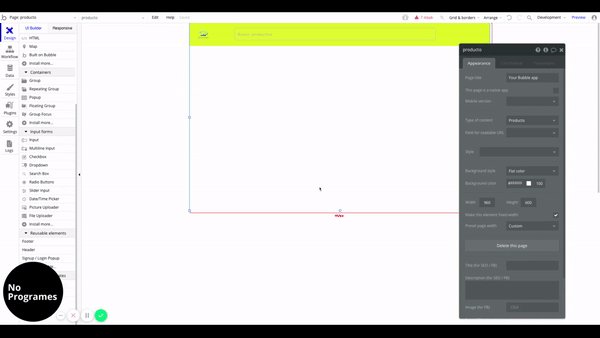
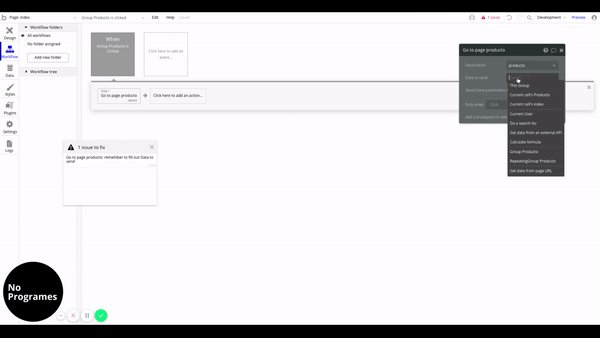
Da doble clic sobre el área debajo del header, ve a “Type of content” y selecciona “Producto”.

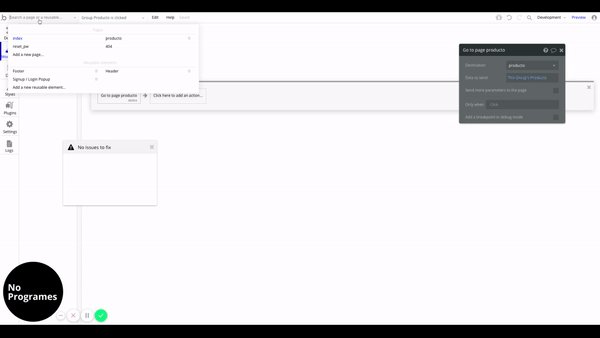
Al hacer este paso debió aparecer un mensaje de error en la parte superior. Para corregirlo da clic sobre “1 issue”, luego da clic sobre la descripción del error, ve a “Data to send”, elige “This group” y luego “´s producto”.
Luego regresa a la página de producto para continuar su edición.

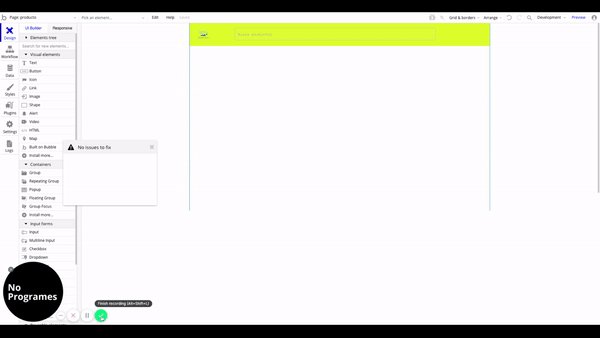
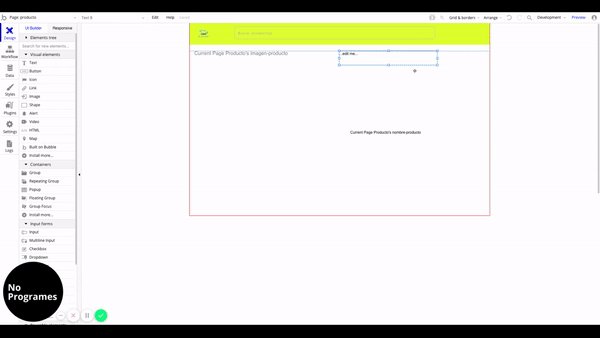
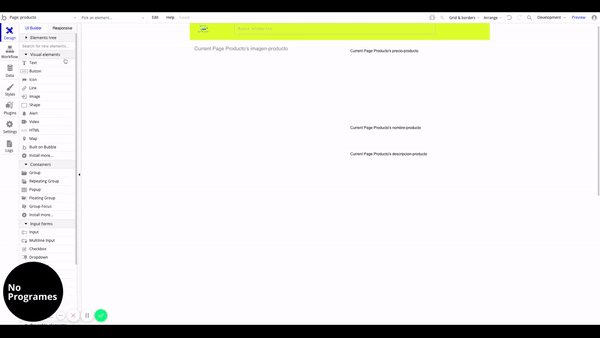
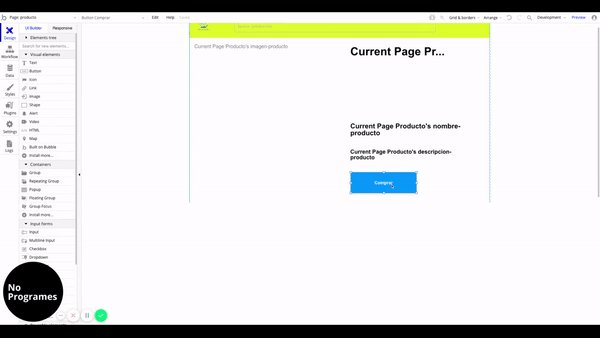
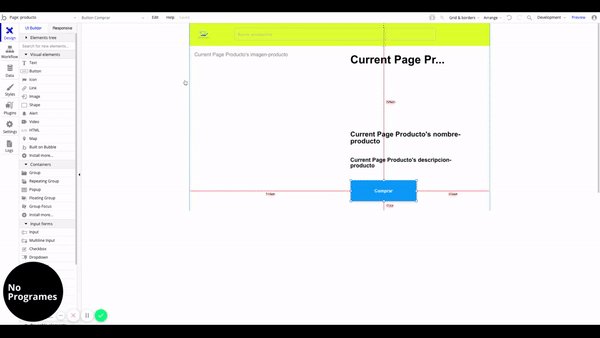
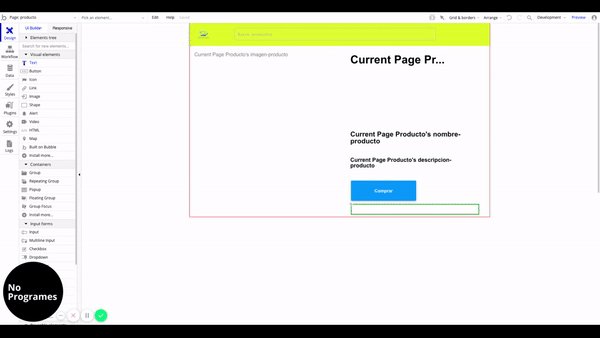
Imagen del producto
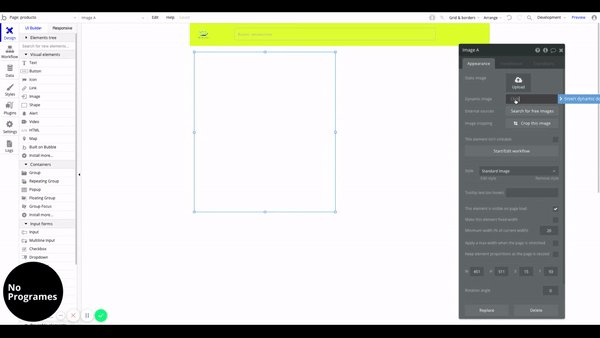
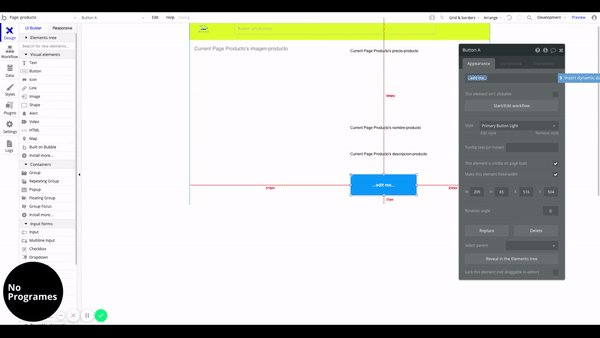
En el menú de opciones ve a “Visual elements” y da clic en “Image”. Dibuja el rectángulo que contendrá la imagen del producto en el área debajo del header.

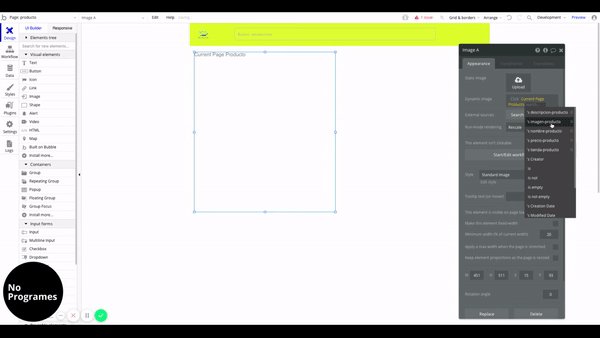
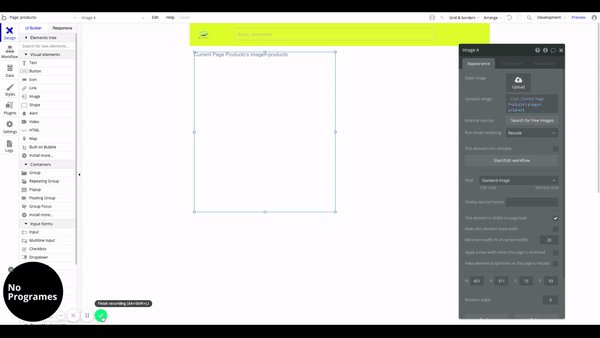
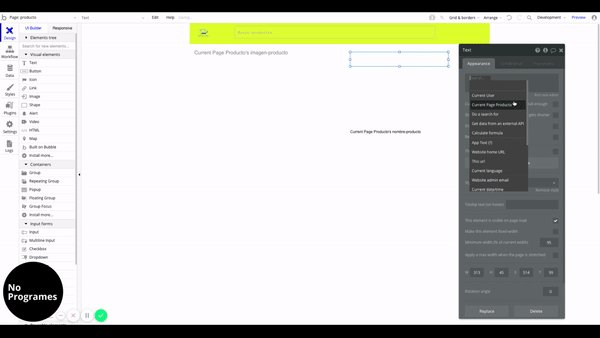
Ahora debemos configurar que se muestre la imagen del producto. Da doble clic sobre el rectángulo que acabas de dibujar, ve a “Dynamic image”, da clic en “Insert dynamic data” y escoge “Current Page Producto” y “´s imagen-producto”.

Nombre del producto
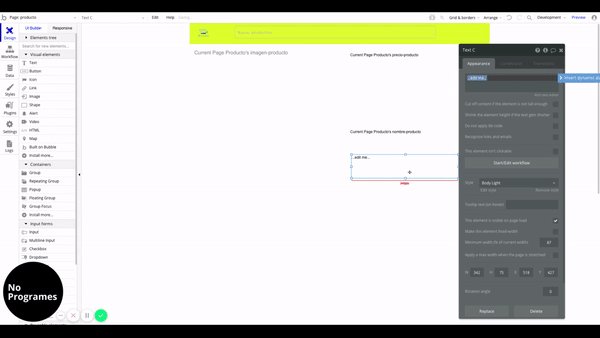
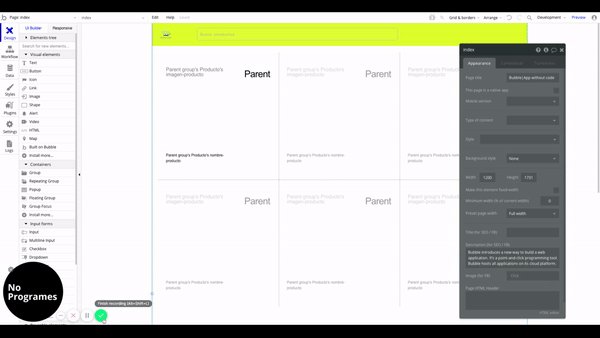
En el menú de opciones ve a “Visual elements” y da clic en “Text”. Dibuja el rectángulo que contendrá el nombre del producto.

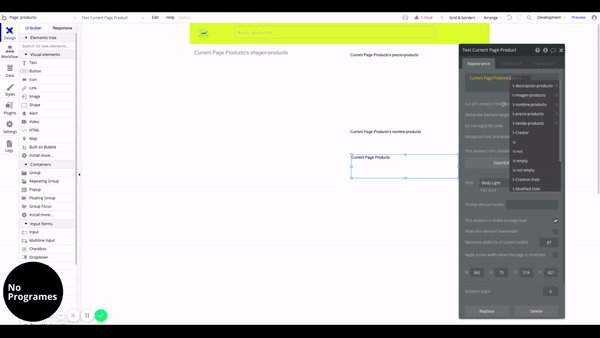
Ahora debemos configurar que se muestre el nombre de los productos. Da doble clic sobre el rectángulo que acabas de dibujar, ve a “Insert dynamic data” y escoge “Current Page Producto” y “´s nombre-producto”.

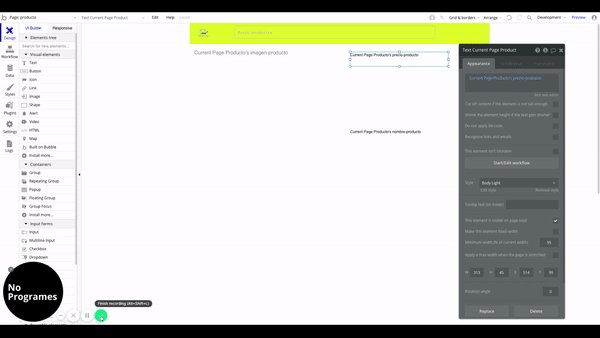
Precio
Seguiremos el mismo procedimiento que utilizamos para el nombre. En este caso elegiremos “Current Page Producto” y “´s precio-producto”.

Descripción
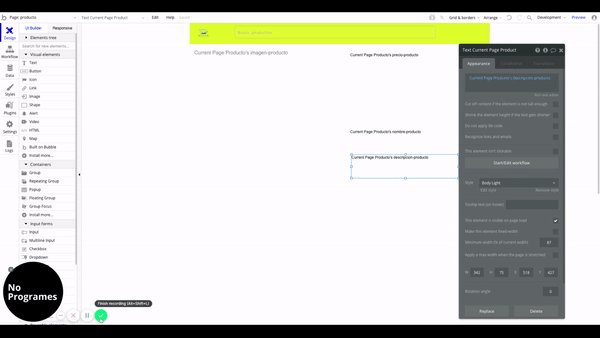
Seguiremos el mismo procedimiento que utilizamos para el nombre y el precio. En este caso elegiremos “Current Page Producto” y “´s descripcion-producto”.

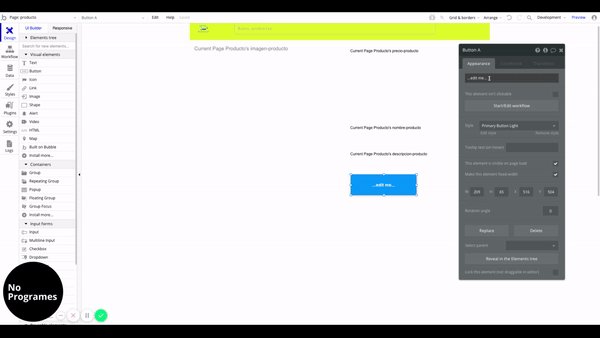
Botón de comprar
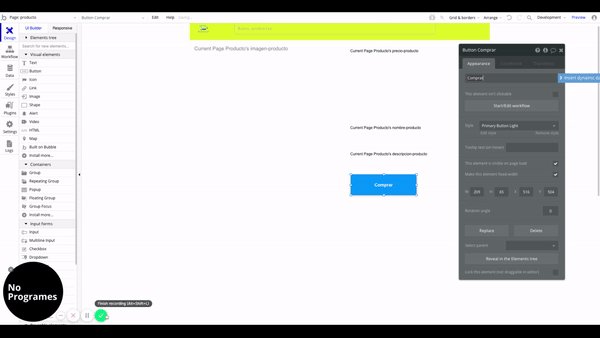
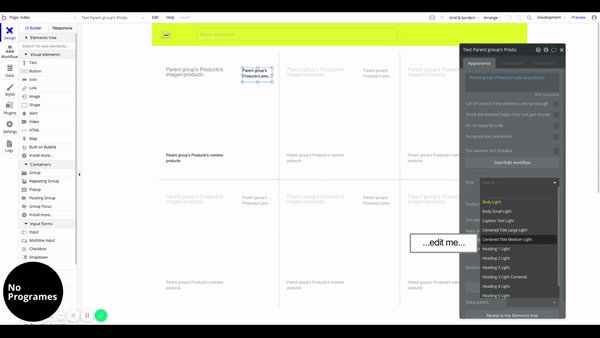
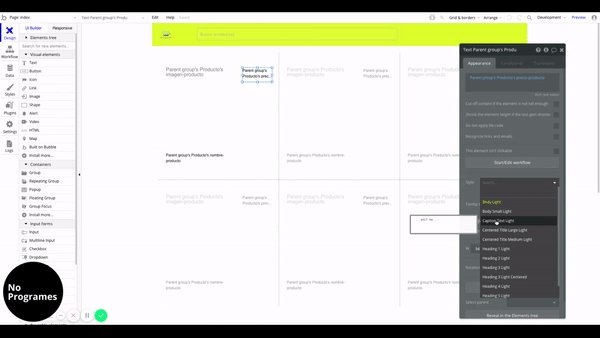
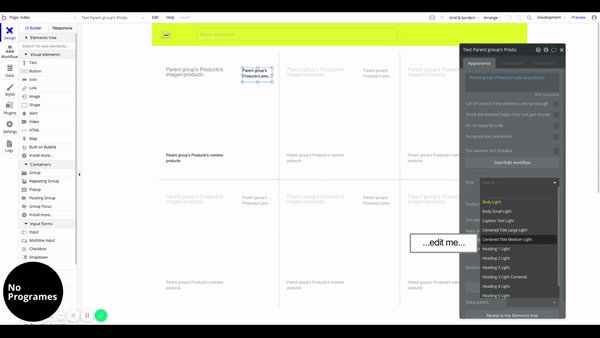
En el menú de opciones ve a “Visual elements” y da clic en “Button”. Dibuja el rectángulo que contendrá el botón de comprar, debajo de la descripción del producto. Luego da clic donde dice “...edit me…” y escribe “Comprar”.

PREVISUALIZAR LA APLICACIÓN
A estas alturas seguro ya quieres ver cómo está quedando la aplicación. Así que le pondremos algunos datos a la base de datos para que podamos previsualizarla.
ALIMENTAR LA BASE DE DATOS
Tienda
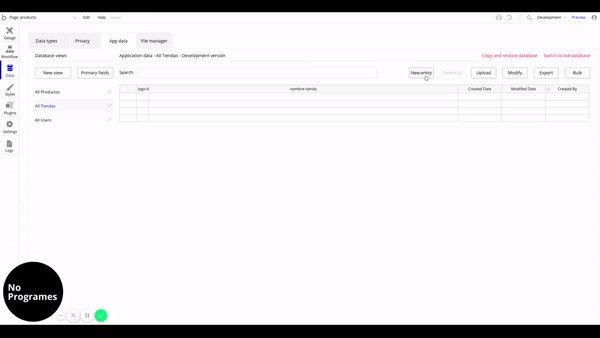
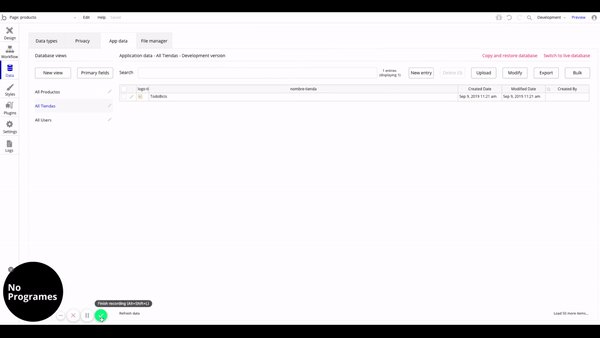
Da clic en “Data” en la barra izquierda, luego da clic en “App data” y luego en “All tiendas”.

Ahora da clic en “New entry”, escribe el nombre de la tienda en el campo Nombre-tienda y sube la imagen correspondiente al logo de la tienda.

Repite este paso para crear varias tiendas si lo deseas.
Productos
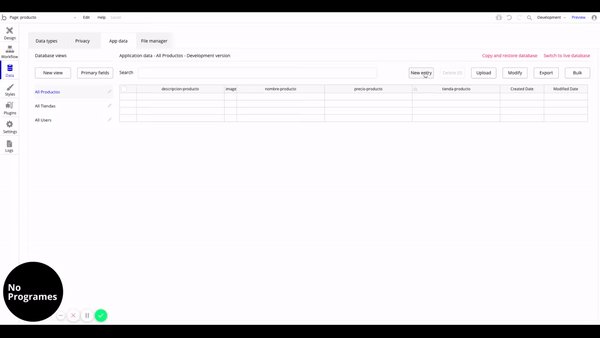
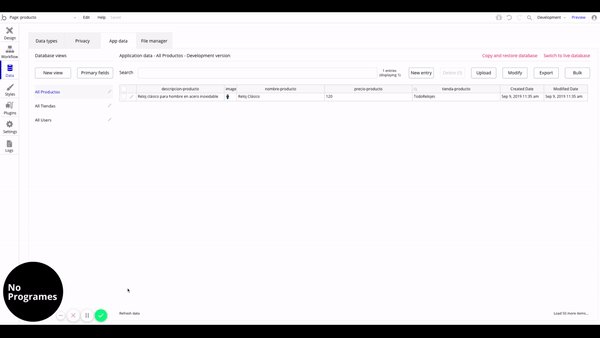
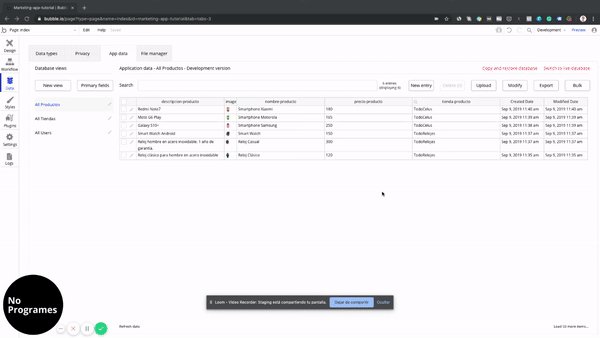
Da clic en “Data” en la barra izquierda, luego da clic en “App data” y luego en “All productos”.
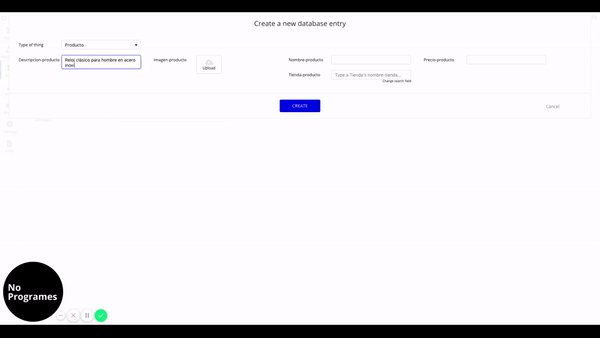
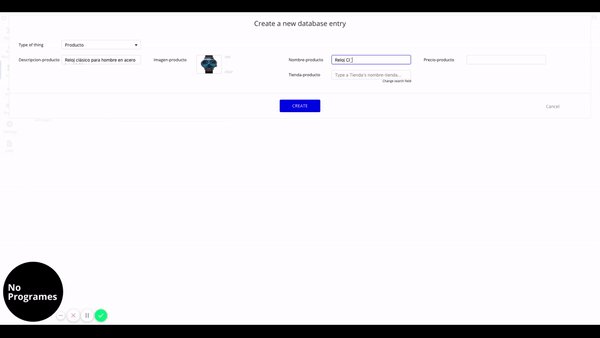
A continuación da clic en “New entry”. Completa los campos correspondientes a la información del producto y sube la imagen correspondiente.

Repite este paso para crear varios productos.
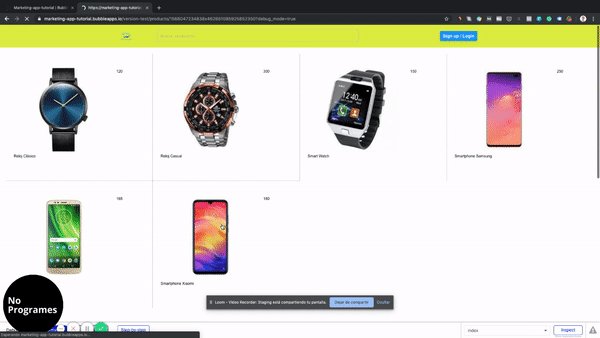
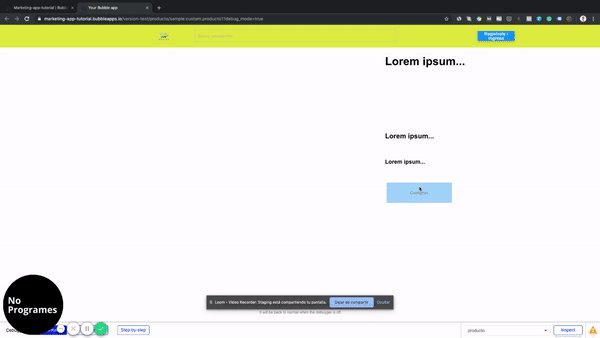
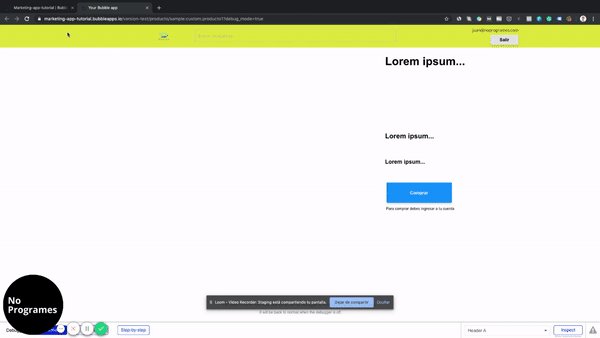
PREVIEW
Para ver cómo está quedando tu app, da clic en “Preview” en la esquina superior derecha.

REGISTRO E INGRESO
Una de las cosas geniales de Bubble es que ya trae lista para usar la funcionalidad para registro e ingreso a la aplicación (Sign Up / Login).
Sólo debemos poner todo en español.
Botón en el header
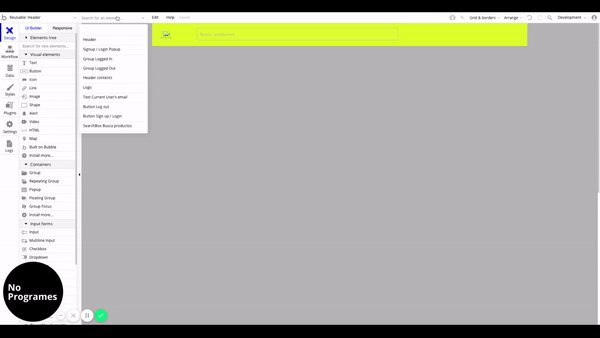
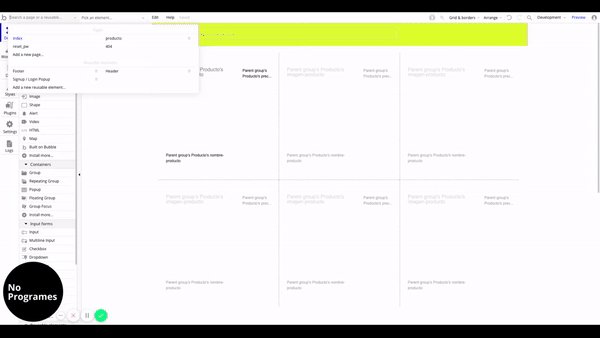
Da clic en “Page: index” en la esquina superior izquierda. Luego elige “Header.
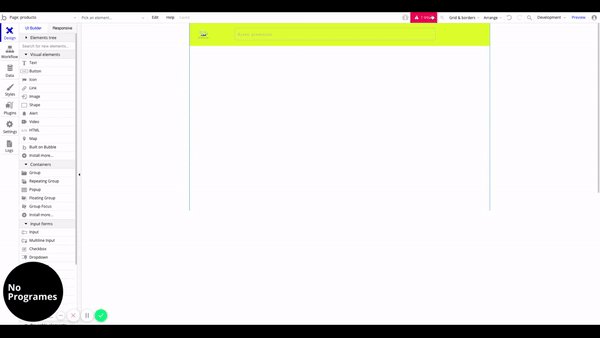
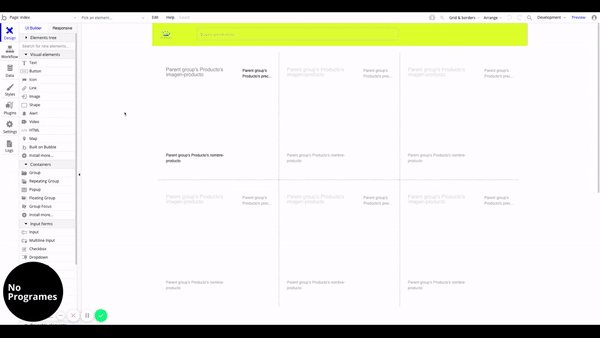
Da clic en “Pick an element...” y elige “Button Sign Up / Login”.

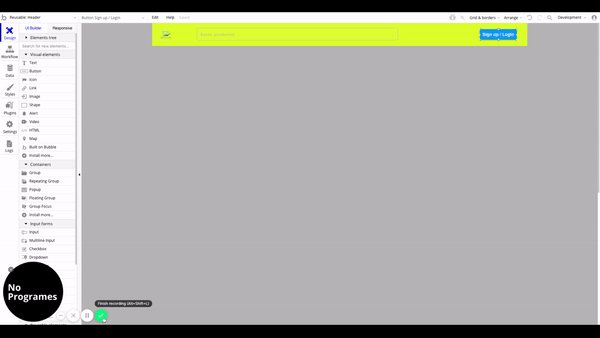
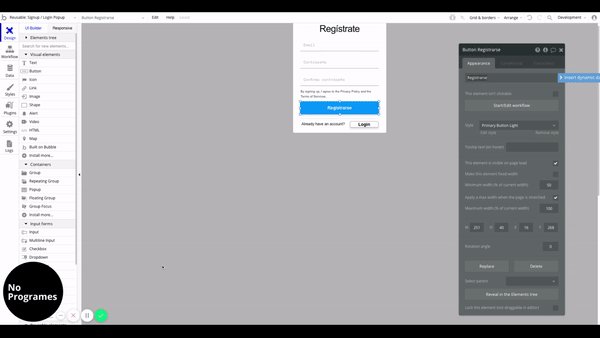
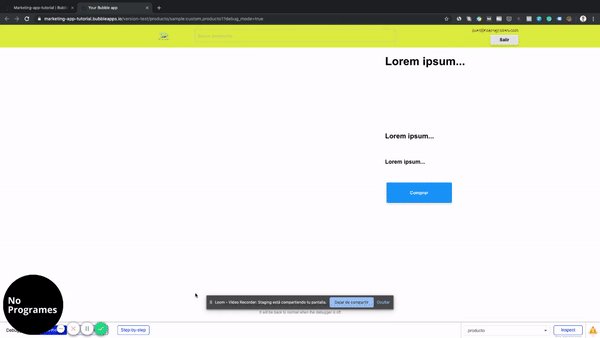
Ahora da doble clic sobre el botón “Sign Up / Login”, da clic en el campo debajo de “Appeareance” y escribe en “Regístrate / Ingresa”.

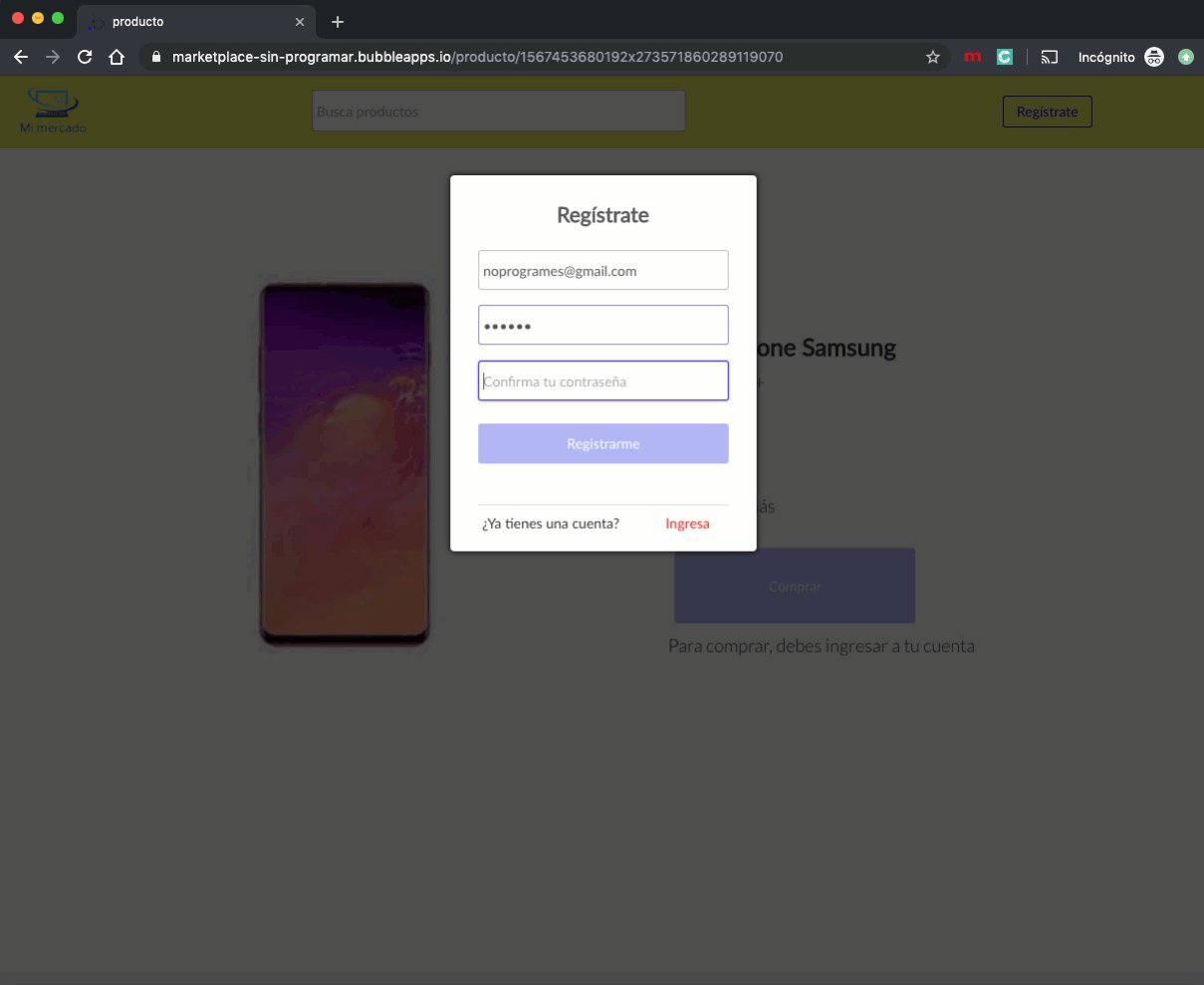
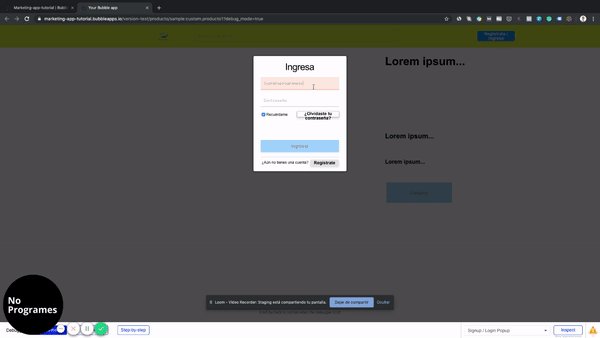
Popup de registro
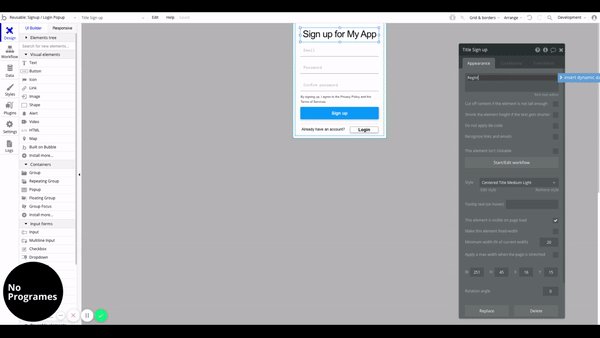
Elige “Sign Up / Login Popup”. Da doble clic sobre el popup y luego da clic en “Edit element”.
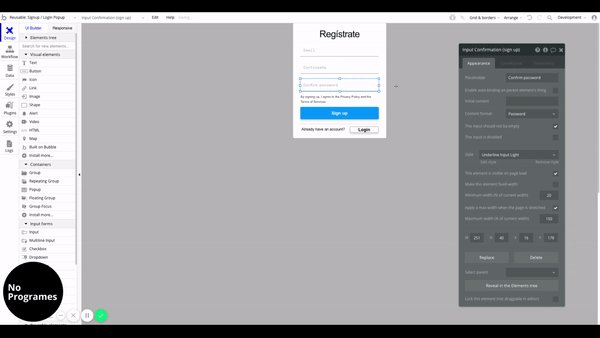
A continuación podrás dar doble clic sobre cada uno de los elementos del popup y ponerlos en español.

Popup de ingreso
Da clic en la esquina superior izquierda (justo al lado del logo de Bubble) y elige “Sign Up / Login Popup”, luego elige “Group Login”.
De manera similar al paso anterior podrás seleccionar cada uno de los elementos y ponerlos en español.

Ya ha quedado listo nuestro sistema de registro e ingreso a la aplicación.
BOTÓN DE PAGO
BOTÓN DE PAGO SÓLO FUNCIONA AL INGRESAR A LA APLICACIÓN
El botón de pago sólo debería funcionar cuando para los usuarios que han creado una cuenta y se encuentran dentro de ella.
Esto lo configuraremos de la siguiente manera.
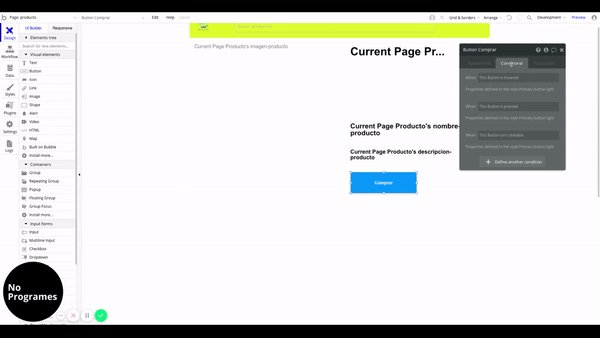
Dirígete a la página “producto” y da doble clic sobre el botón de pago.
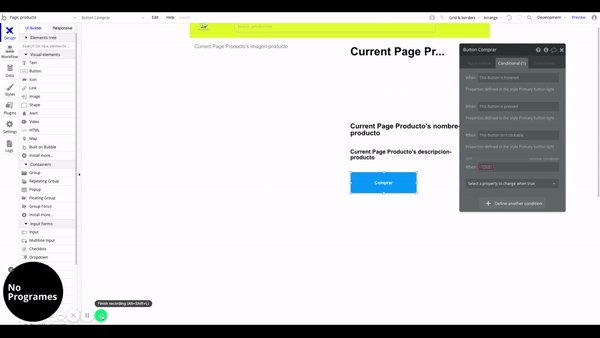
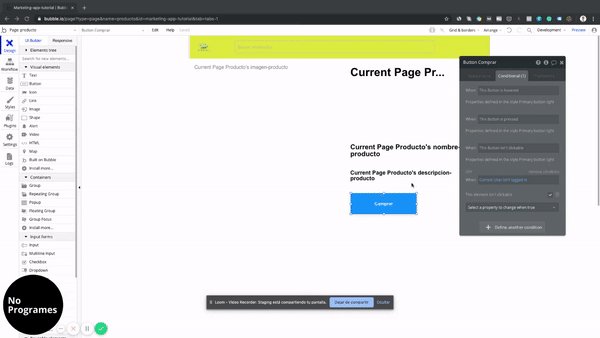
A continuación ve a “Conditional” y da clic en “Define another condition”.

Dirígete a “When”, da clic y elige “Current user” y “isn´t logged in”. Luego da clic en “Select a property to change when true” y elige “This element isn´t clickeable” y marca la casilla al lado de “This element isn´t clickeable”.

Previsualiza la aplicación para verificar que no se puede dar clic en el botón a menos que el usuario haya ingresado.

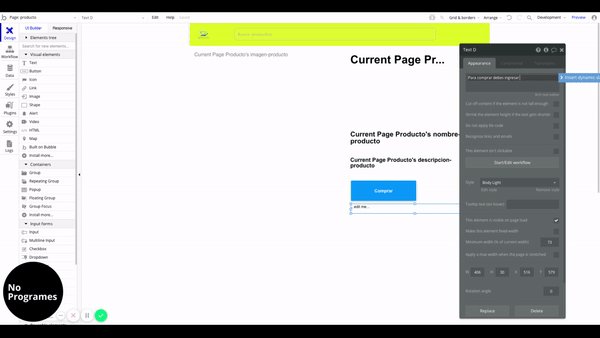
Para terminar, insertemos un trozo de texto para advertir al usuario que para poder comprar debe crear una cuenta e ingresar a ella.

ENLAZAR EL BOTÓN DE COMPRA
Hay varias maneras de configurar el botón de pagos. Principalmente va a depender de tu caso específico.
Bubble ofrece la posibilidad de conectar plugins de pago a las aplicaciones. También se podría configurar un enlace de pagos para cada tienda dentro del marketplace.
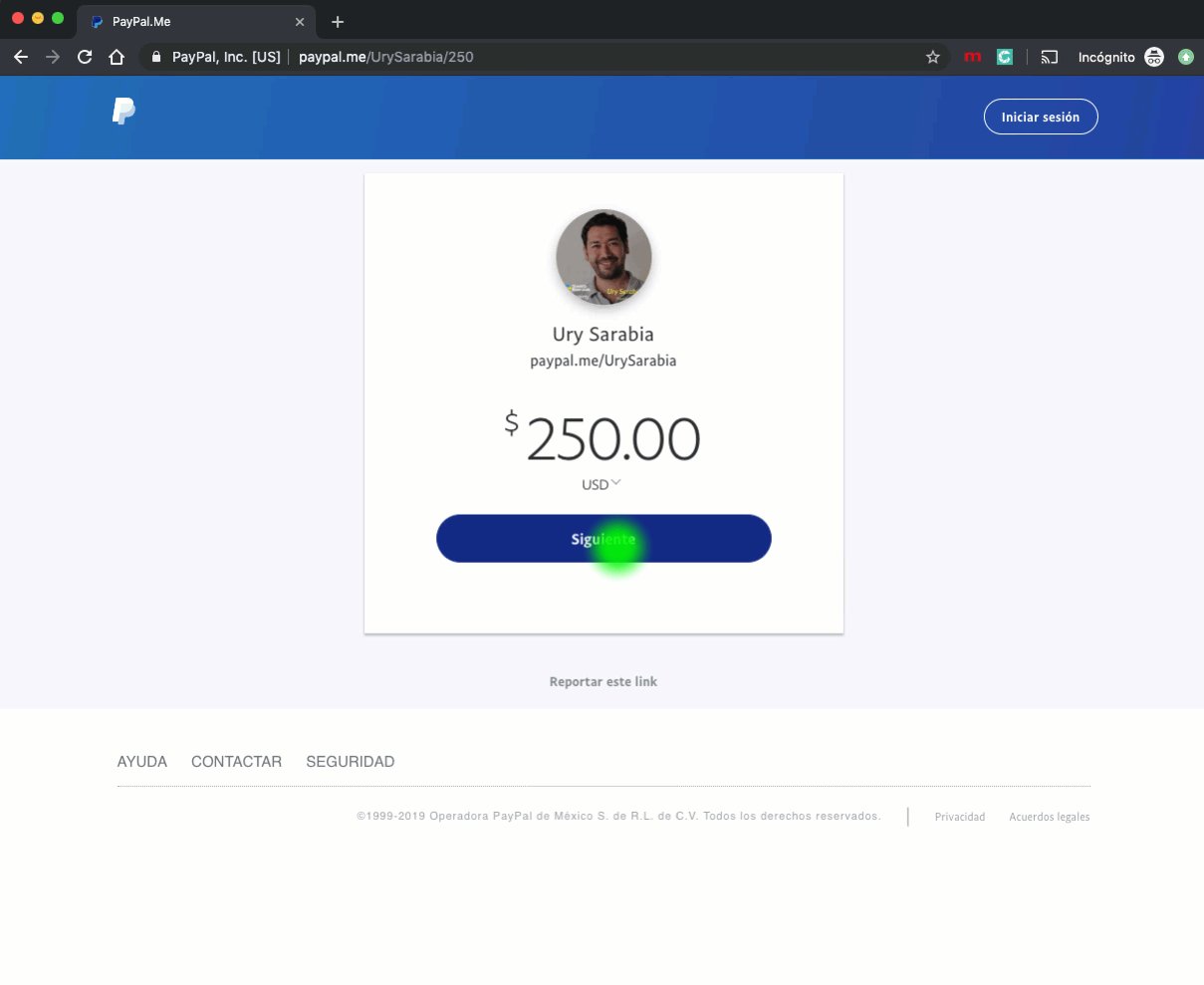
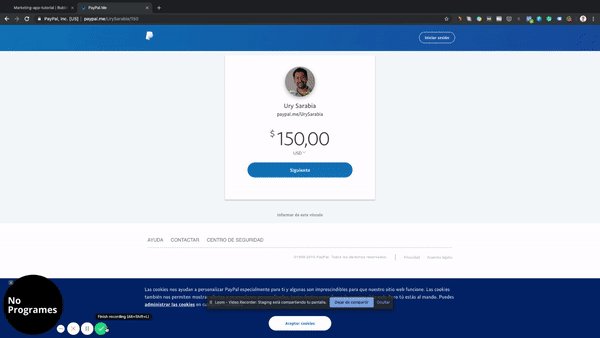
No obstante, manteniendo nuestro objetivo de hacer las cosas lo más fáciles posible, aquí utilizaremos un enlace de Paypal.me. En parte, porque podremos insertar el precio del producto en el enlace de pago.
Ve a la página de producto y da doble clic sobre el botón de pagos. A continuación da clic en “Start/Edit workflow”.

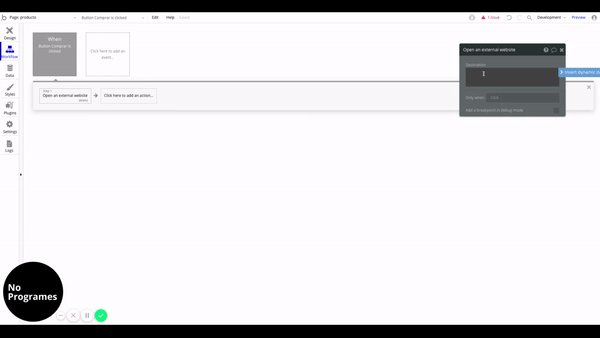
A continuación da clic en “Click here to add an action”, ve a “Navigation” y elige “Open an external website”.
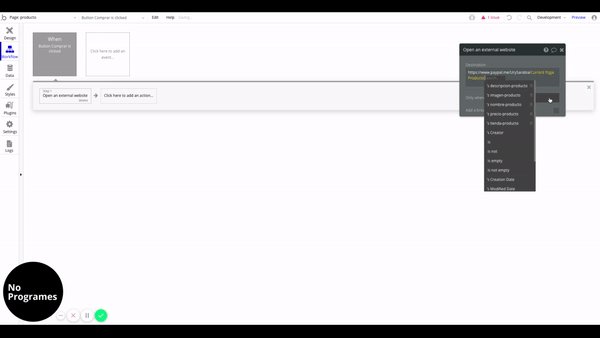
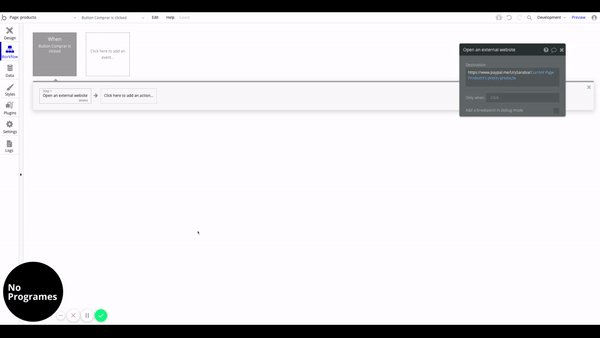
Da clic en el campo “Destination” para colocar la URL de destino al pago (en nuestro caso, las URL de pago para cada producto estarán compuestas del enlace a paypal.me y el precio del producto).

¡Vamos a probarlo!

ÚLTIMOS DETALLES
Veamos algunos detalles para terminar nuestro marketplace.
CLIC EN EL LOGO DEL HEADER
Será muy útil para la usabilidad de la aplicación poder volver a la página de inicio desde cualquier otra página. Y esto lo haremos posible configurando el clic en el logo del header.
Da clic en la esquina superior izquierda (justo al lado del logo de Bubble) y elige “Header”. Luego da doble clic sobre el logo y da clic en “Start/Edit workflow”.

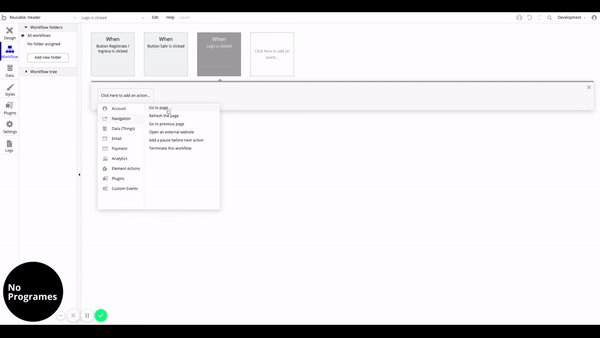
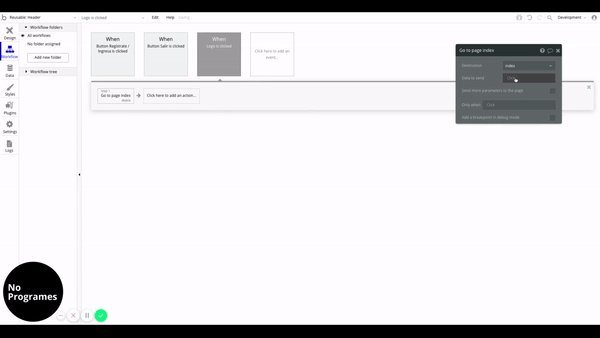
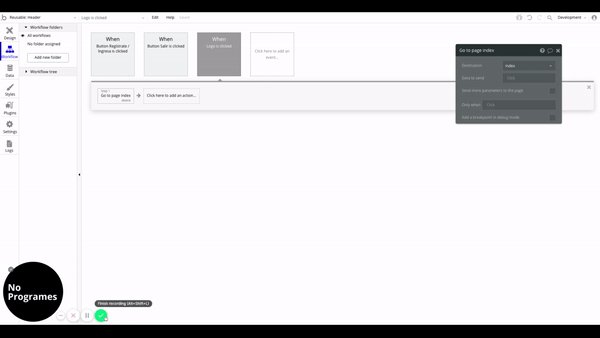
Ahora da clic en “Click here to add an action…”, ve a “Navigation” y elige “Go to page…”. Luego ve a “Destination” y selecciona “Index”.

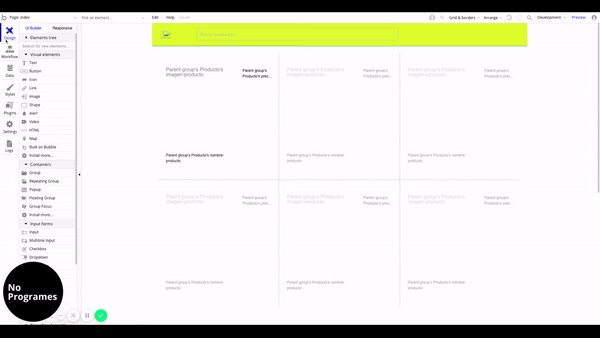
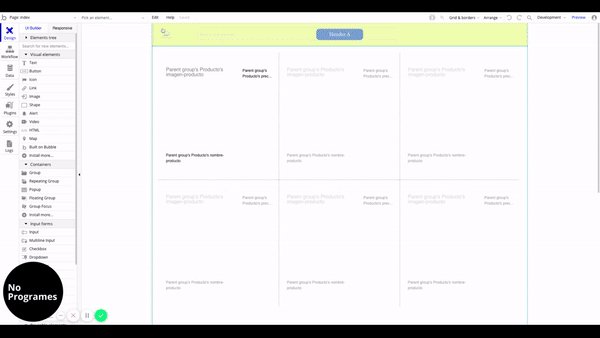
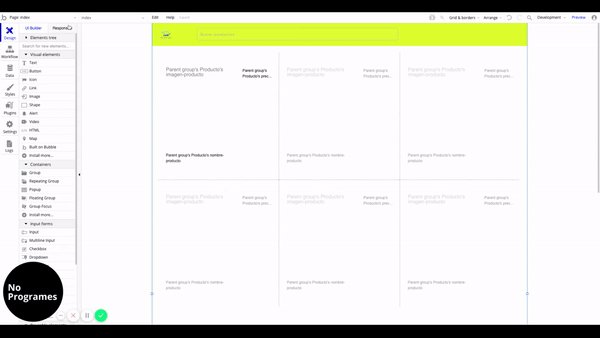
PÁGINAS RESPONSIVE
Para que tu aplicación funcione de manera adecuada en cualquier tamaño de pantalla debes hacer lo siguiente.
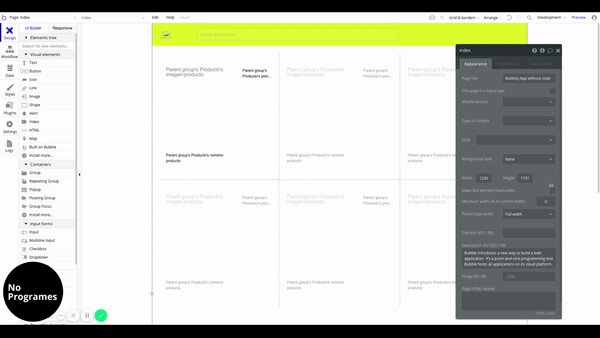
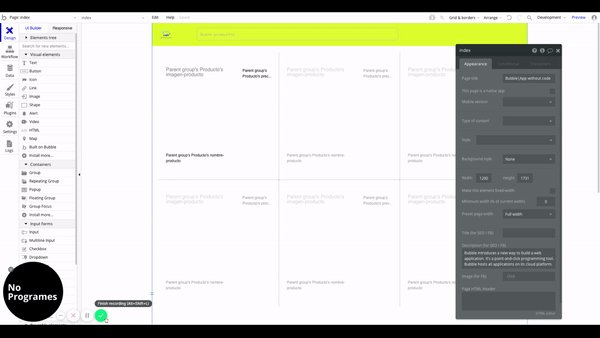
Da clic en la esquina superior izquierda (justo al lado del logo de Bubble) y elige “Index”.
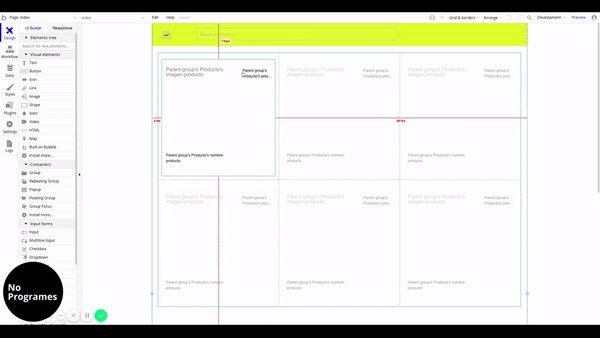
Da doble clic en la página por fuera del área del header y del cuerpo de la página. A continuación verifica que la casilla “Make this element fixed-width” no esté seleccionada.
Repite lo mismo para la página “producto”.
FORMATO DE TEXTO
Seguramente vas a querer cambiar el formato, el tamaño y/o la posición de los elementos de texto.
Da doble clic sobre el elemento que deseas ajustar. Luego ve a “Style” y elige el que corresponda.

Repite este proceso con cada trozo de texto. Tanto en la página principal como en la página de producto.
Puedes previsualizar en cualquier momento para ver los cambias que has implementado.
PROBAR LA APLICACIÓN
A través del modo de previsualización puedes probar tu aplicación.
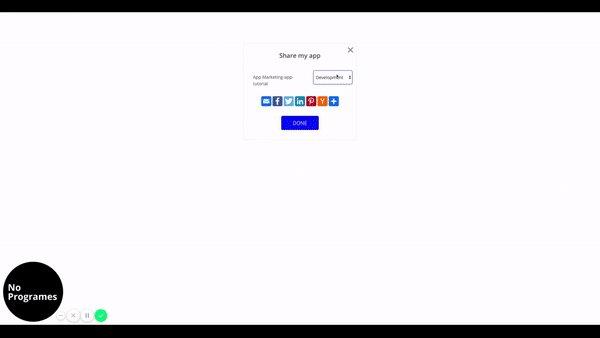
Puedes compartir una versión de prueba con otras personas de la siguiente manera.
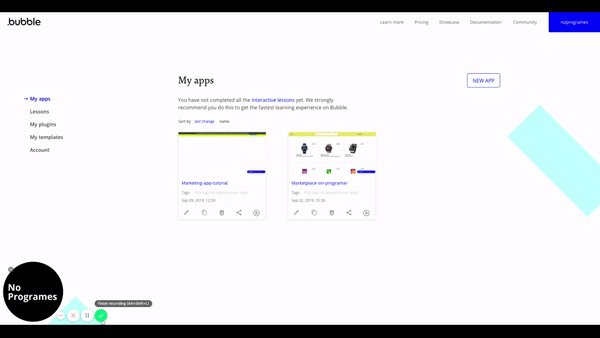
Da clic sobre el logo de Bubble en la parte superior izquierda para salir de la app.
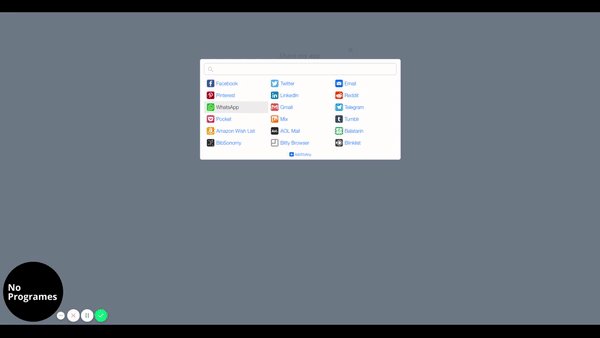
Ubica tu aplicación y da clic sobre el ícono de compartir. Elige la opción “Development” y elige el canal que quieres usar para compartir tu aplicación.

PUBLICAR LA APP
Para publicar la aplicación, da clic en la “Development” (justo al lado de “Preview” en la parte superior derecha) y da clic en “Deploy current version to live”, asigna un nombre a la versión y da clic en “DEPLOY”.
La aplicación se habrá publicado e inmediatamente se ofrecen opciones para compartirla.

IMPORTANTE: Bubble maneja una base de datos para la versión de desarrollo y otra base de datos para la versión de producción de tu aplicación.
Esto significa que cuando publicas tu aplicación por primera vez la base de datos está vacía y prácticamente no verás más que el header.
Para alimentar la base de datos de la versión de producción o “live” de tu aplicación, da clic en “Data”, ve a “App Data” y da clic en “Switch to live database”.
Luego alimenta la base de datos de la misma manera que lo hicimos con la versión de desarrollo.

COMPARTIR LA APP
Da clic sobre el logo de Bubble en la parte superior izquierda para salir de la app.
Ubica tu aplicación y da clic sobre el ícono de compartir. Elige la opción “Live” y elige el canal que quieres usar para compartir tu aplicación.

Aquí termina este tutorial.


